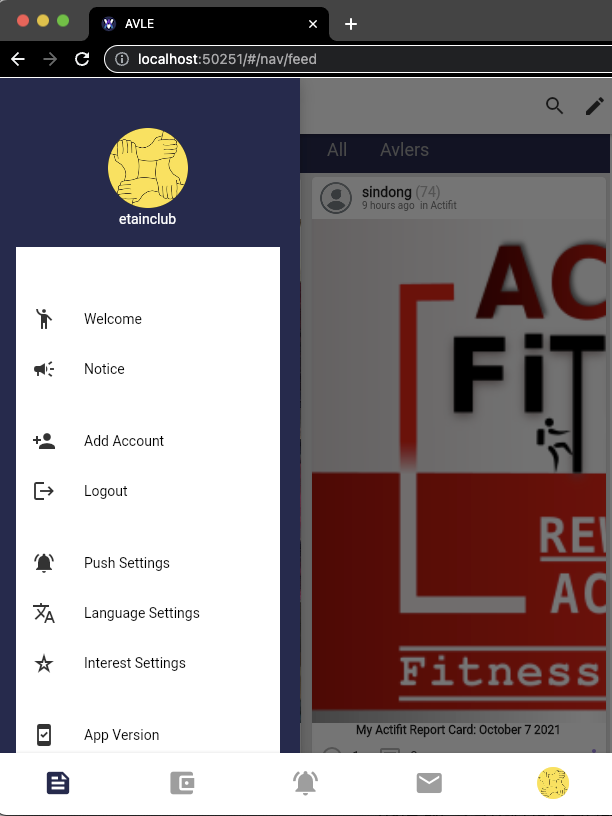
[AVLE] Side Menu - Drawer
Posting 구현에 오랜시간을 보냈습니다.
포스팅에서 중요한 기능들은 대부분 구현이 되었습니다.
[AVLE] Posting using AVLE Dapp
그래서 다음으로 넘어가려고 합니다.
사이드 메뉴 (Drawer)
사이드 메뉴를 구성해 보려고 합니다.
Flutter에서 drawer 만드는 것은 간단합니다.
Drawer 위젯을 쓰면 됩니다.
class NavigationDrawer extends StatelessWidget {
NavigationDrawer({Key? key}) : super(key: key);
final padding = EdgeInsets.symmetric(horizontal: 20);
@override
Widget build(BuildContext context) {
final account = 'etainclub';
final avatarUrl =
'https://cdn.steemitimages.com/DQmeT9tc2mTVcjnf213RF7uBVXWkFiKBo9Y51KYxLWmBUi8/img_0.9292821390082336.jpg';
return Drawer(
child: Material(
color: Theme.of(context).primaryColor,
child: ListView(
padding: padding,
children: [
_buildHeader(
account: account,
avatarUrl: avatarUrl,
),
_buildMenu(),
],
),
),
);
}
그러면 아래와 같은 사이드 메뉴가 만들어집니다.

사이드 메뉴는 화면을 왼쪽에서 슬라이딩 하면 나타납니다. 또는 아래 그림처럼 햄버거(개발자들은 그렇게 부르더라구요) 아이콘을 클릭해도 나옵니다.

이제 각각을 처리할 수 있는 페이지를 만들면 됩니다.
리스팀 / 댓글 / 팔로우 / 보팅 / 응원 부탁드립니다.
Make Steem Great Again!
cc.
@steemcurator01
고생이 많으시네요.
응원합니다. ^^
즐거운 주말 보내세요.
고맙습니다. 행복한 연휴되세요~
Sir, how can I get the translation of this in English,
I really wants to learn
You wanna learn Flutter? I also post sometimes in English. If you use Play Steem mobile app, there is a translation feature. You may try it.