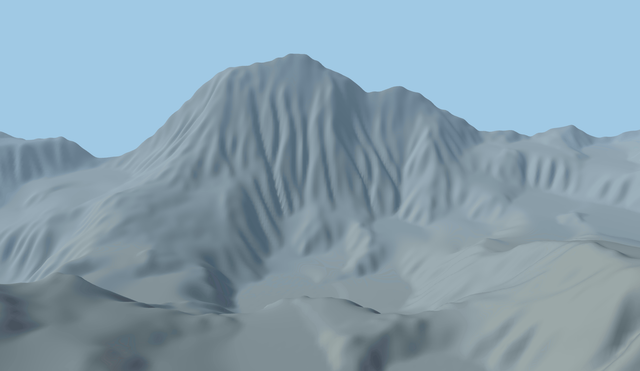
Simulated Erosion

If you're of the adventurous type, you can check out the live version here.
Beware that it can take quite a while to generate; the erosion code isn't optimized yet.
It's rendered in vanilla WebGL, with no three.js or any other third-party library.
There's also some erosion-like effects in 2D.
The algorithm is relatively simple:
For every point, add some water
If there are any neighboring points lower than it, dump most of the water on those, weighted by how much lower they are
Evaporate some water
Change the height of the point depending on how much water is on it, and how much lower the neighboring points are. Points with a lot of water will get changed more than those with less. Points which have neighbors that are much lower will get eroded, others will get sediments deposited on them.
Repeat some 100 times.
The code is on GitHub. The erosion part happens in terrain.js.