¿El desarrollo frontend? ¿Sugerencias?
Saludos comunidad, varios días sin crear contenido por acá y la verdad no es algo que me guste bastante. Pero entre otras cosas una de las razones por la que he estado un poco alejado guarda relación con el tema a desarrollar a continuación.
Desde hace poco menos de un mes decidí tomarme en serio aún más el desarrollo web, orientado al desarrollo frontend. Por tanto desde hace un par de meses gracias a la generosidad de uno de mis amigos estoy trabajando para algún día titularme en la carrera “Arquitecto Frontend” con una plataforma de educación en línea (platzi) la cual recomiendo.

¿Cómo se trabaja en un ambiente de desarrollo? ¿Qué es el FrontEnd?
Para empezar puede que muchos lo sepan, sin embargo probablemente la mayoría de los que lean esto desconocen sobre el tema o sean personas que quieren iniciarse en el desarrollo. Entonces acá una breve explicación, un breve contexto.
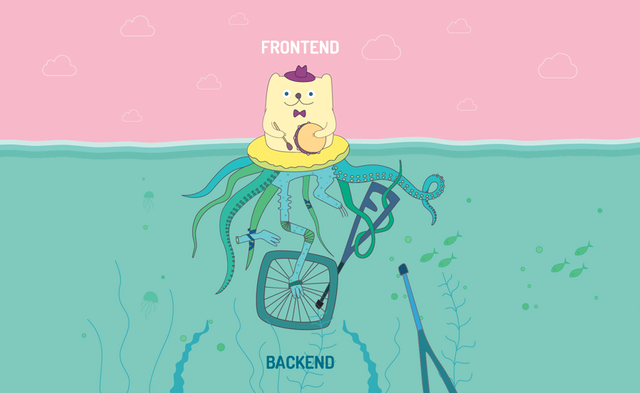
El ramo del desarrollo de sistemas o aplicaciones se divide en dos capas. Las capas en las que se dividen se llaman FrontEnd y BackEnd.
La división de las capas se realiza con la intención de optimizar el trabajo en una organización de desarrolladores. Donde cada programador se enfoque y construya los elementos, los métodos donde más destaca o posee más habilidad.
Principalmente trabaja del lado cliente, en el navegador, en el lado de lo que se ve. Se ocupa de los componentes externos del sitio web o de la aplicación web.

¿Que lo diferencia con un Desarrollador BackEnd?
La diferencia se encuentra en que el desarrollador frontend no va a tener que construir una capa lógica, no va a desarrollar la capa de la app donde se procesan los datos. Eso es trabajo exclusivo del desarrollador backend.
El programador backend va a desarrollar la capa con acceso a la base de datos, se encarga de extraer, consultar o introducir datos a la misma.
El desarrollador back-end trabaja del lado servidor, detrás del escenario, permitiendo con su trabajo que el usuario disfrute de su experiencia. Sin él, el desarrollo llevado a cabo por su anterior compañero no se sostendría.
¿Cuales son los consejos o sugerencias?

Fuente
- Construir un conocimiento sólido en las herramientas indispensables del FrontEnd:
El frontend cuenta con ciertas bases específicas donde es indispensable tener un conocimiento sólido, para un buen manejo y desenvolvimiento en la creación del diseño, definición de los elementos y la accesibilidad de las páginas, sistemas o aplicaciones web. Las herramientas indispensables son 3:
- HTML5 (el lenguaje de etiquetas de hipertexto): Primero que nada no es un lenguaje de programación, pero con esta herramienta vamos a definir los elementos y el contenido que tendrá nuestro sitio web.
- CSS:. Es la hoja con la que vamos a establecer los colores de nuestra página, la altura, el ancho de un elemento o también para crear pequeñas animaciones
- JavaScript: Es el lenguaje de programación de la interactividad, vive del lado del cliente. Ayuda a no tener páginas tan estáticas, ni lentas.

2. Páginas más dinámicas que estáticas:
¿Podrías imaginar a Facebook o cualquier social media sin un sistema de notificaciones en tiempo real? ¿O un chat como discord, speaky donde tengas que recargar la página - es decir presionar f5- para ver si tienes un mensaje nuevo? suena poco probable y luce inútil.
Sin embargo también si la página, sitio que desarrollamos es algo sencillo o menos progresiva que los tipos de aplicaciones o redes sociales mencionadas anteriormente, si es incluso es tu propio portafolio o una página web para tu empresa también puedes hacerla interactiva y mejorar la experiencia de tus usuarios.
Ten en cuenta que el modelo de crear páginas con interfaces que lucen como un blog está obsoleto, actualmente las páginas tienen que ser pensadas y creadas donde muchos de los componentes que se ejecutan en la página tienen que ir apareciendo de acuerdo a lo que usuario haga.
Por ejemplo si clickea cierto botón que se abra una ventana emergente, si quiere ir a otro subdominio que la página alerte al usuario que está a punto de ser redireccionado, animaciones sobre los elementos, galerías interactivas, hacer la espera agradable con un page loader o hasta efectos cuando se hace scroll .

Fuente:
Para los desarrolladores web la experiencia de los usuarios es fundamental, es lo principal.
Por tanto teniendo en consideración que las páginas web o aplicaciones son visitadas desde diversos dispositivos, algunos con resoluciones más grandes como laptops, tabletas o de otros con resoluciones más pequeñas como smartphones. Tenemos que garantizar la accesibilidad a nuestra página o aplicación de cada uno de estos usuarios sin importar la resolución que tengan.
Se basa en proporcionar a todos los usuarios de una web los mismos contenidos y una experiencia de usuario lo más similar posible, frente a otras aproximaciones al desarrollo web móvil como la creación de apps, el cambio de dominio o webs servidas dinámicamente en función del dispositivo.En la actualidad a la hora de optar por un empleo como desarrollador ten en cuenta que el crear diseños responsivos es un requisito excluyente, en consecuencia a las ventajas que ofrece:
Fuente:Diseño Responsive.
¡Gracias a todos por leer y apoyar! ¡Gracias a las comunidades de @mosqueteros y @cervantes por su trabajo en el apoyo a la comunidad hispana!
Posted from my blog with SteemPress : http://angelggomz.timeets.xyz/2018/09/15/el-desarrollo-frontend-sugerencias/
Muy buenos datos, en mi caso yo soy mas desarrollador de Back-end y luego requiero de mucha ayuda para el Front-end.
¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP
¡Gracias por leer estimadxs desarrolladorxs! : )
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by angelggomz from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Bienvenido de nuevo después de tu descanso mi estimado amigo Ángel!!
Te felicito por tu especialización en esta temática!!!! Un fuerte abrazo desde Chile!!!
Congratulations @angelggomz! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
Congratulations @angelggomz! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!