Game-dev tricks and tips - Creating a checker board in CSS, HTML and Javascript
Hi Steemians,
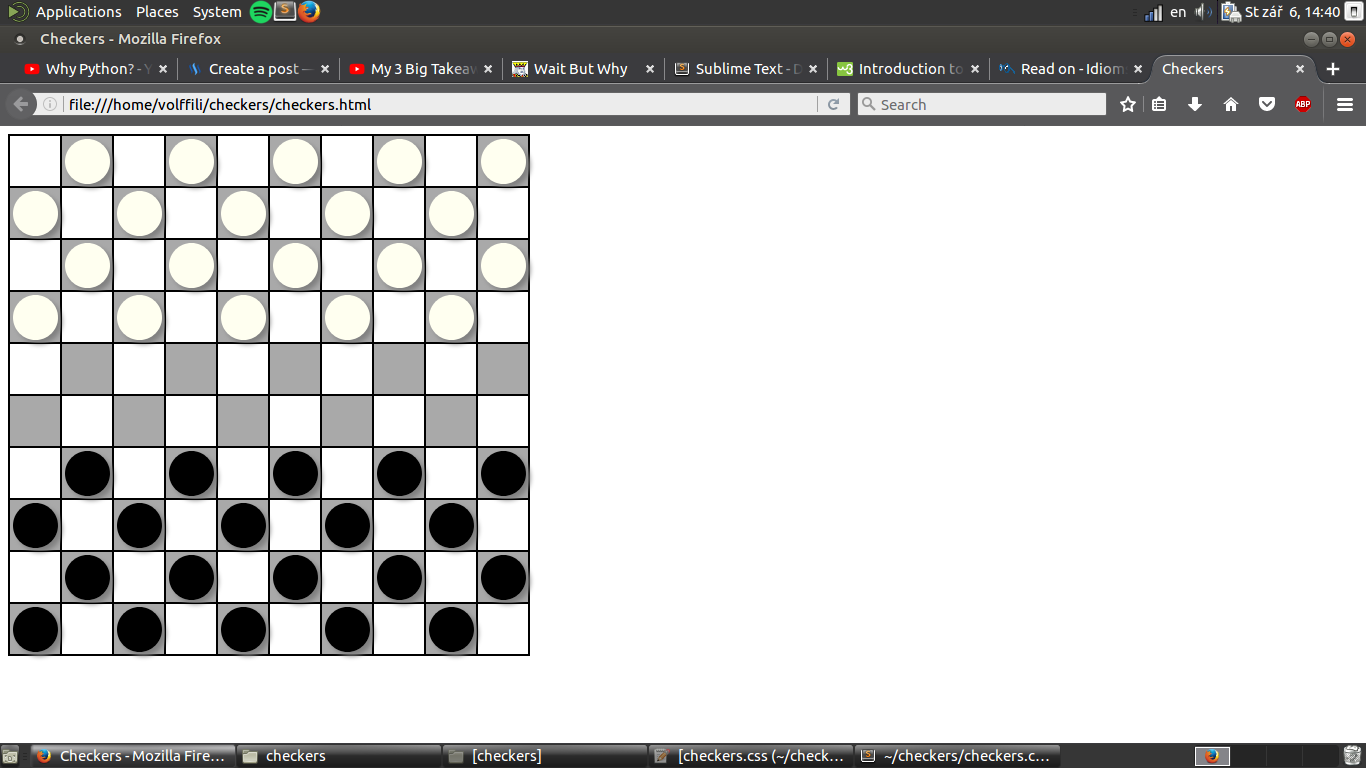
this post is targeted mainly for programmers, but if you are interested, you can read on, you have to know the basics of javascript, html and css (otherwise you will not understand it). i am still a student, a hobbyist game developer. Today i learned how to make a graphical interface for checkers in HTML and CSS and i was quite amazed how easy and how good looking the board actually is. The finished product looks like this:

First create three text documents like in the image:

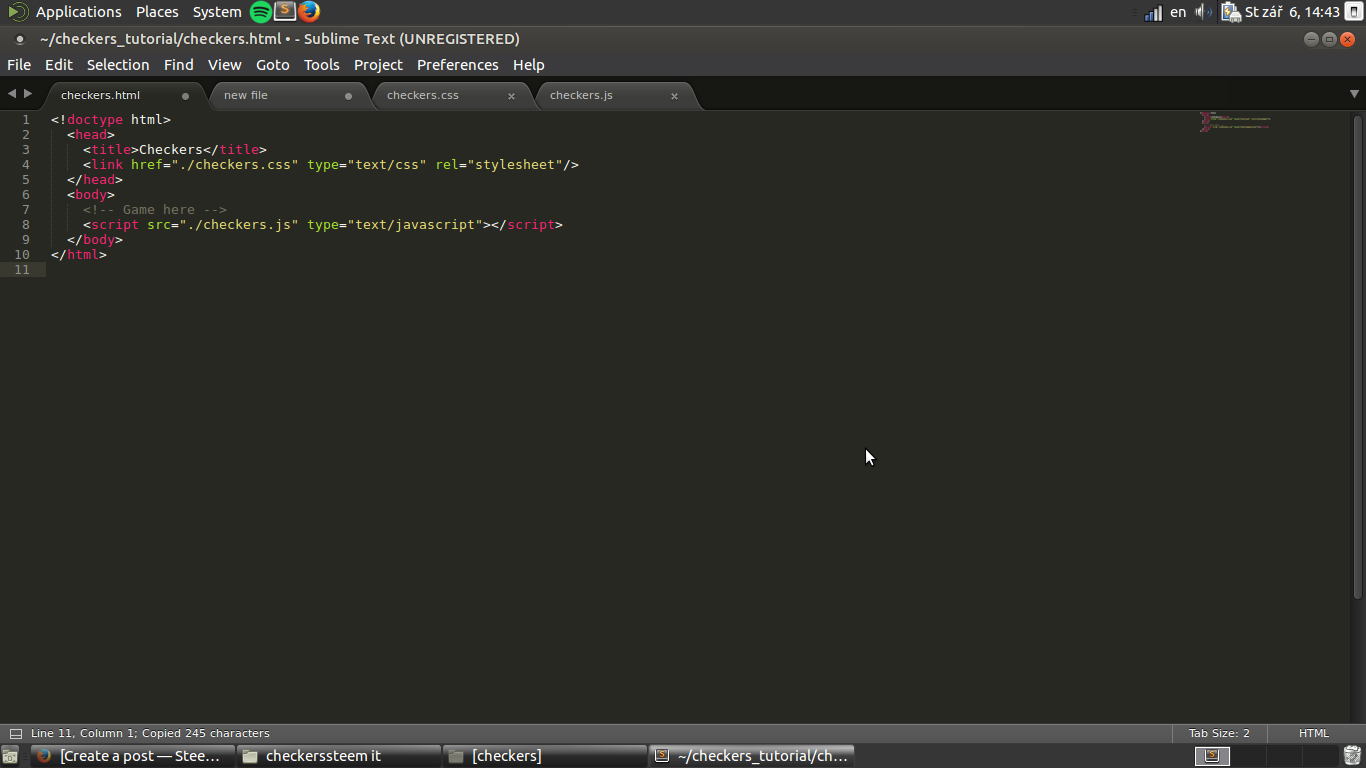
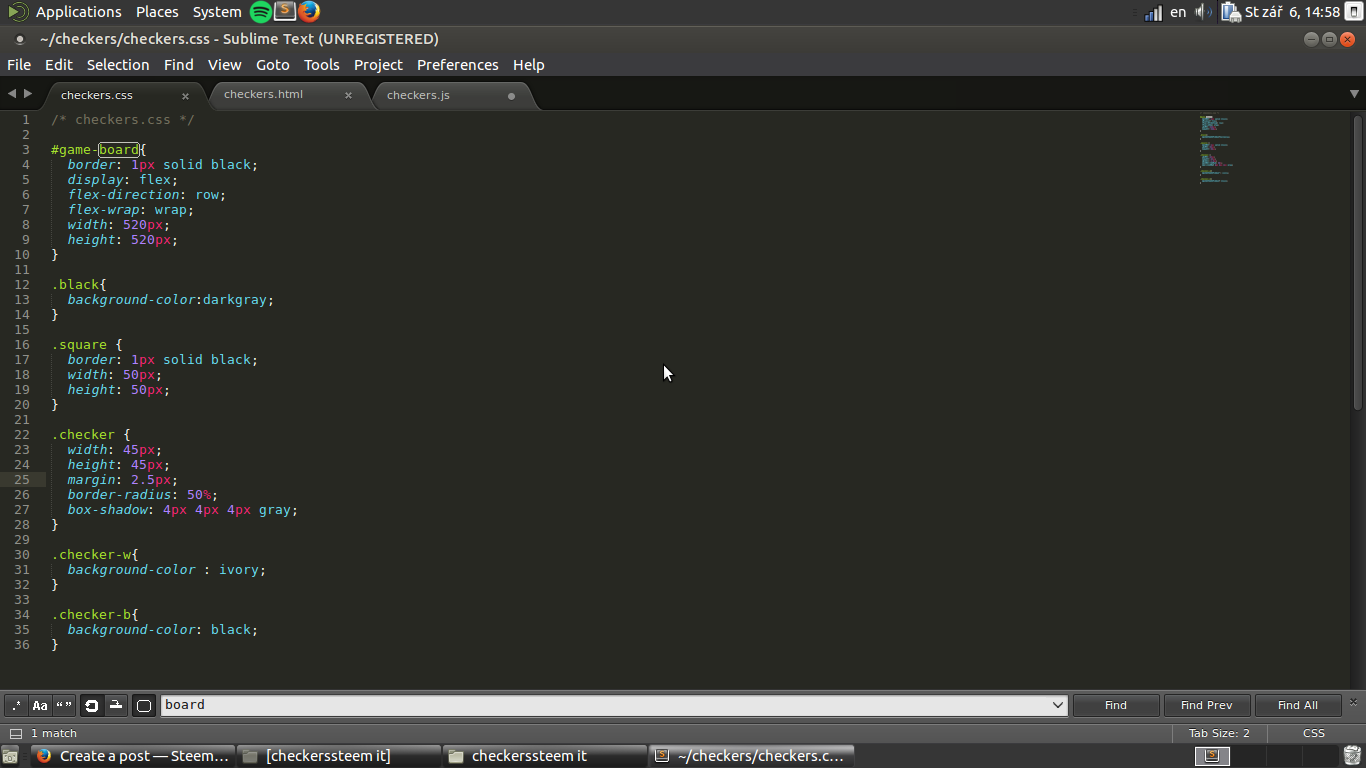
The html document is super easy, ti looks like this:

It basically just says the title of the webpage is checkers and look for more information in the two other files.
Now the most difficult part.

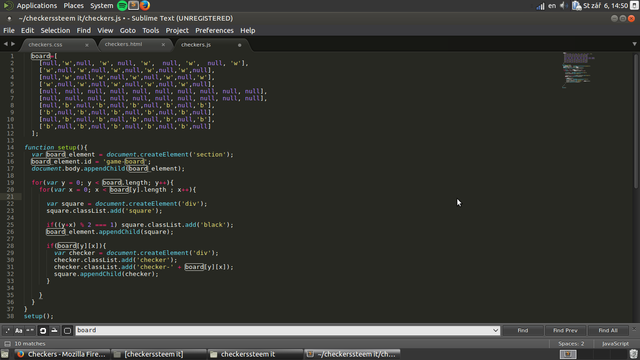
First we create a 10x10 array of strings. Null means there is no piece, 'w' means white stone and 'b' means black stone.
In function setup() we modify the HTML, first we create a section tag, with id='game-board'. Then we just loop through the array and create div class="square" if the cell in the array is odd or we create div class="square black" if the cell in the array is even. The last portion of code means: if the cell in array is not null, create div class="checker checker-w" or create div class="checker checker-b" depending on whether there is white or black stone in the array.
That's basically it, the most difficult part. Now we need only to style it, so it looks nice.

I don't know how many people are interested in some game-dev tips and tricks like these. Give me some feedback whether you want more of these and maybe more in depth? I hope you enjoyed it.
You can download the final product here