Curso de Visual Code [101] – Parte 1.

Bienvenidos Steemians al curso de Visual Code.
Visual Code es un ligero, pero poderoso editor de texto multiplataforma que te permitirá trabajar en proyectos de desarrollo de software en diferentes lenguajes como ser: C++, C#, Java, Javascript, Ruby, Python, PHP, Go.
Con visual code tendrás varias de las grandes características de Visual Studio como ser:
- IntelliSense.
- Debugging.
- Interacción con Git.
- Extensiones.
Esto hará que el proceso de desarrollo sea más sencillo aparte de ser completamente gratuito.
Antes de continuar vamos a establecer las diferencia entre un editor de código como lo es Visual Code y un IDE como lo es Visual Studio en cualquiera de sus versiones:
Editor de código.
- La curva de aprendizaje es más corta.
- La cantidad de herramientas es limitada, pero pueden irse aumentando según las necesidades del programador.
- No poseen “wizards” para realizar ciertas actividades complejas.
- Bajo consumo de recursos.
- En su mayoría son gratuitos.
IDE.
- La curva de aprendizaje es más larga.
- La cantidad de herramientas es más basta y la gran mayoría viene preinstalada.
- Poseen “wizards” que facilitan ciertas actividades o procesos complejos.
- Alto consumo de recursos.
- En su mayoría son de pago.
Instalación.
Dirigirse a la pagina oficial de descarga en el siguiente Enlace, la pagina detectara el sistema operativo y ofrecer la descarga adecuada.
Para mi caso me detectara que uso Windows y lo descargare directamente del boton verde de descarga para Windows y la descarga empezara automáticamente.
Según la velocidad de su internet la descarga tardara un par de minutos pero una vez terminada ejecutaremos el archivo ejecutable que se descargo para comenzar la instalación, el mismo se llamara VSCodeSetup seguido de la arquitectura de s computadora que podra ser x32 ó x64 para mi caso es x64 y por último el numero de la versión
Al ejecutar el archivo el proceso es extremadamente sencillo solo debera aceptar la licencia y de avanzar con los botones de "Next" hasta finalizar.
Felicitaciones ya tienes instalado el visual code y vamos a dar los primeros pasos para conocer la interfaz, como podrás ver al lado izquierdo tienen unos botone que he enumerado para ubicarnos mejor.
- En el primer botón tenemos el Explorer o Explorador donde podrás visualizar tus archivos de trabajo, abrir carpetas de trabajo también y editar el código de los archivos que tengas abiertos en ese momento.
- En el segundo se encuentra la opción de Search o Búsqueda del Visua Code, cabe señalar que esta funcionara únicamente sobre la carpeta o archivos que tengas abiertos en ese momento.
- En el cuarto podremos hacer uso del Source Control sobre nuestro proyecto, por default el mas recomendado es Git (Hare un curso de Git más adelante)
- En el cuarto botón tenemos Debug, y aquí podremos configurar por ejemplo si estamos trabajando por ejemplo con javascript, ES5, ES6 y que nos ayude a depurar nuestro código.
- En el quinto y último botón podremos buscar e instalar las extensiones que necesitemos.
- Es importante mencionar que en el numero 6 tenemos una barra de estado que nos informara de cualquier problema que tengamos con el código que estemos trabajando.
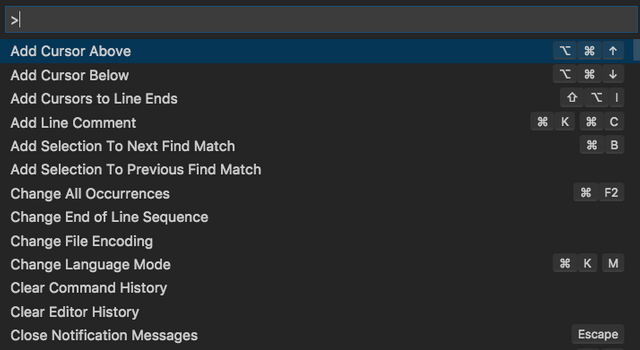
Para obtener rapido acceso a todas las funciones de Visual Code debes de presiona seguidas las teclas: Ctrl+Shift+P esto te abrira un nuevo panel donde podrás encontrar gran cantidad de funciones que te ayudaran en tus proyectos.

Escenciales para desarrollo web
Instalación de Git
Como ya vimos existe la opción de integración de git para los proyectos y si no lo tienes instalado el Visual Code te lo pasar recordando.
Es muy importante que como desarrollador aprendas a manejar Git y podrás instalarlo directamente presionando únicamente el botón de "Dowloand Git", pero te recomiendo descargarlo directamente desde su pagina desde este Enlace
Instalación de Node.js
Node.js es un entorno de ejecución para JavaScript que nos va a ser muy útil para una infinidad de proyectos más adelante y también estaré elaborando un curso completo de el, por los momentos puedes dirigirte a este Enlace y descargarlo, Node.js junto a NPM podremos instalar librerias muy útiles.
Extensiones.
Por último, veremos una de las opciones mas útiles que nos proporciona Visual Code y es poder acceder e instalar extensiones que nos ayudaran por ejemplo a facilitar la escritura de código, como ya vimos para acceder a ellas solo es necesario presionar el botón de extensiones.
A lo largo de este blog de steemit hare unos cursos de programación web por lo cual recomiendo que se instalen las Extensiones de :
- Debugger for Chrome: Que nos mejorar la experiencia de depuración si usamos Chrome lo cual es muy recomendado.
- vscode-icons: Que nos agregara los iconos a cada uno de los archivos de nuestros proyectos para poder identificarlos de una mejor manera.
- ESLint: Que nos ayudara en el proceso de escritura d código en javascript y jsx.
- HTML Snippets: Que nos proporcionara Snippets rápidos al momento de escribir la maquetación en HTML de una página web.
- Beautify: Que nos ayudara a formatear la apariencia de nuestro código brindándonos una apariencia más limpia y profesional.
Así como estos existe una gran cantidad de extensiones mas que se ajustaran a las necesidades de lo que queramos desarrollar y todas son completamente gratuitas.
Bueno aquí finalizo la primera parte de este curso de Visual Code, espero haber aportado o animado a que lo empiecen a usar y que les sea de mucha ayuda.
Congratulations @fernandorivera! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP