Facebook Pixel - Reklama projektu na Facebook #2
Facebook Pixel to zaawansowane narzędzie zbierające dane o odwiedzających łączące stronę internetową z fanpage na portalu Facebook. Spełnia on swoje zadanie i dostarcza nam danych o użytkownikach, którzy są zalogowani do Facebooka w danej przeglądarce, której używają do odwiedzania również naszej strony, ciekawe jest to, że nie muszą oni mieć otwartej karty przeglądarki z Facebookiem w tym samym czasie. Tak naprawdę to właśnie ten mechanizm daje Facebookowi tyle danych o różnych użytkownikach np:
- jakie strony odwiedzali,
- co kupowali a z czego rezygnowali,
- jakich używali metod płatności,
- etc.
Technicznie jest to fragment kodu w języku JavaScript, który należy umieścić na swojej stronie internetowej.
Instalacja
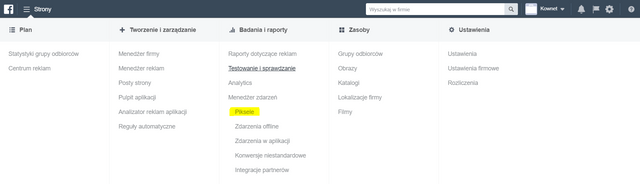
Mając już konto biznesowe na https://business.facebook.com/, którego opis zamieściłem w poprzednim wpisie Reklama projektu na Facebook #1, należy wybrać z menu opcje Piksele zgodnie z poniższym zrzutem ekranu:

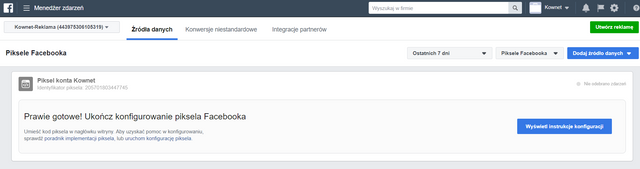
W kolejnym kroku z widocznego ekranu wybieramy Wyświetl instrukcje konfiguracji

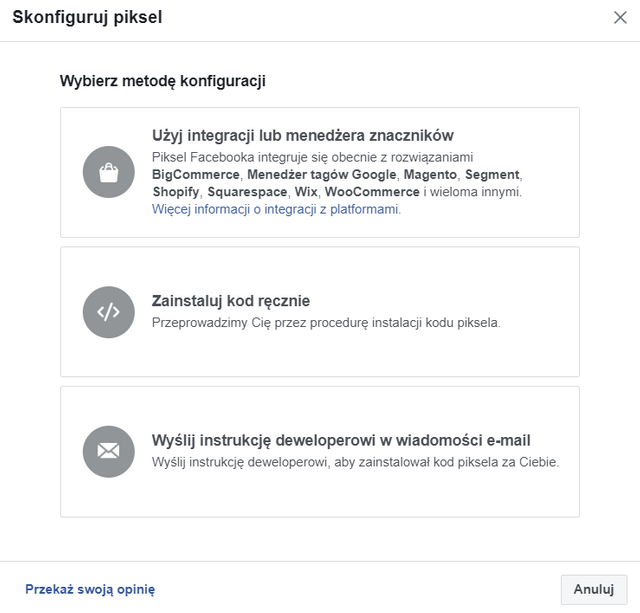
Ukaże nam się okienko typu popup, z którego wybieram opcję Zainstaluj kod ręcznie, pozostałe opcje umożliwiają integrację z jednym ze wspieranych systemów ecommerce lub delegowanie tego zadania wybranej osobie.

Kolejne kroki są bardzo dobrze opisane i Facebook prowadzi nas w zasadzie za rękę jeśli chodzi o konfigurację więc nie będę ich tutaj duplikował.
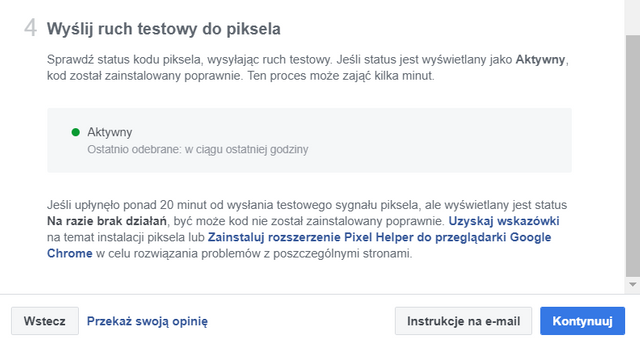
Po poprawnym umieszczeniu kodu Pixela na naszej stronie, mamy możliwość przetestowania czy działa on tak jak powinien poprzez opcje Wyślij ruch testowy, jeśli wszystko jest prawidłowo zrobione, powinniśmy zobaczyć ekran podobny do poniższego:

Zdarzenia
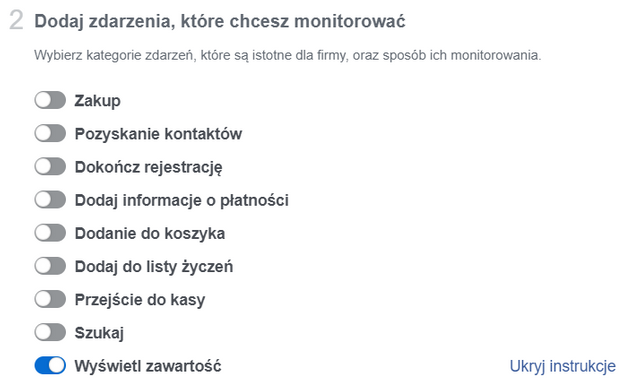
Pełną moc możliwości opisywanego mechanizmu dają jednak dopiero zdarzenia. Zdarzenie to dowolne działanie w witrynie, które może być monitorowane, na przykład gdy ktoś kliknie przycisk lub odwiedzi stronę. Korzystając z piksela Facebooka, możesz zidentyfikować zdarzenia, które są dla Ciebie ważne, i przypisać im kategorie (takie jak Dodaj do koszyka lub Zakup), które odzwierciedlają działanie gościa.
Facebook przygotował nam również zbiór gotowych zdarzeń, które możemy wykorzystać lub rozbudować o dodatkowe parametry.

Daje nam to obraz wielkości gromadzonych danych przez ten portal, oczywiście jako użytkownicy serwisu godzimy się na to podczas zakładania konta. Patrząc na to z drugiej strony, jako właściciel strony, który chce dokładnie poznać osoby odwiedzające a następnie wyświetlić im odpowiednie reklamy na Facebook jest to kompleksowe rozwiązanie.
Po wykonaniu powyższych działań Facebook Pixel powinien już prawidłowo działać na naszej stronie, mechanizm ten jest bardzo rozbudowany więc ciężko będzie w pełni wyczerpać temat jego możliwości w jednym wpisie.
Z całą pewności można wykorzystać go do:
- budowania lejków sprzedażowych,
- wyświetlenia reklamy użytkownikowi na podstawie tego czego szukał na naszej stronie,
- zachęcenia do powrotu do strony i dokończenia np. procesu rejestracji czy też zakupu,
- wyświetlić reklamę znajomym odwiedzającego przed jego urodzinami z informacją czym się ostatnio interesował,
- etc.
PS
Wpis ten powstał na potrzeby projektu https://wymianakryptowaluty.pl umożliwiającego zakup lub wymianę kryptowaluty bez potrzeby rejestracji. Jeśli chcesz się dowiedzieć jak działa wymiana kryptowaluty zapraszam do zapoznania się z opisem na stronie.
Jeśli masz dodatkowe pytania proszę zostaw komentarz lub użyj formularza kontaktowego.
Congratulations @tkow! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!