Proyecto Tutorial de HTML para Steemit desde el Smartphone.
Saludos a todos los Steemians, tomé la decisión de buscar un curso de HTML y hacer la prueba para saber qué tan práctico sería desde el teléfono.
Para así poder subir un post a modo de guía básica y mostrarles que si alguien como yo (Que no sé ni ñé sobre programación), en 4 días logré hacer esto.¡Ustedes también pueden!
Hoy es mi cuarto día dedicándole un ratico a la Aplicación de cursos de Programación que conseguí entre las Apps del Play Store de Google
Sí, leyeron bien. Es mi cuarto día y he escrito éste post netamente en Código Html.
Otra cosa que me motivó a crear éste post, es la posibilidad de lograr un formato básico para compartir con ustedes, que podamos usar desde el Smartphone o Dispositivo Móvil, ya que muchos de nosotros (al menos los que vivimos en Venezuela) padecemos de la falta de electricidad e internet en muchas ocasiones, por lo cual nos sería completamente útil el poder aprender a escribir nuestros post de ésta manera.
Al final de éste post les dejaré el formato básico que utilicé para crearlo, en un modo que ustedes puedan descargar y editar de una forma que les parecerá mágia.
¡Manos a la obra!
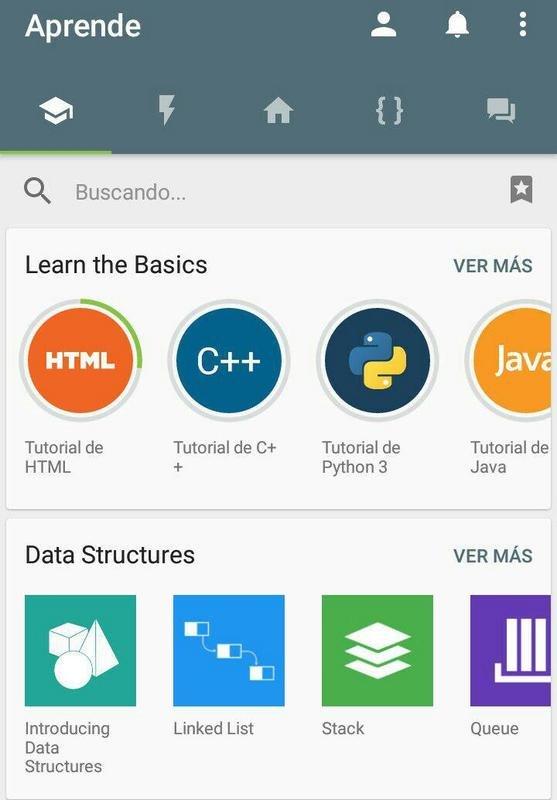
Lo primero que hice fué navegar por la App Store, encontré ésta aplicación llamada Solo Learn, ya me la habían recomendado así que tenía algunas esperanzas de lograr algo productivo con ésta aplicación.
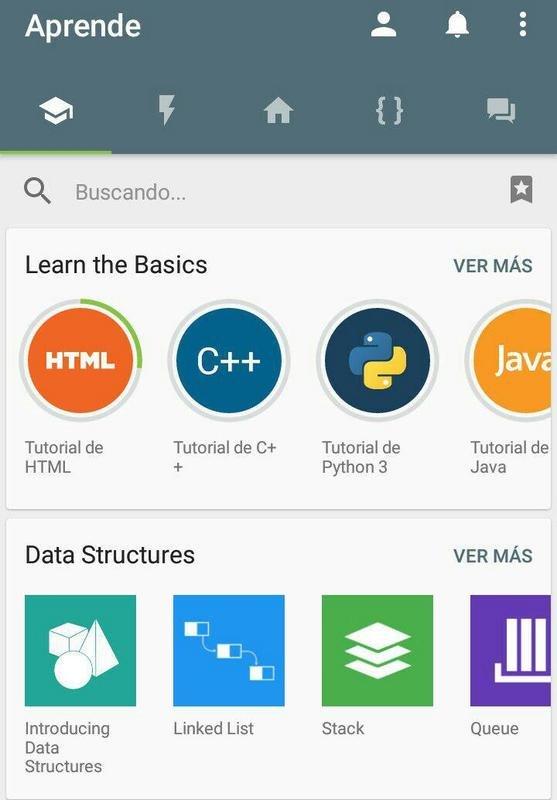
Aquí les muestro un poco las imágenes que fui tomando capture de la aplicación a medida que avanzaba en el curso.


Aquí les dejaré ordenado la lista de códigos con el uso simple.
Aquí he escrito todo lo usado para crear éste post con una referencia de uso. Ahora aquí les dejo lo más importante.
EL CÓGIDO ORDENADO USADO EN ESTE POST
Lo encontrarán siguiendo éste link el cuál los llevará a mi perfil de Solo Learn donde tengo MI CÓDIGO HTML PARA STEEMIT PÚBLICO.
Sólo tendrán que cambiar lo que se encuentra dentro de estos símbolos “> < "y tendrán el resultado inmediato.
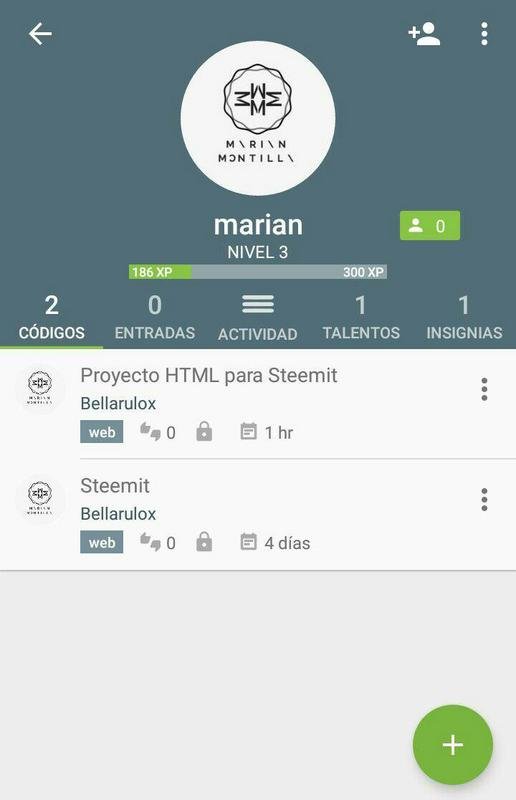
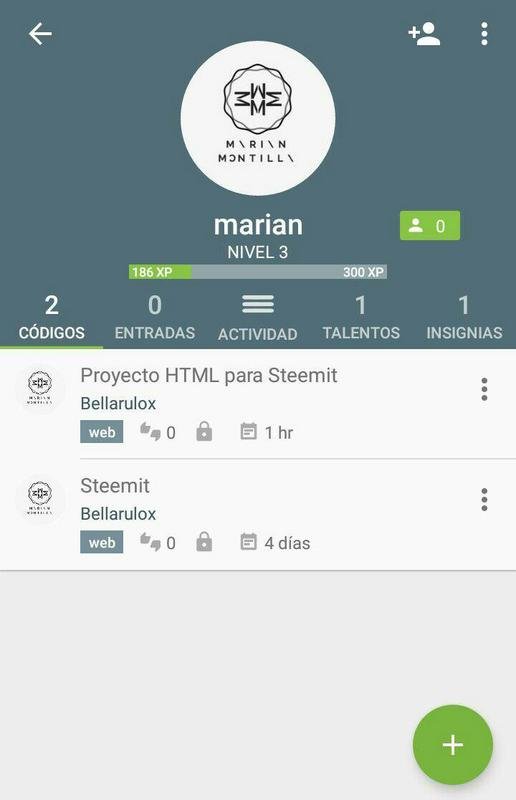
Muy fácil, entrarán a su aplicación (o a la página web) de Solo Learn, en su perfil encontrarán la siguiente pantalla.

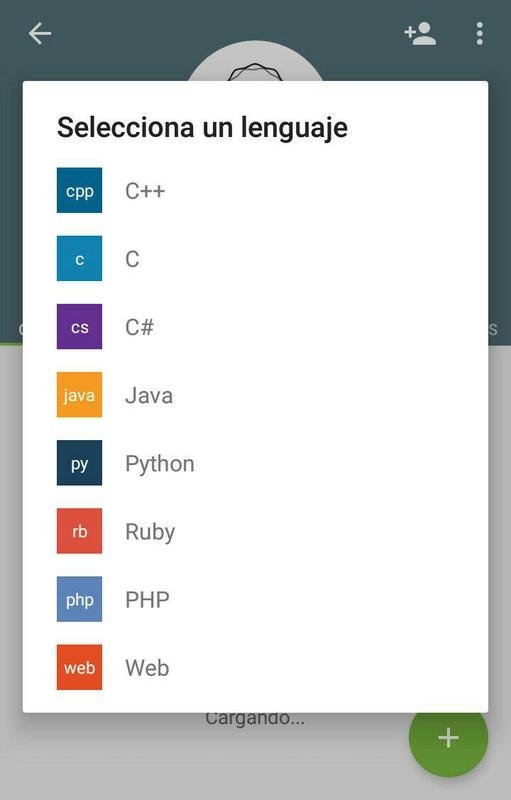
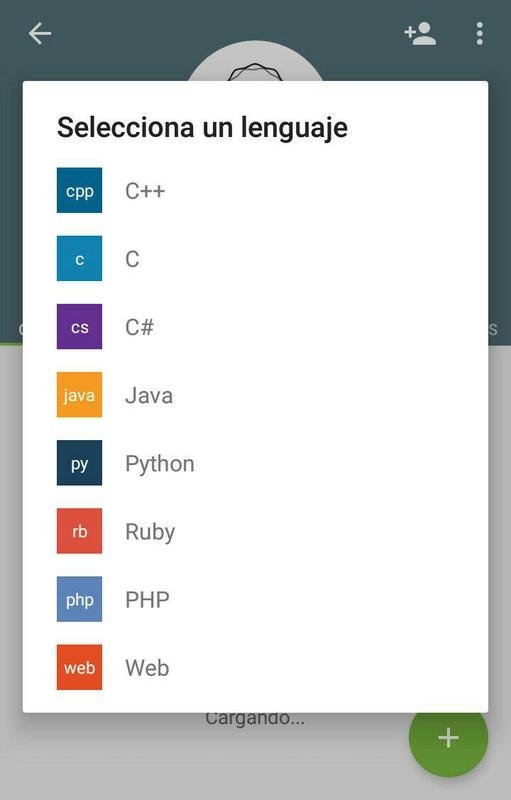
Irán al donde dice “Códigos”: allí podrán crear su nuevo código presionando “Símbolo +”, posterior a eso Seleccionan un lenguaje en este caso es “WEB” les aparecerá esto:

Aquí copian y pegan el código que les proporciono aquí, pulsan de RUN y voliá.

¡AQUÍ ESTÁ TU POST FÁCIL Y PRACTICO PARA EDITAR EN HTML DESDE TU DISPOSITIVO MÓVIL, INCLUSO DESDE TU PC!
¡Solo Learn también tiene Página Web! Y Eso no es todo, lo que te acabo de mostrar en éste post lo puedes hacer igual de fácil desde la PC y la web Solo Learn
¡Último tip:Usen una aplicación de notas, o Word desde el teléfono para escribir su post y luego van agregándolo a su código. Así ya tendrán algo organizado y su creatividad no se verá afectada por estar pendientes de colocar los códigos.
Al intentar publicar el post, me dí cuenta que en steemit no hace falta el html,head, ni body. Se va directamente al comando del párrafo iniciar el post.
¡Aquí acaba éste práctico mini tutorial, espero y deseo que a todos les funcione tan genial como a mí!
Espero sus comentarios e impresiones, no sólo eso también espero que cada uno haga su propio post y comenten con su link de lo que aprendieron.
Todas las imágenes fueron tomadas con mi Smartphone BLU R1 HD.
Para así poder subir un post a modo de guía básica y mostrarles que si alguien como yo (Que no sé ni ñé sobre programación), en 4 días logré hacer esto.¡Ustedes también pueden!
Hoy es mi cuarto día dedicándole un ratico a la Aplicación de cursos de Programación que conseguí entre las Apps del Play Store de Google
Sí, leyeron bien. Es mi cuarto día y he escrito éste post netamente en Código Html.
Otra cosa que me motivó a crear éste post, es la posibilidad de lograr un formato básico para compartir con ustedes, que podamos usar desde el Smartphone o Dispositivo Móvil, ya que muchos de nosotros (al menos los que vivimos en Venezuela) padecemos de la falta de electricidad e internet en muchas ocasiones, por lo cual nos sería completamente útil el poder aprender a escribir nuestros post de ésta manera.
Al final de éste post les dejaré el formato básico que utilicé para crearlo, en un modo que ustedes puedan descargar y editar de una forma que les parecerá mágia.
¡Manos a la obra!
Lo primero que hice fué navegar por la App Store, encontré ésta aplicación llamada Solo Learn, ya me la habían recomendado así que tenía algunas esperanzas de lograr algo productivo con ésta aplicación.
- Me registré en la cuenta y seleccioné el curso de HTML
- Comencé con la introducción del curso
Aquí les muestro un poco las imágenes que fui tomando capture de la aplicación a medida que avanzaba en el curso.


Aquí les dejaré ordenado la lista de códigos con el uso simple.
- Párrafo:
<p></p> - Título:
<title></title> - Salto de línea (Dar espacios entre una línea y otra):
<br> - Encabezados van entre el más grande H1 al más pequeño H6. Aquí selecciones el número entre 1 y 6 que prefieras según el tamaño deseado:
<h1></h1>
<h2></h2>
<h6></h6> - Crear Línea horizontal:
<hr/> - Justificar el texto:
< p align="Justify" ><texto /p> - Alinear al centro:
< p align="center"> - Alinear a la izquierda:
< p align="left"> - Alinear a la derecha:
< p align="right"> - Insertar imagen con atributo de URL
< img src="image.jpg" border="0"> - Alinear imagen al centro:
< div style="text-align:center" >
< img src=" Link de imagen " border="0">
< /div> - Insertar link:
< a href="enlace"> texto< /a> - Insertar link y que se abra en otra ventana o pestaña:
< a href="enlace"target="_blank"> texto< /a> - Lista ordenada por número:
< ol>
< li>texto< /li>
< /ol> - Lista sin orden:
< ul>
< li>texto< /li>
< /ul>
Aquí he escrito todo lo usado para crear éste post con una referencia de uso. Ahora aquí les dejo lo más importante.
EL CÓGIDO ORDENADO USADO EN ESTE POST
Lo encontrarán siguiendo éste link el cuál los llevará a mi perfil de Solo Learn donde tengo MI CÓDIGO HTML PARA STEEMIT PÚBLICO.
Sólo tendrán que cambiar lo que se encuentra dentro de estos símbolos “> < "y tendrán el resultado inmediato.
¿Sé que se preguntarán, ¿Cómo sé si mi código está bien?
Muy fácil, entrarán a su aplicación (o a la página web) de Solo Learn, en su perfil encontrarán la siguiente pantalla.

Irán al donde dice “Códigos”: allí podrán crear su nuevo código presionando “Símbolo +”, posterior a eso Seleccionan un lenguaje en este caso es “WEB” les aparecerá esto:

Aquí copian y pegan el código que les proporciono aquí, pulsan de RUN y voliá.

¡AQUÍ ESTÁ TU POST FÁCIL Y PRACTICO PARA EDITAR EN HTML DESDE TU DISPOSITIVO MÓVIL, INCLUSO DESDE TU PC!
¡Solo Learn también tiene Página Web! Y Eso no es todo, lo que te acabo de mostrar en éste post lo puedes hacer igual de fácil desde la PC y la web Solo Learn
¡Último tip:Usen una aplicación de notas, o Word desde el teléfono para escribir su post y luego van agregándolo a su código. Así ya tendrán algo organizado y su creatividad no se verá afectada por estar pendientes de colocar los códigos.
Al intentar publicar el post, me dí cuenta que en steemit no hace falta el html,head, ni body. Se va directamente al comando del párrafo iniciar el post.
¡Aquí acaba éste práctico mini tutorial, espero y deseo que a todos les funcione tan genial como a mí!
Espero sus comentarios e impresiones, no sólo eso también espero que cada uno haga su propio post y comenten con su link de lo que aprendieron.
Todas las imágenes fueron tomadas con mi Smartphone BLU R1 HD.
Me encanto ahora podre editar mis post desde la tablet jejejejeje muchas gracias @bellarulox
Gracias. Votadisima. Que bien que Steemit nos permita sumar tanto aprendizaje a nuestras vidas. Es increible.
Wow muy bueno y práctico tu post, se te agradece es la primera vez que veo un orientado a smartphones.
Congratulations @bellarulox! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPExcelente aporte, esto era lo que necesitaba en mi vida.
Excelente, otra alternativa para el markdown
Este post fue elegido para ser votado por theunion
Epa, esto está excelente. Yo me se algunos y los hago en la pc, pero esta herramienta para el celular está buena. Gracias por la recomendación. Muy buen post. Te dejé un votito.
Muy buen post. Super completo y bien explicado. Gracias por compartir.
Gracias marian. Grandioso aporte.