Introducción a Visual Studio 2015 (Parte II: Primer Proyecto)

Introducción a Visual Studio 2015 (Parte II: Primer Proyecto)
En este apartado vamos a crear un primer proyecto y vamos a ver las distintas herramientas que tenemos para crear una aplicación.
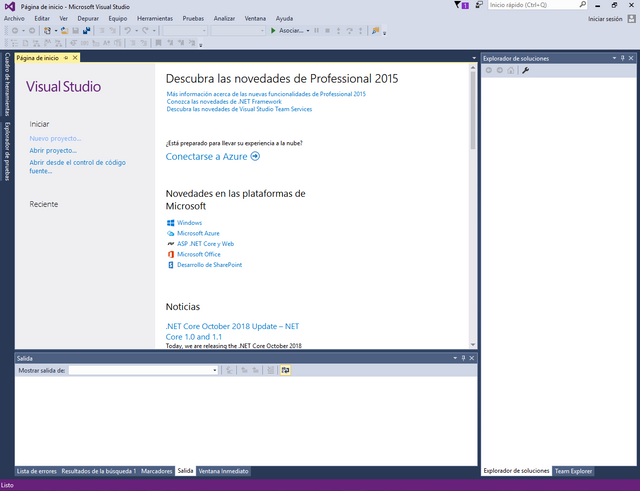
Desde la página de inicio de Visual Studio 2015 (VS2015 para abreviar)
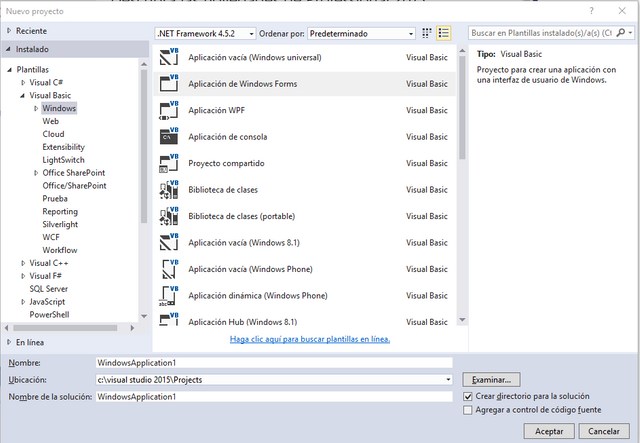
Seleccionamos Nuevo Proyecto y se abrirá la siguiente ventana:
En este caso vamos a seleccionar crear una Aplicación de Windows Forms dentro del apartado Visual Basic. Como veis tiene muchísimas opciones de creación de aplicaciones en distintos lenguajes de programación. En un entorno muy completo para poder crear una aplicación.
Seleccionamos el nombre que queremos de la aplicación, la ubicación donde se guardarán los archivos y el nombre de la solución (Una solución es un contenedor de proyectos)
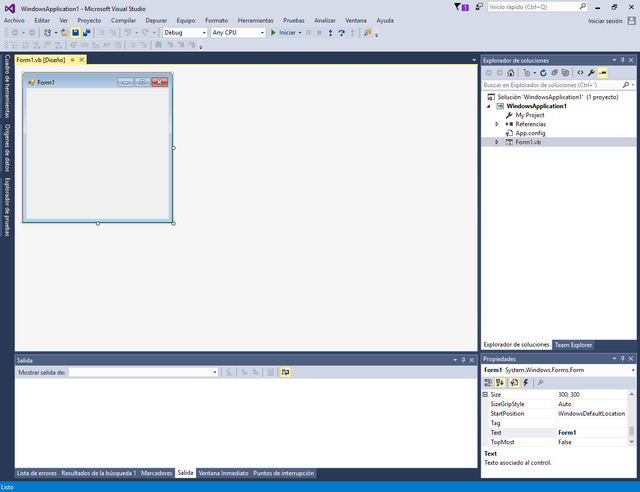
Le damos a Aceptar para continuar y tendremos la siguiente ventana.

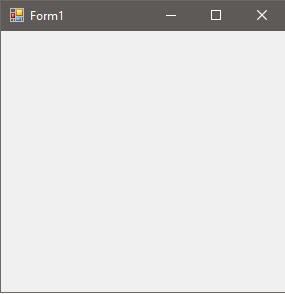
Esto es ya un programa funcional. Si le damos al botón play que está en el menú Depurar -> Iniciar Depuración, veréis como empieza a ejecutarse el programa. No hará nada, porque no le hemos programado nada, pero arrancará la típica ventanita de Windows, con los botones de minimizar, maximizar y cerrar.

Hello World (típico Hola Mundo)
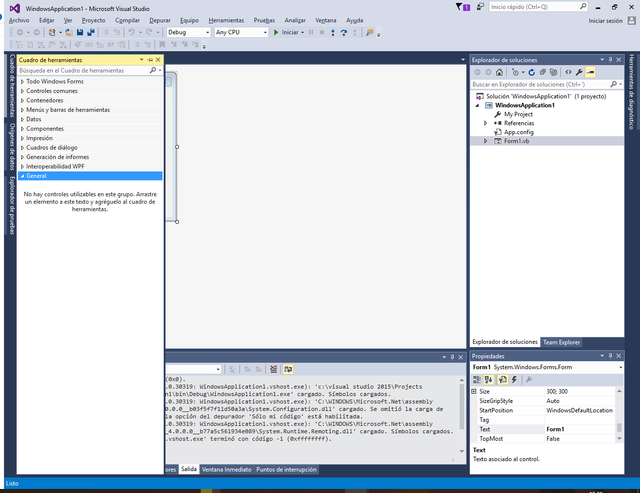
Cerramos la última ventana para volver a Visual Studio. Ahora vemos que a la izquierda hay unas pestañas en vertical, en este caso desplegamos la que pone Cuadro de herramientas

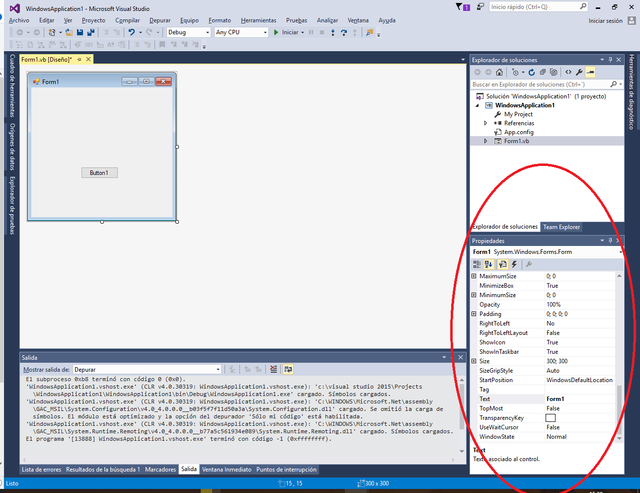
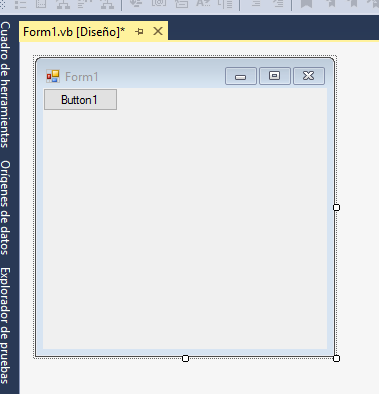
Seleccionamos la primera opción Todo Windows Forms y hacemos doble click donde pone Button. Pinchamos fuera del cuadro de herramientas para que veamos el resultado. Tendremos algo así:
El botón lo podéis arrastrar a la posición que queráis dentro del formulario. También se puede redimensionar al gusto.
Para cambiarle el nombre, tipo de letra, texto, se pincha en el botón y aparecen las propiedades abajo a la derecha

En la ventana de propiedades podemos cambiar entre otros:
- Nombre del control (Name): nombre para identificar el control
- BackColor: Color de fondo
- Enabled: indica si el control es accesible o está bloqueado
- Font: fuente del texto del control
- Forecolor: color de la fuente
- Location: posición en el formulario del control
- Text: Texto que muestra el control
- Visible: indica si el control se muestra en la ventana o no
En este ejemplo vamos a llamar al control btnPrueba (Name) y el texto que mostrará será Púlsame (Text)
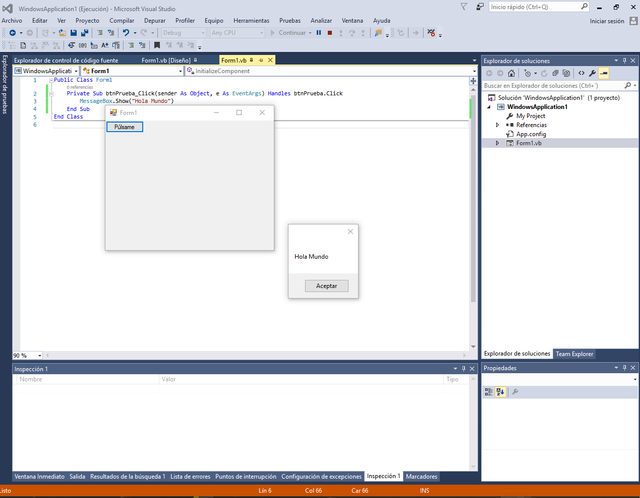
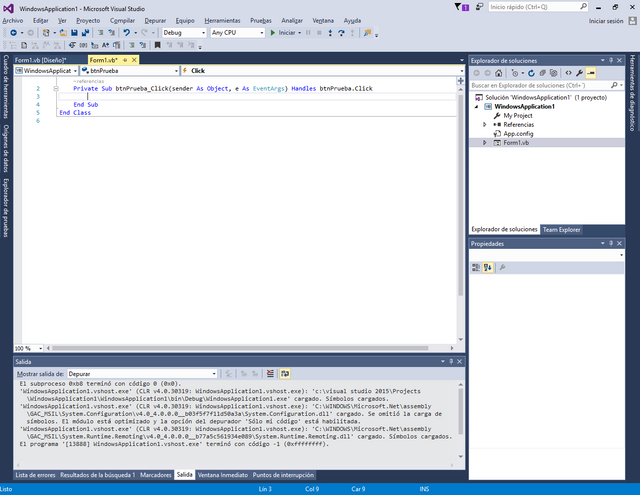
Ahora le damos doble click al botón y se abrirá la ventana de código; también podemos darle a F7 para que se muestre el código o al botón <> que se encuentra en el explorador de soluciones (ventana de arriba a la derecha.
Veremos la siguiente ventana:
Entre las líneas Private y End Sub vamos a escribir lo siguiente:
MessageBox.Show("Hola Mundo")
Ahora le damos al botón de Play o F5 y cuando arranque la aplicación le damos al botón "Púlsame". Se mostrará un mensaje con la frase "Hola Mundo"

Fácil y sencillo.
Hasta la próxima entrada.




Congratulations @albior! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard: