[JQUERY TUTORIAL] Create Confirm Dialog
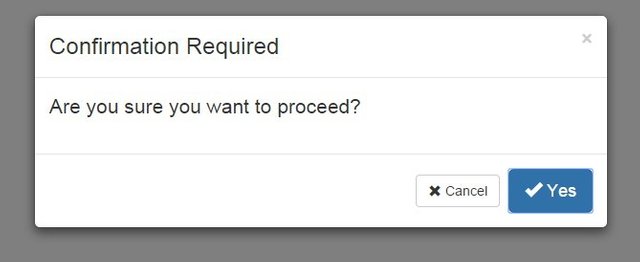
In this tutorial, I want to show you how to make your own Confirm Dialog step by step.
I'll divide this post into 2 sections
- MY TUTORIAL: My video that shows you how to make a confirm dialog.
- FREQUENTLY ASKED QUESTIONS: Answer some questions that you may get stuck when you watch my video.

I. MY TUTORIAL
II. FREQUENTLY ASKED QUESTIONS
1. Where I can find Jquery Confirm module ???
There are serveral ways to get it
Download : CLICK HERE
+ use Git Clone https://github.com/myclabs/jquery.confirm.git
+ use SVN Clone https://github.com/myclabs/jquery.confirm.git
+ use Bower install jquery-confirm
+ use Npm install myclabs.jquery.confirm
2. Where can I get the template in the video ???
Step 1: Go to bootstrap homepage (CLICK HERE).
Step 2: Click "GETTING STARTED".
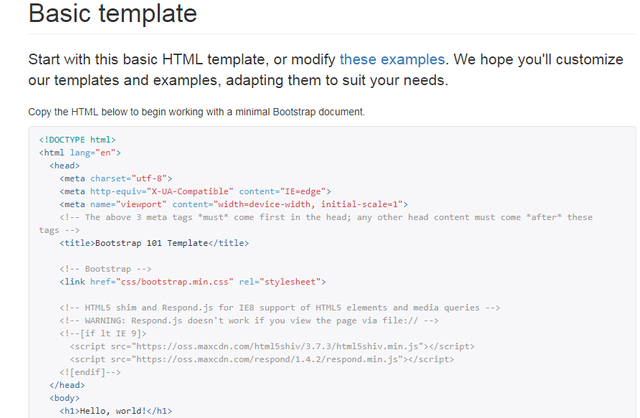
Step 3: Click "BASIC TEMPLATE".

Step 4: Copy sample HTML and save it as main template (index.html).

3. How I can get sample code for Jquery Confirm ???
Step 1: Go to Jquery Confirm github page (CLICK HERE).
Step 2: Scroll down and read "USAGE" section.
If you have any questions, please feel free to comment and I'll rep you as soon as possible....
-------------------------------- End --------------------------------
- Resteem to share it with others.
- Follow me to get lastest tutorial @vominhquoc.
- Upvote if you think it's useful.
POPULAR POSTS
[Project] Popup Mail Extension - Get Your Own Temporary Email
FREE SBD GIVEAWAY [28 FOLLOWERS MARK OCCASION]
[GIVE AWAY] Design Pattern A-Z Course
[Steemit Tricks] Follow Legit Users And Get Upvote From Them