Callstack and why it's important to understand in development
𝘐𝘧 𝘢 𝘱𝘳𝘰𝘨𝘳𝘢𝘮𝘮𝘦𝘳 𝘥𝘦𝘴𝘪𝘨𝘯𝘴 𝘢 𝘱𝘳𝘰𝘨𝘳𝘢𝘮, 𝘰𝘯𝘭𝘺 𝘩𝘢𝘭𝘧 𝘵𝘩𝘦 𝘫𝘰𝘣 𝘪𝘴 𝘥𝘰𝘯𝘦 𝘪𝘧 𝘵𝘩𝘦𝘺 𝘩𝘢𝘷𝘦 𝘰𝘯𝘭𝘺 𝘥𝘦𝘴𝘪𝘨𝘯𝘦𝘥 𝘵𝘩𝘦 𝘥𝘢𝘵𝘢 𝘴𝘵𝘳𝘶𝘤𝘵𝘶𝘳𝘦𝘴. -- 𝘛𝘩𝘦𝘯𝘨, 𝘑𝘰𝘯𝘦𝘴, & 𝘛𝘩𝘪𝘮𝘣𝘭𝘦𝘣𝘺
For this article I would like to shed light on a complex side in programming, and that is understanding the callstack.
I'll go over the JavaScript callstack as it's one of the most popular languages in todays programming ecosystem.
The callstack may seem a bit daunting (maybe like the godzilla gif below) "Everybody runnnn for your lives!!" But if you make it through this article, my hope is that it will provide you with better insight on the topic and give you a general idea of how the callstack operates.

I don't believe it's discussion is popularized in modern web development because it has many layers and is quite deep in theory. The word we usually use for that is "abstraction" - where you take something complicated and put a nice interface around it so that you don't have to deal with the complexities.
The callstack is a very low level concept, It goes deep in showing you all the layers of your program - including the framework code. That's why I believe understanding it will be of great use as you can pick apart where your code is going and what's happening to it.

I'll go over various topics such as:
How functions enter and exit the callstack and what happens if they never exit the callstack
How and why I believe the callstack is like a washing machine.

Why the callstack is an absolute necessity in coding
How the code we provide to our callstack (washing machine) can cause the callstack to not work as we expect
For our first example we'll start with an extremely basic recursive function:
(𝘧𝘶𝘯𝘤𝘵𝘪𝘰𝘯 𝘭𝘢𝘶𝘯𝘥𝘳𝘺() {
𝘭𝘢𝘶𝘯𝘥𝘳𝘺()
})();
- 𝘩𝘦𝘳𝘦 𝘸𝘦 𝘢𝘳𝘦 𝘤𝘢𝘭𝘭𝘪𝘯𝘨 𝘵𝘩𝘦 𝘭𝘢𝘶𝘯𝘥𝘳𝘺 𝘧𝘶𝘯𝘤𝘵𝘪𝘰𝘯 𝘪𝘯𝘴𝘪𝘥𝘦 𝘪𝘵𝘴𝘦𝘭𝘧 𝘸𝘪𝘵𝘩𝘰𝘶𝘵 𝘢 𝘴𝘵𝘰𝘱𝘱𝘪𝘯𝘨 𝘤𝘰𝘯𝘥𝘪𝘵𝘪𝘰𝘯 𝘰𝘳 "𝘣𝘢𝘴𝘦 𝘤𝘢𝘴𝘦"
As soon as you invoke this function it is sent to the callstack and creates what is known as a "stack frame" and will be temporaily stored until it has been returned.
If you visualize the callstack as a washing machine, we are bringing our laundry() function to the washing machine which is where it will be held until "washed" however, what would happen if we never took our laundry() out of the washing machine?
Great question! Notice anything odd about our function above? think about it for a minute. When you think you have it, scroll past Zach to review the answer

w̶e̶ ̶n̶e̶v̶e̶r̶ ̶s̶e̶t̶ ̶a̶ ̶s̶t̶o̶p̶p̶i̶n̶g̶ ̶c̶o̶n̶d̶i̶t̶i̶o̶n̶!
That's right! This is what's known as stack overflow and a common problem we'll all eventually run into in programming, we never took our clothes out of the washing machine, and you may aswell throw a brick into it:

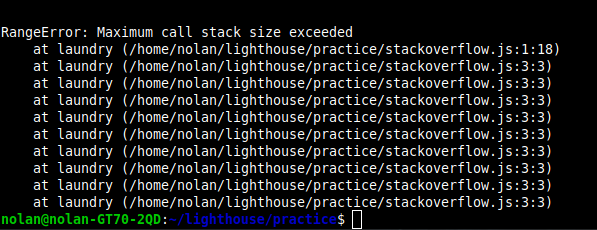
You'll also end up with a nasty error like the one below:

Our laundry() function kept running itself until our callstack reached its maximum request limit, or basically exploded like the laundring machine above!
The callstack does alot for us in the background of our app, its where our code is processed. But we need to also give it some guidance, for example:
If you ordered a pizza but gave no directions and no specific details for your pizza to the restaurant, would you expect the pizza to show up on time and with the right toppings?
Of course not, and the callstack has no idea what functions we want processed first and when to process them, it's there to run our functions.
This is why understanding the callstack "hierarchy" is important. As developers we want to have precedence on what order our functions are processed.
My goal for this next example is to visualize why ordering our functions is important if we want the right result and how our functions are entering the callstack, and how they will be able to "exit" the callstack to prevent our washing machine from blowing up.
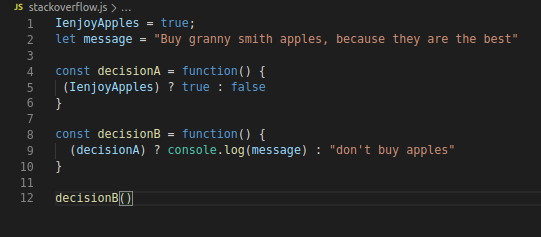
Lets analyze the code below:

On line 12 we invoke decisionB (aka execute the script). All the functions in this script are then sent to our callstack to be processed. If we look into decision B we can see that it relies on decisionA, therefore decision A will need to be processed aswell to return the data we're are relying on for decisionB. How we can make sure decisionA also makes it to the callstack is including it before we execute our script on line 12 this is because JavaScript performs synchronously, meaning, one at a time and "top to bottom". Because we need to use the result of decisionA as data to for our decisionB we need to make sure we invoke decisionA so we can have it added to the callstack.
This is an example of a successfull execution in the callstack and returns our desired message:
"𝘉𝘶𝘺 𝘨𝘳𝘢𝘯𝘯𝘺 𝘴𝘮𝘪𝘵𝘩 𝘢𝘱𝘱𝘭𝘦𝘴, 𝘣𝘦𝘤𝘢𝘶𝘴𝘦 𝘵𝘩𝘦𝘺 𝘢𝘳𝘦 𝘵𝘩𝘦 𝘣𝘦𝘴𝘵";
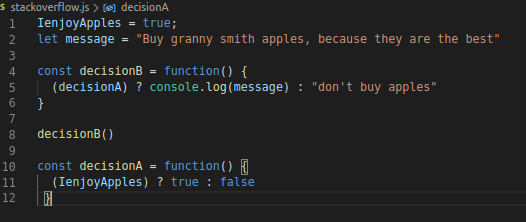
So what will happen if we place our decisionA function after we send our script to the callstack from line 12? (example below)

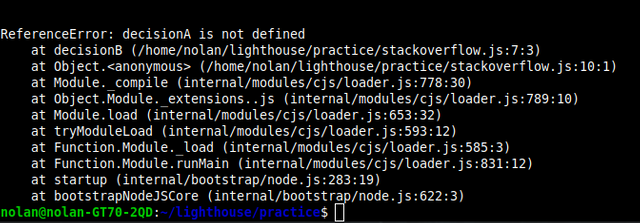
We end up with this error because, our decision A is never added to our callstack and therefore cannot be processed by our callstack.
In our last example here we dived a bit deeper into theory. We should hopefully understand why our interface displaying the error "undefined" is not exactly the real reason for script not to run as we intended.

I hope after reading this, you've become even a bit more aquainted with what's happening behind the scenes when we invoke our functions.