Django for beginner:用Django2.0创建一个Hello World网站
接着进行Django的学习,学习资料是一本在线阅读的书籍,Django for beginners,初学者可以考虑看看,学习内容是最新的Django2.0版本。
Chapter 2
本章学习日期: 2018年3月1日
章节学习地址:https://djangoforbeginners.com/hello-world/
本章学习内容:
本章主要介绍了如何创建一个django项目,以及在项目中建立应用,最后成功实现了一个最基本的Hello World!网页内容。之后,又学习了git的用法,并在bitbucket里提交了自己的代码。
初步设置
导航至计算机的一个新的目录下,然后创建一个helloworld的文件夹。
创建新的虚拟环境,导入Django,并激活。
$ pipenv install django
$ pipenv shell
创建新的Django项目,叫做helloworld_project。
(helloworld) $ django-admin startproject helloworld_project .
使用tree命令行,可以看到Django项目的结构,如下。
(helloworld) $ tree
.
├── helloworld_project
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
1 directory, 5 files
简单的文件说明。
settings.py文件控制整个项目的设置urls.py文件告诉Django对浏览器或url请求作出何种相应,建造什么页面wsgi.py文件代表了web server gateway interface,帮助Django管理好我们最终的网页manage.py用来执行不同的Django命令。比如$ python manage.py runserver。
创建应用
Django使用项目和应用的概念来保持代码干净可读。一个简单的Django项目包含一个或多个应用(app),共同打造一个网络应用程序。例如,一个Django电商网站可能包含一个用户认证应用、一个支付应用一级一个第三方商品详情展示应用。
这里,我们第一个应用叫做pages。
$ python manage.py startapp pages
使用tree命令可以查看结构如下:
├── pages
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
让我们来回顾一下新的pages应用文件的作用:
admin.py是内嵌的Django Admin应用的配置文件apps.py是应用本身的配置文件migrations/记录了我们models.py的每一次改变,所以数据库和models.py能够保持同步tests.py是我们应用特定的测试views.py是我们处理网络应用的请求/响应的逻辑的地方
创建好pages之后,还要把新建的应用添加到Django项目的settings.py中,具体如下:
# helloworld_project/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'pages',
]
视图(views)和URLConfs
在Django里,视图(views)决定了什么内容展示在一个页面上,而URLConfs决定了内容到底去哪里。
当用户请求一个特定页面,比如/表示主页,URLConf就会用正在表达式将这一请求和适当的视图函数做匹配,从而返回正确的数据。
换句话说,视图会输出"Hello,World!"而*url则会确保用户访问/能够重定向至正确的视图。
更新一下pages应用里的views.py文件:
# pages/views.py
from django.http import HttpResponse
def homePageView(request):
return HttpResponse('Hello, World!')
上述代码是说,只要当视图函数homePageView被调用,就返回"Hello World!"。由于我们导入了django内置的HttpResponse方法,所以我们能将响应对象返回给用户。
homePageView函数接受request对象,并返回一个字符串。
接下来,要配置urls。在pages应用里,创建一个新的urls.py文件,并更新以下代码:
# pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.homePageView, name='home')
]
我们从django.urls导入了path,用来管理urlpattern,然后又导入了视图。
urlpattern包含三个部分:
- Python的正则表达式,这里是空字符串
'' - 特定视图,这里是
homePageView - 添加可选的url名称,
home
换句话说,如果用户在/请求一个页面,那么就调用homePageView视图。
最后,我们还要在项目级的urls.py文件里配置一下。记住,在一个Django项目里,经常会包含多个应用,所以每个都需要各自的路径(route)。
在helloworld_project/urls.py文件里更新如下代码:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('pages.urls'),
]
Hello, World!
代码写完了!验证一下,重启Django服务:
$ python mange.py runserver
重新刷新浏览器,进入http://127.0.0.1:8000/ ,显示"Hello,World!"

Git
上一章,我们导入了git这个版本控制系统,这章我们开始使用。
首先,是初始化git。
在当前helloworld根目录下使用命令:$ git init。
$ git status查看当前状态。
$ git add -A
$ git commit -m 'initial commit'
用add -A添加所有改变,然后commit提交,同时加上一段话,描述改变了什么。
注意,在windows的cmd环境下,提交时候最好用双引号,否则可能会报错。
即:
`$ git commit -m "initial commit"
Bitbucket
有一个好习惯,就是对每一份项目创建一个远程repository,保存代码。
Bitbucket 和 Github都不错,前者可以免费创建私人repository,后者知名度更大。
这里,我们用Bitbucket管理自己“还不想给别人看”的代码……
创建Bitbucket账号很简单,不多赘言。
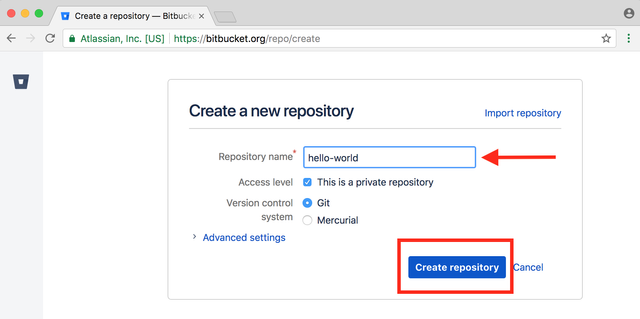
账号创建好,创建新的repository,这里名字就叫做hello-world。

然后做两件事,将项目提交到Bitbucket。
$ git remote add origin https://<USER>@bitbucket.org/<USER>/hello-world.git
<USER>换成你自己的Bitbucket用户名。这样就将远程的repository和本地的关联到一起。
如果是第一次在本机提交到Bitbucket,会有一个登陆校验,输入你的Bitbucket账户名和密码即可。用过Git的同学应该也比较熟悉这个流程。
$ git push -u origin master
关联到一起后,一定要记得push,将本地的代码提交。
大功告成!
不要忘记退出虚拟环境,$ exit。
结论
本章内容很基础,没有太多复杂的理论知识,比如MVC模型,只是手把手带着学习者创建了一个最小可执行应用程序。
感觉自己棒棒哒!
Hello,World!
现在Python越来越流行,一直想学学看看,但。。。太懒。。。