How to link your css to your html (external styling)

Actually there is three ways we can add styling to our html which is
*inline styling
*internal styling
*external styling
But in this article am focusing on external styling, so let's get into it.
First go create a folder and save it with the name of your project.
Go into the folder and create your index.html and also your style sheet but this time you gonna save this one with style.css course this is our style sheet. Note style is the name of the file which means you can save it with any name you want and the .css is telling us that this is a style sheet just as .html also.
now that you have created your html and css file let's link it to css so it will be collecting style from style.css
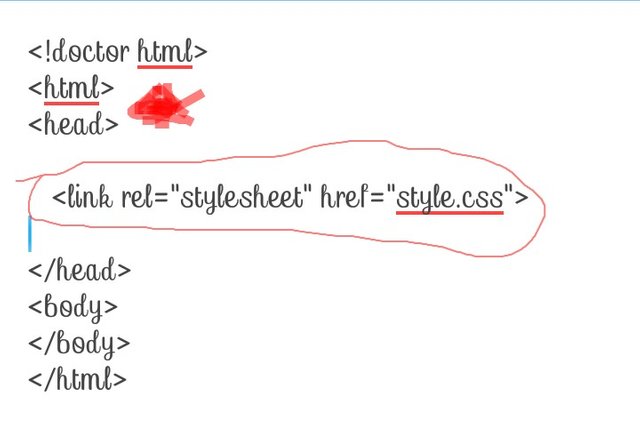
Now open your html file with your text editor and go to the to the head, inside the head insert this code (html comment removed: )
Note: the rel=stylesheet is just name to tell us is a stylesheet while the href=style.css is linking us to our document will saved as style.css so now any css code we write in style.css our html file can read it and carry out the instructions inside it.
Look photo below

You are free to ask your question in the comment section below.
@resteemator is a new bot casting votes for its followers. Follow @resteemator and vote this comment to increase your chance to be voted in the future!
Read my profile if want me to resteem your post to over 72,500 followers. @a-0-0