Cómo optimizar el tamaño de nuestras imágenes

Actualmente las velocidades conexión a internet han ido en aumento en algunos países la tasa de transferencia llega 100mb/seg. Esto en principio nos haría pensar que la descarga de archivos de gran tamaño no es problema. Ahora bien, en latinoamérica la situación dista mucho de ser así, es por eso que es importante que al tener un sitio web tengamos en cuenta que debemos saber cómo optimizar el tamaño de nuestras imágenes ya que queremos que las mismas se muestren en el navegador del usuario lo más rápido posible.
En este articulo justamente les contare como optimizo mis imágenes para la web.
Si tienes un blog wordpress seguramente ya has visto algún plugin que optimiza automáticamente las imágenes de tu web, he probado alguno de esos plugins y vamos la verdad que no están nada mal, sin embargo, a mi me gusta tener un mayor control y así asegurarme que reduzco el tamaño de las fotos sin perder calidad
Además que dejar que estos procesos sean ejecutados por el servidor a mi la verdad no me terminan de convencer. prefiero dejar esos ciclos de cpu a lo que es verdaderamente importante y es servir oportunamente el contenido de mi web.
Para ello utilizo un programa llamado RIOT (Radical Image Optimization Tool).

El sitio web oficial es http://luci.criosweb.ro/riot/
Entre las características que más resaltan de este programa están:
- Puede optimizar varios tipos de archivos
- Tiene optimizacion automatica
- Permite tener una pantalla dividida para así poder ver el antes y el después de la optimización.
- Podemos establecer a cuantos megas o kb queremos que tenga la imagen resultante.
- Se pueden realizar ajuste básicos a la imagen (brillo, contraste etc).
Como optimizar imagen para la web
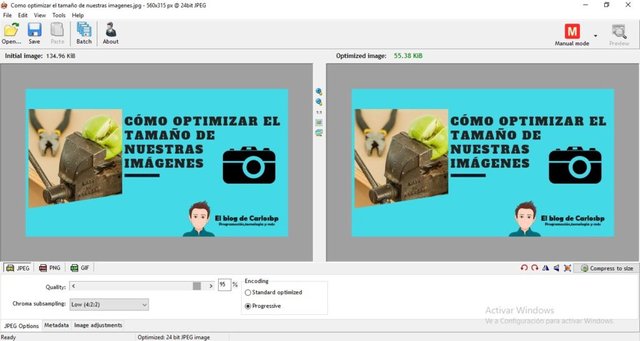
Bien , una vez tengamos el programa instalado en nuestro pc, solo tenemos que ejecutar el programa,abrir el archivo y el programa automáticamente nos muestra una previsualización de la imagen tal como está sin optimizar y una previsualización de la imagen optimizada.

Recomiendo que usen el Formato JPEG siempre que sea posible, en la imagen de ejemplo podemos apreciar que con tan solo unos ajustes se ha disminuido el tamaño de la imagen de unos 134.96Kb a 55.38Kb. La diferencia sin duda es notoria.
Veamos alguno de los modos de uso que tiene el programa:
Auto, Suggest format
En este modo el programa se encarga hacer todo el proceso por nosotros e incluso escoge automáticamente el formato de imagen que nos brinde el menor espacio.
Este modo la verdad lo uso poco, ya que en ocasiones aplica demasiada compresión a la imagen y se nota la pérdida de calidad.
Auto, original format
En este modo el programa optimiza la imagen automáticamente manteniendo el formato de origen.
Auto, custom format
Este modo sigue siendo automático, pero nos da la posibilidad de escoger el formato en el cual queremos sea guardada la imagen ya optimizada.
Manual Mode
Este modo es mi preferido, con este modo tengo control total de la optimización. Generalmente lo que suelo hacer en este modo es mover el scroll que dice Quality y voy viendo la variación que tiene respecto a la imagen original hasta llegar un punto donde comience a ver que la calidad de imagen se degrada.
Luego en chroma Subsampling que básicamente es una opción que permite el remuestreo de los colores de la imagen a fin de reducir la resolución del color sin afectar el brillo. Esta opción comúnmente siempre la suelo dejar en Low.
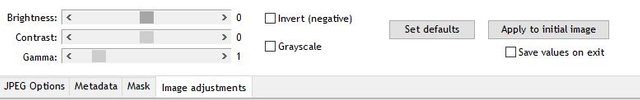
Ajustes de Imagen
En cuanto al ajuste de imagen, podemos hacer correcciones de brillo, contraste y Gamma, además de convertir la imagen a escala de grises entre otros.

Ah casi lo olvido, es muy importante tener presente el tamaño de nuestra imagen. es decir no tiene sentido tener una imagen de 6000 x 4800 pixeles si esta será usada para acompañar tus textos en la web, en ese caso es mejor usar tamaños de imagen más razonables.
Como ven optimizar nuestras imágenes para la web es sumamente sencillo, no requiere mucho tiempo y nos permite hacer un mejor uso del ancho de banda de nuestros visitantes. (si nuestros usuarios tiene un acceso a internet de pago por MB de seguro te agradecerán que tengas en cuenta optimizar tus imágenes antes de subirlas a la web
Espero que este breve articulo pueda ayudarte a conocer esta magnífica herramienta y a partir de ahora tengas una web con todas sus imágenes optimizadas
Posted from my blog with SteemPress : https://www.carlosbp.me/como-optimizar-el-tamano-de-nuestras-imagenes/
Buen post. Buena ayuda
Posted using Partiko Android
¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP