Estilos para alinear imagenes en Steemit 🔧 Ejemplo y codigo para que utilices🔨
El markdown de Steemit es bastante bueno para darle formato a nuestro texto de diferentes maneras mientras escribimos un post utilizando el editor de texto en Steemit. Les incluyo 3 links de info al respecto que me parecen valiosos:
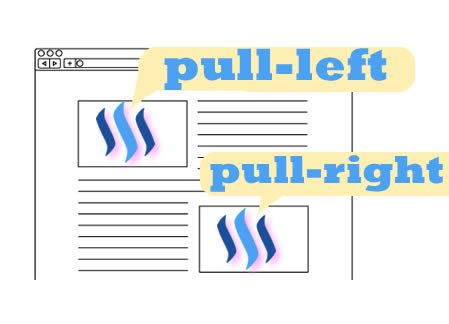
Pero como alineamos imagenes a la izquierda o derecha?
Este es un truco bastante bueno y que llama la atención por que no todos lo conocen. Se ve en algunos posts y le da un efecto muy profesional a tus posts aqui en Steemit. Funciona para mostrar nuestras imagenes de tamaño no tan grandes justificadas o alineadas a la izquierda o derecha de nuestros textos - como nosotros queramos.
En algun lado ya hemos visto posts formateados de esta manera y se sen muy bien.

Hace un tiempo, Steemit implemento las 'custom classes' que basicamente son estilos con codigo HTML y CSS que hacen cambiar el diseno de algo al utilizarlas. En este caso las 'custom classes' que agregaron son:
pull-left flota el contenido a la izquierda
pull-right flota el contenido a la derecha
Estas nuevas clases de CSS ayudan a alinear las imagenes como queramos para que los textos hagan 'wrap' alrededor.
Para utilizar estar clases, puedes agregar un <div> a tus imagenes con la clase "pull-right". De la siguiente manera.


Códigos para que funcione
Copia y pega el siguiente código en el editor de tu post (los textos marcados en gris):
<div class="pull-right">
<strong>@FelipeSuarez</strong>
<img src="http://web.felipesuarez.com/steemit/hola-felipesuarez.jpg" alt="pura vida" width="304" height="304" />
</div>
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.`` hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.
Resultado
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.Si en el codigo anterior cambias pull-right por pull-left,
Obtienes la imagen a la izquierda:
hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts. hola, este es el texto de prueba que sale a la par de la imagen. Copia y pega este codigo para que funcione en tus posts.

Puedes utilizar este codigo de ejemplo y copiarlo / pegarlo en tu editor para que aprendas a hacerlo con un ejemplo real. Modificalo a tu antojo y veras como puedes lograr cosas diferentes. Como puedes ver, al tag de la imagen hay que agregarle div class="pull-left" al inicio del tag img y al final para controlar tus imagenes (Copia y pega el codigo exactamente como en el ejemplo).
La parte que dice " <strong>@FelipeSuarez</strong> " puede usarse para poner un par d palabras arriba o abajo de la imagen (dependiendo si esta antes o despues del codigo de laimagen) como para describirla si es necesario o poner un link o texto de la imagen. Puedes borrar esa parte si no quieres nada arriba o abajo de la imagen. La puedes justificar a la izquiera o la derecha a tu gusto al cambiarle lo que dice "pull-right" por "pull-left" y viceversa como quieras.
Espero que te sirva mucho esta ayuda por que a mi la verdad que si y me gusta mucho poder tener este control. Se pueden crear posts diferentes y mas llamativos.

Excelente amigo gracias por la sugerencia!
Me parece genial, gracias! Estuve buscando esta información por todos lados.
me gustó demasiado leer esto.
excelente amigo. gracias
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch
great content!
Muy util tu post, me ha servido mucho, gracias.
q bueno @eltepo un saludo
Great. Thanks for sharing. I vote for you and begin to follow you. And Resteemed...
thanks so much @samwicallis following you!
Muchisimas gracias. Me ayudó bastante :D
q bueno! gracias x visitar mi blog, saludos @chrisvzla23
Gracias, me han servido mucho los consejos. Te puedo preguntar algo, cuál es el código para que se vea un código como pull-left y todos los demás que nos compartís? Saludos desde Francia.