SLC-S21W1: Creating a Blog for Amazon Affiliate Marketing
Hello everyone! I hope you will be good. Today I am here to participate in Steemit Learning Challenge of @hamzayousafzai about the Amazon Affiliate Marketing. It is really an interesting and knowledgeable contest. There is a lot to explore. If you want to join then:

Creation of Blog
I have already experience to build blogs using blogger. I have worked on blogs many years ago. And I created a news related blog many years ago. It got good recognition and attention from the visitors. But unfortunately as I was not young enough to understand and keep all the things secure I lost the credentials of that blog. But the blog is still live and you can access it here Real Time Tech News. I used a custom theme in the blog. So not going deep in the previous blog let us start creating a new blog for the affiliate marketing.
Blogger is an easy to use platform especially for the beginners. As it does not require coding to build the layout we can simply add the widgets or we can use built in themes as well as custom themes and then we can manage them according to our needs.

Here I have started creating the blog for the Amazon Affiliate Marketing.
- First of all we need to visit https://www.blogger.com/
- We will see an interface as shown in the above image.
- Click on the create blog

As I was not signed in so it will ask to sign in for the creation of the blog. So I have signed in my Google account to access the creation of the blog. After signing in the window will redirect us to the creation of the blog.

In order to create a new blog just move to the most left side corner of the newly appeared window. And you will get the option to create a new blog. Simply click on this text to move to the next step.

In this section we need to give the title of the blog. It will appear at the top of the blog. We can choose any name according to the content of the blog. It is suggested that always choose the appropriate name according to the content of the blog. It helps to make the blog more user friendly and it is helpful SEO as well. A good name of the blog is everything. As I want to display the commonly used things in this blog so I have chosen the name as ShopSmartly
 |  |
|---|
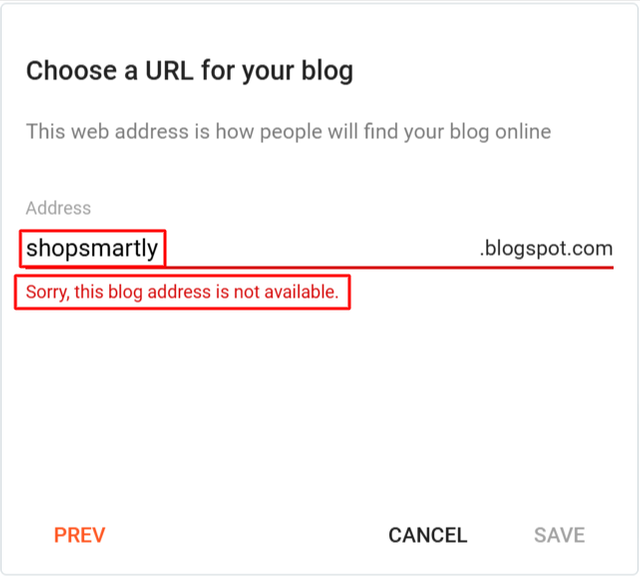
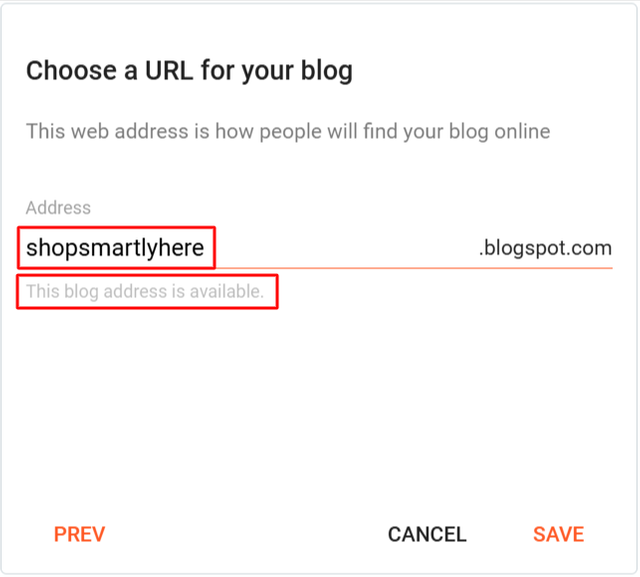
Each blog has a unique identity and a unique address to locate from the number of online websites and blogs in the world. So we need to chose a unique blog address that is not taken by anyone else. You can see shopsmartly address is not available then I modified the address by adding here at the end making it shopsmartlyhere. And this address was available.

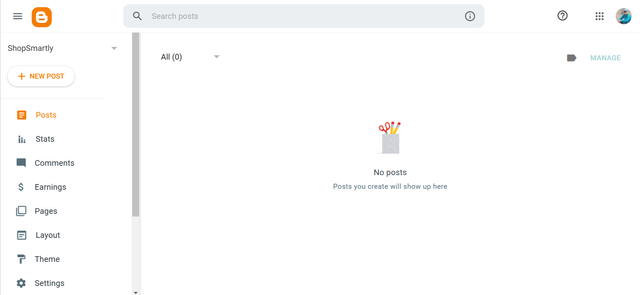
The blog has created and it is the internal interface of the blog. This is the place from where we can manage the settings, posts and theme of the blog. We can check the stats of the blog from this section.

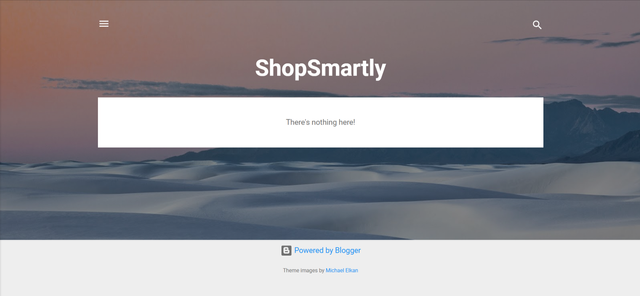
Here is the first look of the blog right after its creation. I have not modified anything yet. As I mentioned that the name will appear at the top so we can see that the name is appearing at the top of the blog. The blog is using a built in theme provided by the Blogger.
Custom Theme
As the blog has been created successfully now it is the time to make it look more beautiful and user friendly. So now I will apply custom theme to this blog as given by the professor. A custom theme can enhance the user interface to look professional. It is very simple and easy to apply a custom theme. We just have a custom theme file and then we can simply import custom theme in the blog.

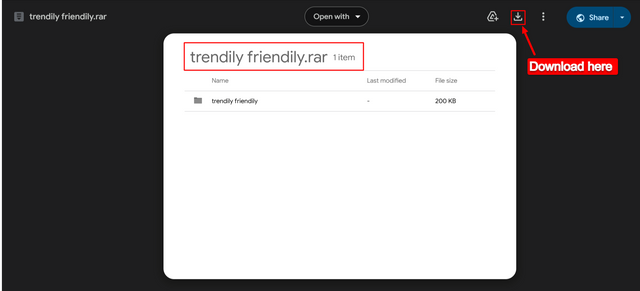
I followed the custom theme link given by the professor. It is a google drive link. At the destination of this link there is a trendily friendily theme zip file.

The zip file has download in my local storage. Now I will extract all the files from the zip file and I will get the file for the custom theme installation. After the extracting the zip file I have gotten 2 files one is an XML file and the other is a TXT file.

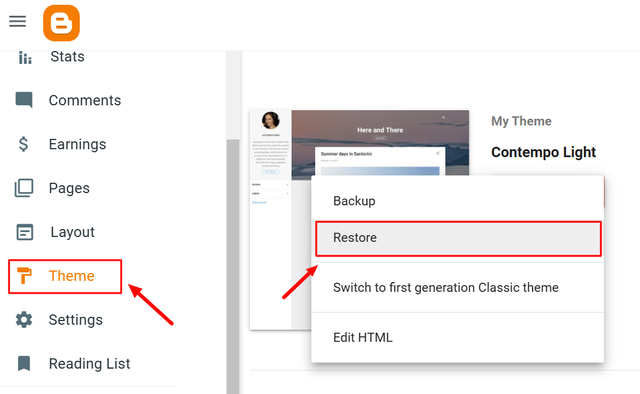
Now in order to import the custom theme I will move towards the settings section in the blogger. I will select the Theme option. After this it will load a screen to customize the theme. I will click on the inverted dropdown to see the different options. As I want to upload a new theme so I will choose restore option.

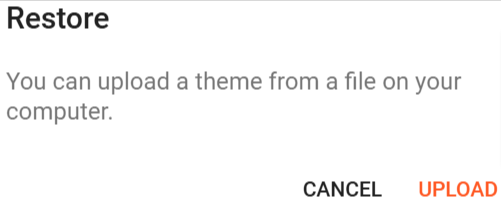
After selecting the restore option I will see this interface. It is showing the option to upload a file from the computer.

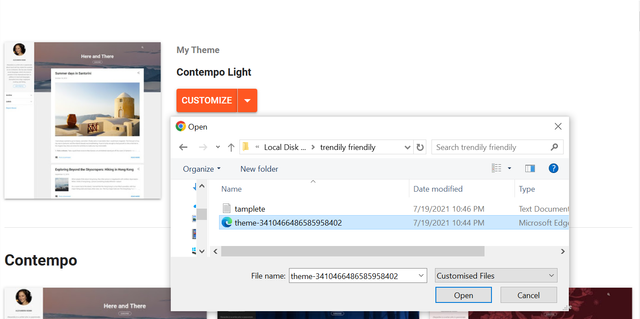
I have selected Upload File it has opened the storage of my laptop. I have browsed to the destination where my custom theme is available. I have selected the XML file to upload it in the theme of the blog.

It took a while and the blog theme was updated to the custom theme. Here you can see the difference has appeared after uploading the custom theme. The user interface of the blog has changed completely. But currently without any further customization the blog is looking very messy and somethings are repeating in the interface. I think the professor will solve these minor issues in the next lecture by providing another fully refined theme.
Customizing Post Template
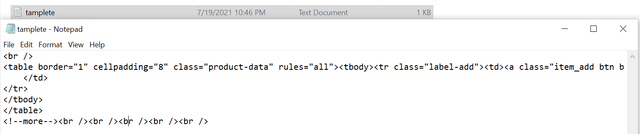
In the custom theme zip file I have gotten a text file which has the template for the post interface. It will add a button on the interface for each post.

This is the code and you can see in the code there is the use of the table attribute where the border is 1 and the cellpadding is 8. There is the use of the anchortag to display the link of View at Amazone.

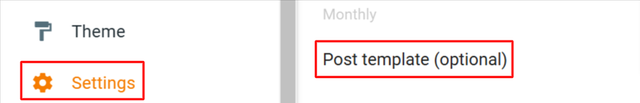
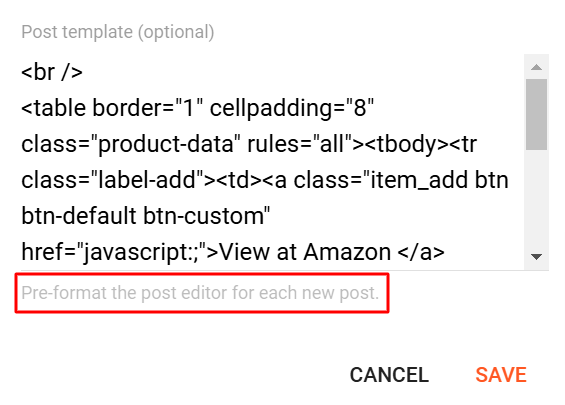
In order to apply a fixed format for the post template first of all go to the settings of the blog. Then find the option for the post template.

I have selected the post template and it has shown me a box to enter the code there. I have copied the code provided in the theme and I have paste the code in this box. This code will now add a pre-defined template to the post. I have saved the settings and the code has been applied and the settings have been updated.

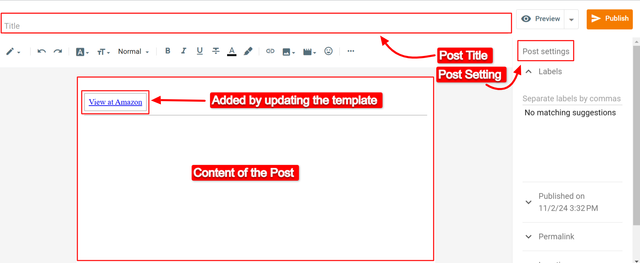
This is the complete interface of the post writing section. In the settigs we can add labels for the post according to its category and niche. Moreover we can play with other sections as well such as with its permalink and other options to allow the readers to add comment or not.
Add Three Dummy Product Posts
It is very simple to add posts in the blogger blog. But before adding the dummy products I must have some dummy products. As I am doing Amazon Affiliate marketing so I will add dummy products from Amazon. I went to the official website of Amazon to find some hot selling products.

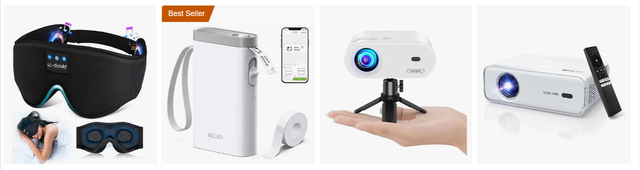
I have selected to display some dummy products related to electronics. These top products got my attention. So I have selected to display these products.

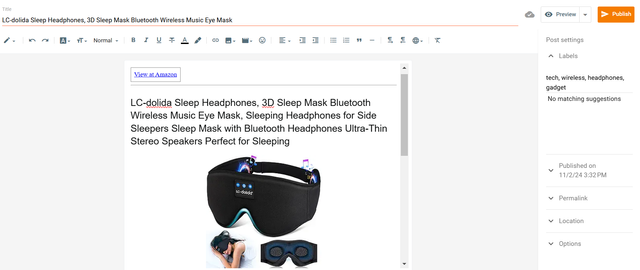
Here I have started adding the picture for the first product in the post. I have selected the option to upload picture with the URL of picture.

Here you can see that I have added the title of the product, picture for the product and the details of the product. If you see on the right side I have added labels related to the product. Now the post is ready to publish.

Here as soon as I clicked the publish button a pop up appeared for the confirmation of the post. I confirmed the post here.

Here you can see the first post has published. In this way I have published all the posts. I have published total of 4 dummy products.

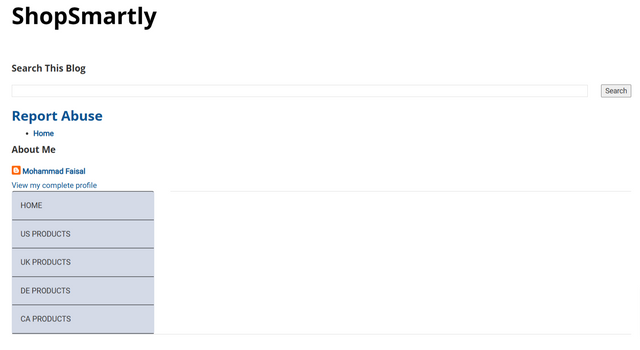
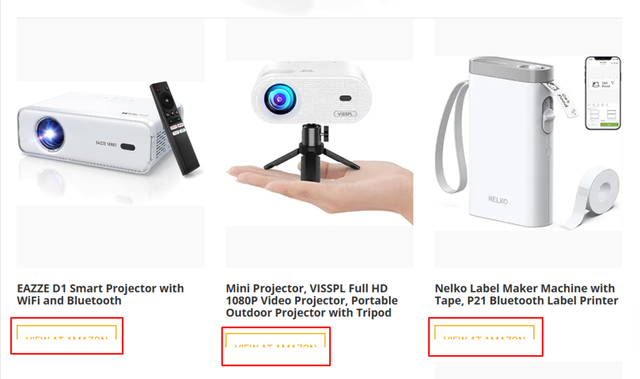
Here you can see that the products are showing on the screen. But here I have encountered an issue in the theme. Take note I am using the theme provided by @hamzayousafzai so I can not fix this error because it is the layout error in the theme. I tried to find the CSS but after reviewing the theme code I found that it was built by using bootstrap. But the most important thing about the theme which I liked the most is the animation which plays after hovering the cursor on the product.

This is the view of the single item after opening it from the main screen. Here the button View at Amazon is looking aligned to the product.
Suggestions for the the Professors

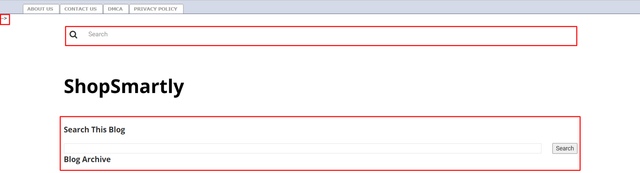
Except the issue of the button [VIEW AT AMAZON] I have noticed the redundancy of the widgets on the screen. As I have highlighted it here we can see that the search bar is appearing twice in the theme. So it can be fixed to make the user interface more professional. Moreover at the left side of the page there is an arrow sign which is also looking inappropriate.
| Blog Link | ShopSmartly |
|---|---|
| Dummy Product 1 | LC-dolida Sleep Headphones, 3D Sleep Mask Bluetooth Wireless Music Eye Mask |
| Dummy Product 2 | Nelko Label Maker Machine with Tape, P21 Bluetooth Label Printer |
| Dummy Product 3 | Mini Projector, VISSPL Full HD 1080P Video Projector, Portable Outdoor Projector with Tripod |
| Dummy Product 4 | EAZZE D1 Smart Projector with WiFi and Bluetooth |
X Promotion: https://x.com/stylishtiger3/status/1852693238039118324