HTML vs MarkDown. Dando formato a tus publicaciones.

Saludos amigos Steemers!
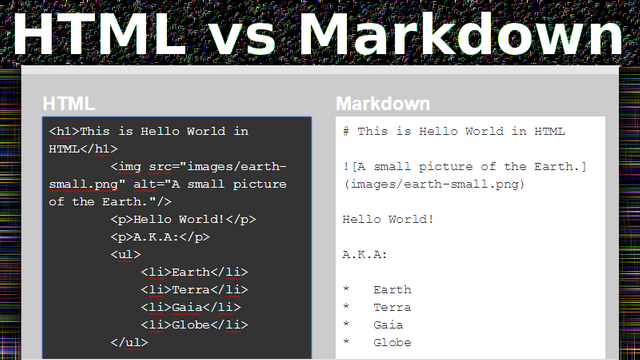
Si ya tienes tiempo publicando artículos en Steemit de seguro has tenido que investigar sobre lo que es el "MarkDown" y el "HTML" esto debido a que para poder dar formato a tus publicaciones con el fin de embellecerlas es necesario que manejes sus sintaxis.
En Steemit para crear un articulo puedes usar como bien sabes cualquiera de estos dos lenguajes, incluso puedes combinarlos, existe el debate de cual de los dos es mas fácil de usar, si eres como yo de la era dinosaurica de "Word Perfect" y del mundo antes del "WYSIWYG" 😜 entonces no tendrás ningún problema con HTML, si no te agrada escribir tanto código usando etiquetas y eres capaz de recordar símbolos como *, # etc, entonces debes usar "MarkDown". este articulo por los momentos no tocaremos este ultimo.
Mi opinión muy personal:Debes aprender "HTML", Por que?
- Es el lenguaje original y universal de marcas de la Web.
- Es reconocido por todos los navegadores sin excepción.
- Conocer el HTML te inicia de alguna manera en el diseño Web.
- También porque es mas fácil recordar palabras que símbolos.
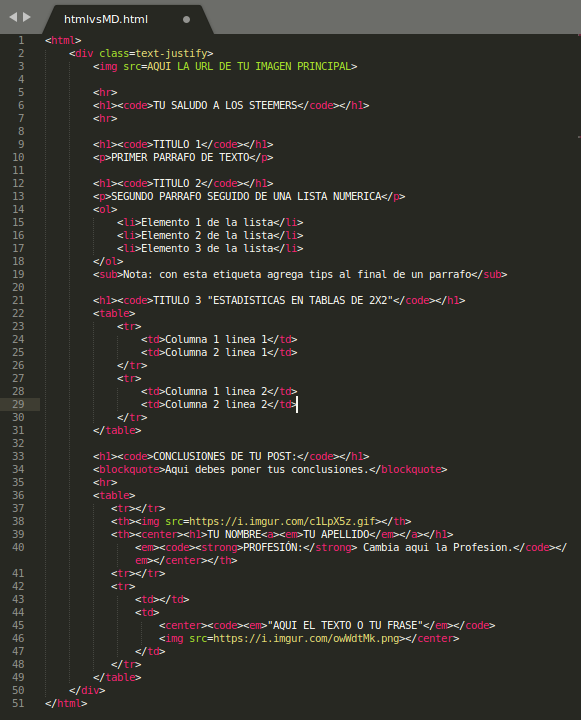
Hoy voy a brindarte una forma sencilla y simple de como aprenderlo específicamente para Steemit, usando lo que yo llamo una plantilla estándar como la que ves aca abajo.

Básicamente debes copiar el código he insertarlo en el "Raw Editor" de Steemit y modificar en donde te indico.
Ahora voy a describir cada una de las etiquetas usadas en la plantilla. Con estas puedes hacer bastante para darle el formato deseado a tu publicación.
Etiqueta: <html> </html>
Aunque en el editor de steemit no la necesites o no sea necesaria lo mas recomendable es ponerla, esta etiqueta es la principal porque es la que define que estamos usando este lenguaje de marcas, todo el código o el conjunto de las demás etiquetas deben ir dentro de ellas.
Etiqueta: <div class=text-justify> </div>
El enunciado de esta etiqueta permite acceder a una clase que permite justificar (text-justify), centrar (text-center), poner a la izquierda (text-left) o la derecha (text-right) todo el texto que este dentro de ella. Es la segunda etiqueta a usar en el caso de la plantilla, puedes usar tantos <div> como sea necesario dentro de un documento html. También puedes usarlo en cualquier parte dentro del mismo documento.
Etiqueta: <h1> </h1>
Esta etiqueta es la mas usada, por que ella te permite convertir tu texto en un titulo, es decir, con esta puedes poner diferentes tamaño al las letras para usarlas como títulos o sub-títulos.. Ejemplo:
| |
| |
| |
| |
| |
|
Etiqueta: <code> </code>
Permite insertar código de la mayoría de lenguajes de programación, en el caso de esta publicación la usamos para sombrear los títulos de cabeceras.
Etiqueta: <p> </p>
Nos permite dividir el texto en párrafos, cada vez que esto ocurre hace un salto de linea. A la hora de escribir una publicación es la forma mas ordenada de trabajar.
Etiqueta: <hr>
Inserta una linea horizontal que generalmente se usa para separar o seccionar trozos de texto dentro de un documento html. Existe también una etiqueta parecida bastante útil <br> esta hace un salto de linea. Cabe mencionar que estas etiquetas no tienen etiqueta de cierre como la mayoría de las etiquetas en html.
Etiqueta: <ol> </ol>
Genera una lista numérica. Esta también pertenece al conjunto de etiquetas <ul> </ul>
| Tipo de listado | Código | Resultado |
| Numérico |
<ol> <li>Uno</li> <li>Dos</li> <li>Tres</li> </ol> |
|
| Simbolos |
<ul> <li>Símbolo 1</li> <li>Símbolo 2</li> <li>Símbolo 3</li> </ul> |
|
Etiqueta: <center> </center>
Permite centrar tanto un texto como una imagen dentro de un documento. Básicamente tiene la misma funcionalidad de centrar que tiene la etiqueta <div>
Este texto esta al centro.
Etiqueta: <img src="url.png">
Esta etiqueta nos permite insertar una imagen, donde "img" es el nombre de la etiqueta, "src" es la abreviatura de "source" y "url.png" representa la dirección donde tu imagen esta alojada, cabe destacar que los principales formatos de imágenes que soportan los navegadores son .png, .gif, .jpg
Etiqueta: <a href="url"> </a>
Importante etiqueta que nos permite enlazar un texto o una imagen, donde "a" es el nombre de la etiqueta, "href" es la abreviatura de "Hipertext reference" que nos permite colocar la url a enlazar.
| <a href="url-de-la-plantilla">Plantilla</a> | El resultado es un Texto enlazado: Plantilla |
Etiqueta: <sub> </sub>
Generalmente usada para agregar notas al final de un párrafo o documento, define un fragmento de texto que se debe mostrar, por razones tipográficas, más bajo, y generalmente más pequeño, que el tramo principal del texto, es decir, en subíndice. Caso contrario a la etiqueta <sup> que muestra el texto mas alto es decir en superíndice
| Este es un texto en subíndice | Este es un texto en superíndice |
Etiqueta: <blockquote> </blockquote>
Esta etiqueta crea una cita en bloque, generalmente usada para destacar alguna cita propia o de otro autor, en este caso de la plantilla la usamos para destacar la conclusión.
En HTML recordar palabras en menos difícil que recordar símbolos como en Markdown!
Etiqueta: <strong> </strong>
Etiqueta que permite colocar un texto en Negrita, también puedes usar como <b> </b> tiene el mismo efecto, "b" es la abreviatura de "bold"
| Usando <strong> </strong> | Usando <b> </b> |
| Este texto esta en Negrita | Este texto esta en Negrita |
Etiqueta: <em> </em>
Nos permite hacer "Énfasis" en el texto, es decir, permite colocar el texto en "Italic", tambien se puede usar la etiqueta <i> </i> tiene el mismo efecto.
| Usando <em> </em> | Usando <i> </i> |
| Este texto esta en Italic | Este texto esta en Italic |

|
|
|---|









Qué gran post amigo! Un millon de gracias por la importantisima información que nos brindas al respecto. En lo particular he usado markdown porque no conocía este otro lenguaje pero voy a usar este porque me parece mucho más fácil de recordar. Voy a restemear este post porque es de mucho valor. Te encontré en el grupo steemit mutual que me parece de verdad un excelente grupo. Saludos!...
Muchísimas gracias por tu comentario y por compartir mi publicación en tu perfil!
Información muy útil, buen post!
Gracias amigo!
Que buen articulo quw buenisimo articulo gracias
Gracias amigo, saludos
Hay veces que uso ambos, pero debo admitir que prefiero el HTML. Me gusta más.
Gracias por la información, con esto amplío mi vocabulario HTML :)
Me contenta que te haya gustado, si prefiero html porque al final usando markdown en algún momento tendrás que usar alguna etiqueta html, entonces lo que recomiendo es aprenderlo por completo.
Este post me ha caído como anillo al dedo porque hace unos días estaba buscando esto! Mil gracias esto nos ayudará a muchos :D
Muchas gracias por comentar, un abrazo!
Buen artículo, me gustó... saludos
Me contenta que te haya gustado, saludos!
Muy bueno tu post compañero sigue así, mucho éxito. Saludos y un fuerte abrazo :D
Gracias amigo por comentar y leer mi post!!
Tu articulo ha sido votado por el equipo Cooperacion.
"La recompensa viene del esfuerzo".
Atentamente:
Muchísimas gracias amigos, un fuerte abrazo!!
Excelente aporte para los usuarios que estamos comenzando es una joya muy valiosa, thank you so much friend.
upVote, reSteem and Follow
Muchas gracias amigo por comentar!!
Que excelente post! Gracias por difundir esta valiosa información que, para los que apenas empezamos a caminar en esta plataforma, es de vital importancia. Me permito darle reesteem y seguirte desde ya. Saludos y exitos.
Muchas gracias por tu apoyo, estoy siempre a la orden si tienes alguna duda! Un fuerte abrazo!