Decálogo de principiantes para diseñar un post 👀
Te presento 10 cosas que pueden ayudarte a la hora de realizar tus post en cuanto a su diseño. No es mi tópico y de paso no llevo ni un mes por aquí, pero antes de nadar en este gran océano, practiqué "en seco" y luego con la poca práctica que tengo voy puliendo la teoría, así que digamos que son sugerencias de una principiante para otros principiantes y en el camino iremos mejorando. Mi objetivo es que no se pierdan grandes post que he leído de gente que está ingresando con maravilloso contenido pero para que se haga más visible pues definitivamente hay que saberlo presentar y hacerlo vistoso, pues el trabajo se premia (por las recomendaciones que he leído). Inicialmente usa Markdown para escribir tu post ya que da más opciones (a mi parecer). Obligatoriamente tienes que leer la SENCILLA GUÍA Markdown, si no sabes inglés, deja que Google haga lo suyo... pues aquí encontrarás lo más básico para mejorar el estilo de tus post con negrillas, cursiva, tamaño de los títulos y más.
Ahora sí empecemos:
1. Justificar el texto.
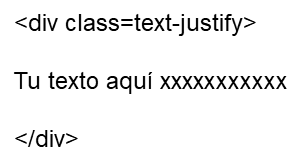
Una de las cosas principales a considerar es JUSTIFICAR el texto, para que el diseño de nuestro post se vea más ordenado. Siempre se ha justificado el texto desde que hacemos trabajos en word...

Copia y pega el código en word y ponle < > para que lo tengas listo para usar.
- div class=text-justify
- /div
Extraído de @cafeconleche

2. Separar los párrafos.
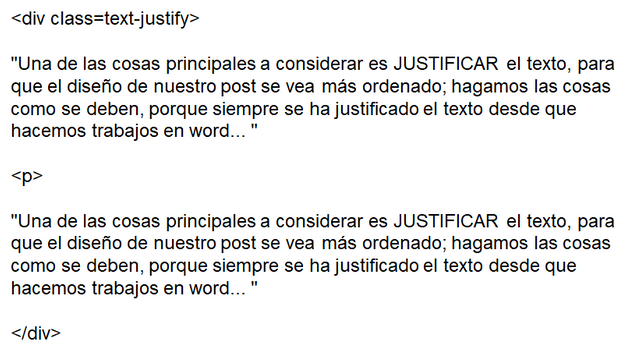
Una de las cosas que le da orden al post y un diseño limpio, es escribir en párrafos separados. El ejemplo a continuación serían dos párrafos seguidos.
- "Una de las cosas principales a considerar es JUSTIFICAR el texto, para que el diseño de nuestro post se vea más ordenado. Es una de las cosas que solicitan muchos de los curadores; hagamos las cosas como se deben, porque siempre se ha justificado el texto desde que hacemos trabajos en word... "
- "Una de las cosas principales a considerar es JUSTIFICAR el texto, para que el diseño de nuestro post se vea más ordenado. Es una de las cosas que solicitan muchos de los curadores; hagamos las cosas como se deben, porque siempre se ha justificado el texto desde que hacemos trabajos en word... "
Entre cada párrafo escribe:

y no te olvides de JUSTIFICAR...

El resultado es:
"Una de las cosas principales a considerar es JUSTIFICAR el texto, para que el diseño de nuestro post se vea más ordenado; hagamos las cosas como se deben, porque siempre se ha justificado el texto desde que hacemos trabajos en word... "
"Una de las cosas principales a considerar es JUSTIFICAR el texto, para que el diseño de nuestro post se vea más ordenado; hagamos las cosas como se deben, porque siempre se ha justificado el texto desde que hacemos trabajos en word... "
Cortesía de @dientedeleon

3. Para colocar una imagen o texto a la derecha:

Copia y pega el código en word y ponle < > para que lo tengas listo para usar.
- div class=pull-right
- /div
Mismo procedimiento para colocarlo a la izquierda pero sustituimos RIGHT por LEFT.

Aquí podrás ver como queda el diseño.
4. Ahora para centrar una imagen o un texto:

Copia y pega el código en word y ponle < > para que lo tengas listo para usar.
center
/center
Este apartado de ubicación de textos e imagenes son cortesia de
@dientedeleon

5. Cambiar el color al texto: poner rojo el texto
Eso lo vi por primera vez aquí con @Bert0

Copia y pega el código en word y ponle < > para que lo tengas listo para usar.
- div class="phishy"
- /div
6. Citar una Fuente.
Esta opción lo leí en un post de @mike26

Copia y pega el código, pero esta vez borra el guión (corchete y paréntesis deben estar juntos)
[Aquí]-(enlace)
Otra manera de hacerlo no los muestra @zulosteemit aquí
7. Salto de línea.
Si te fijas bien, justo arriba de este párrafo, hay una línea muy tenue que sirve de separación. También la puedes ver en el apartado 3 sobre la ubicación del texto o foto a la izquierda, centro o derecha, y así no saturar con separadores más vistosos (como el azulito que he usado a lo largo de este post).

Leído Aquí
También puedes usar # y en ese no verás ninguna línea. Mira el apartado 6 (Fuente) entre el título y la siguiente línea. El espacio entre el título y el inicio del párrafo fue hecho con esta opción y no ves ninguna línea tenue; mientras que el apartado 8 no le hice ninguna de las opciones y ve como queda pegado...

8. Imágenes
Una de las principales cosas que hay que considerar es el derecho de autor de las imágenes que tomamos, así que lo mejor que podemos hacer es buscar aquellas de Dominio Público. Hay muchas pero por citarte una mientras te familiarizas, te dejo a Pixabay
9. Separadores
Puedes darle vistosidad usando separadores acorde a tu tema o generales, puedes ver algunos:
Aquí y Aquí. Estos solo mientras diseñas los propios (en power point por ejemplo).
10. Vídeos.
Recuerda que puedes usar vídeos directo desde Youtube o en Dtube, una lectura preliminar de cómo usarlo entra aquí

Puedes usar emojis 😎 en el título, en el post y en los comentarios. Lee más aquí
Espero que haya sido de tu utilidad. Ya queda de parte de cada quien profundizar en el tema, porque definitivamente esto es solo la punta del iceberg en cuanto a diseño de trata.


Interesante @fisiomonica, nunca esta de más tener a la mano este tipo de información.
¡ Hola!. Me alegra que te sea de utilidad, la idea me la dio tu post, que hay tantas cosas por saber, que bueno, las mínimas no están demás conocerlas, mientras ampliamos el repertorio de opciones Saludos.
¡Adoro tus posts! 😍 💟
😄 Gracias. Me alegra que sean de tu agrado y utilidad. Saludos
Muy buen post amigo, es verdaderamente importante aprender sobre como realizar adecuadamente nuestros post.
Un cordial saludo. Muchas gracias por leerme y tu valoración.
Hi, we have voted on your post because you have posted your article to either food, recipe, recipes, cooking or steemkitchen #tag. Steemkitchen is a brand new initiative where we want to build a community/guild focused purely on the foodie followers and lovers of the steem blockchain. Steemkitchen is out of the conceptual phase and growing each day. We would love to hear your thoughts and ideas.
We are almost ready to Launch the first Decentralized Recipe and Food Blog Website that will utilize the Steem BlockChain and its community to reward contributions by its members.
Please consider joining us at our new discord server https://discord.gg/XE5fYnk
Also please consider joining our curation trail on https://steemauto.com/ to help support each other in this community of food and recipe lovers.
Kind Regards
@steemkitchen
Ps. Please reply “No Vote” if you prefer not to receive this vote and comment in the future.
Hola, solo venimos a avisar que en este buen post estamos de fiesta porque...
Un post muy necesario para los que vienen entrando, buena recopilacion de consejos monica :D
😀 Ay que sorpresa 🚞 ! Muchas gracias 😊...
Congratulations @fisiomonica! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPBuen post @fisiomonica. Directo a mi carpeta de tutoriales en Chrome. Aprendí algunas cosas que no sabía.
Un cordial saludo @garybilbao. Gracias por leerme y me alegra que te haya sido de utilidad 😊.