How to Make Responsive Menu With HTML, CSS
Hi Everyone
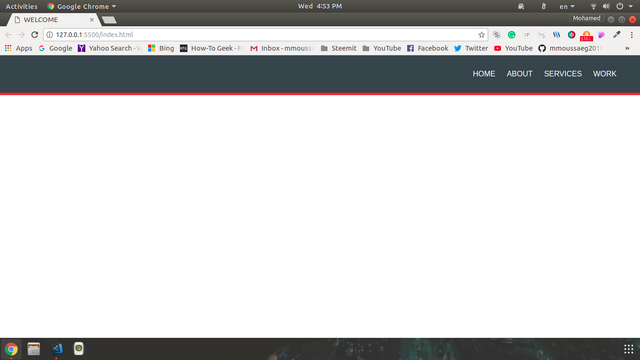
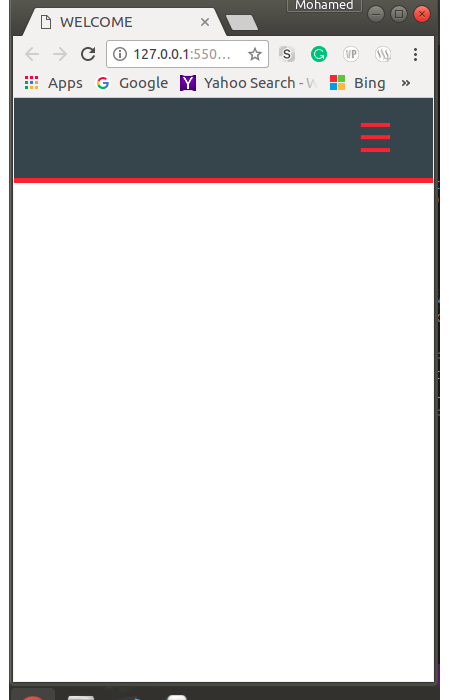
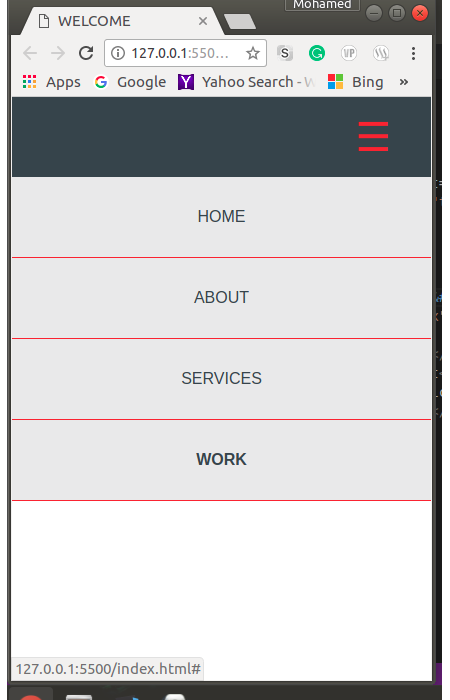
NOW I will represent how to make Responsive Menu






Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WELCOME</title>
<meta name="viewport" content="width=device-width;
initial-scale=1; maximum-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="nav">
<label for="toggle">☰</label>
<input type="checkbox" id="toggle"/>
<div class="menu">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Work</a>
</div>
</div>
</header>
</body>
</html>

Code CSS
body {
width: 100%;
height: 100%;
margin: 0;
font-family: "helvetica neue", sans-serif;
}
header {
background: #35424a;
height: 80px;
border-bottom: 5px solid #e8491d;
}
.nav {
text-align: right;
line-height: 80px;
}
.menu {
margin: 0 40px 0 0;
}
a {
clear: right;
color: #fff;
text-decoration: none;
text-transform:uppercase;
margin: 0 10px;
line-height: 80px;
}
label {
margin: 0 40px 0 0;
font-size: 40px;
color: #e8491d;
line-height: 80px;
display: none;
width: 40px;
float: right;
}
#toggle {
display: none;
}
a:hover {
color:#e8491d;
font-weight:bold;
}
@media only screen and (max-width: 500px) {
label {
display: block;
cursor: pointer;
}
.menu {
text-align: center;
width: 100%;
display: none;
}
.menu a {
display: block;
border-bottom: 1px solid #e8491d;
margin: 0;
color: #35424a;
background: #eaeaeb;
}
#toggle:checked + .menu {
display: block;
}
}

🎄Thanks and have a nice day🎄

Thank you for collaborating with me to promote this post as explained at https://steemit.com/steemit/@jerrybanfield/10-ways-to-fund-a-steem-growth-project.