Nauka divów
Wszyscy którzy mnie troszkę znają (@sarmaticus) wiedzą, że jeśli chodzi o hm komputery to znam się co najwyżej na graniu w gry. Żadnych zdolności programistycznych, w przeciwieństwie mam wrażenie do dużej części naszej społeczności, nie posiadam i nigdy się tego nie uczyłem. Niemniej, jak pewnie wiele dziedzin tak i ta, na jakimś prostym, podstawowym poziomie nie jest czarną magią i w zasadzie przypuszczam jest dostepna dla każdego. Chcąc to sprawdzić i spróbować swych sił zabrałem się za coś bardzo prostego ale jednocześnie dość chyba satysfakcjonującego (widać efekty) - wygląd "programu" w przeglądarce internetowej.
Pierwsze kroki
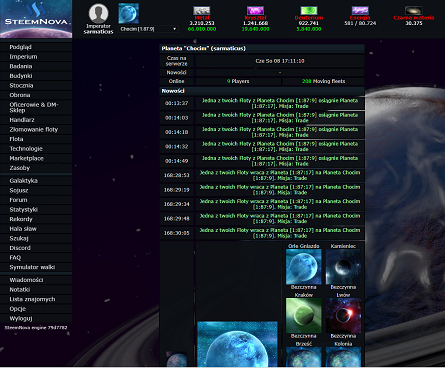
Nauka tego typu jak sądzę najlepsza jest gdy poprawiamy / projektujemy na nowo coś nam znanego i lubianego. Ponieważ gra którą lubiłem: @steemnova miała od dawna krytykowany wygląd stron zwłaszcza ze względu na jego archaiczność postanowiłem spróbować swoich sił tutaj. Steemnova w zasadzie cały swój wygląd opiera na tabelkach. Tabelki są ciężko skalowalne, sztywne i z lat 90 ;) Zabierając się więc za odnowienie wyglądu pierwsze co zrobiłem to wywaliłem wszystkie tabelki aby zastąpić je następnie divami. Wbrew pozorom nie było to takie łatwe, ponieważ nie chciały te moje divy siedzieć tam gdzie sobie wymyśliłem. Na pomoc jednak przyszedł wujek google, oraz nieocenione narzędzie z którego korzystałem czyli konsola do której w chromie mamy dostęp po wciśnieciu klawiszy ctrl + shift + i. W zakładce "elements" macie wszystko co potrzeba do testowania wyglądu. Co więcej nie trzeba nawet znać wszystkich zmiennych bo konsola podpowiada jakie są i można sobie wszystkie przetestować. Nie będę opisywał jak do czego dochodziłem, po pierwsze w internecie są poradniki, po drugie cała frajda, przynajmniej dla mnie, byłą właśnie w dochodzeniu co zrobić żeby dany element znalazł się we właściwym miejscu. Było to dla mnie niczym swego rodzaju łamigłówka i w rezultacie całkiem niezła zabawa.
Na wszystkie pytania - google
Serio. Czasem mnie irytuje gdy widzę jak ktoś w odpowiedzi na czyjeś pytanie odpisuje "wujek google", ale z drugiej strony na prawdę, szansa że problem z którym się mierzycie jest na tyle unikalny by nie było o nim wzmianki i rozwiązania gdzieś w internecie jest bardzo mała. Ja w każdym razie na każde swoje pytanie znalazłem odpowiedź. Przykładowo chciałem aby jakaś część wyświetlanych informacji na stronie była domyślnie schowana i pokazywana po naciśnieciu na guzik. Nic prostszego, wpisujemy "hidden div button" w google i już wiemy. Co więcej jak się okazuje często jeden problem można rozwiązać na rózne sposoby i pierwsza z brzego odpowiedź, która w pierwszym zadaniu mi pasowała, w następnym była już mało odpowiednia. Jednak wystarczyło poszukać głębiej, trochę pogłówkować i gotowe. Udało mi się nie zadać ani jednego pytania gdziekolwiek przy tworzeniu nowego wyglądu i uważam że daje to bardzo ciekawe wnioski. Oczywiście, chodzi o coś prostego, przy bardziej skomplikowanych rzeczach z pwnością się tak nie da, ale internet jak się okazuje daje niesamowite możliwości samodoskonalenia bez konieczności kupowania i chodzenia na kursy/szkolenia (polecam przy okazji darmowe szkolenia na wysokim poziomie na https://www.coursera.org/).
Steemnova new design
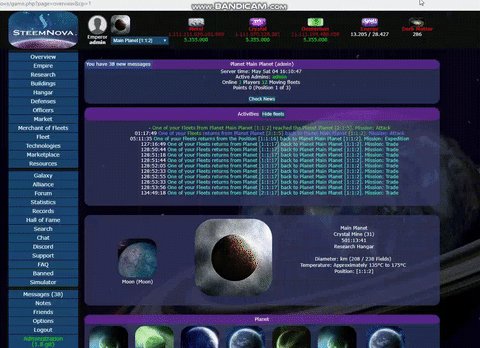
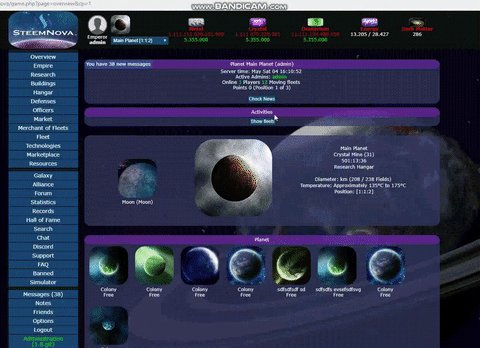
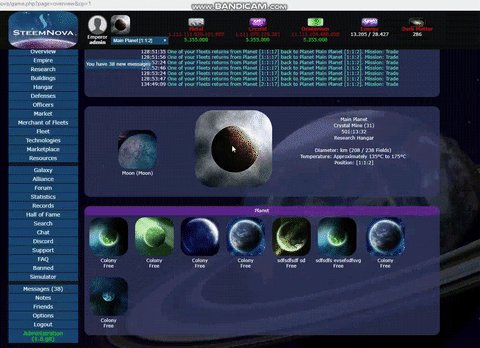
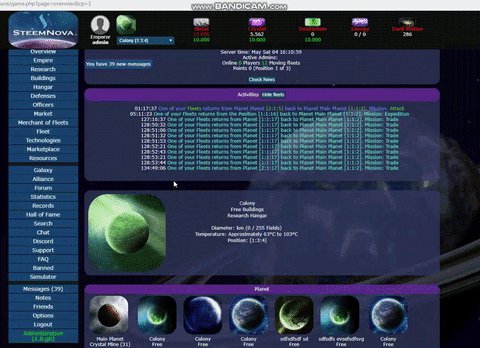
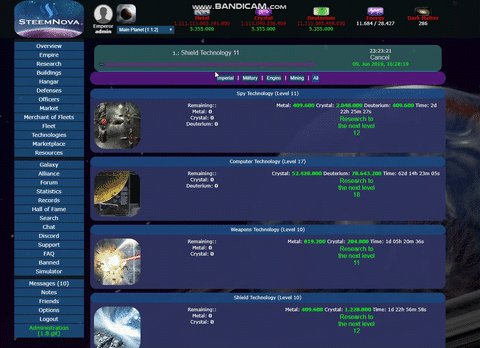
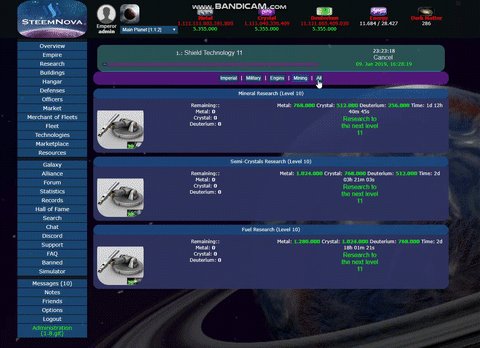
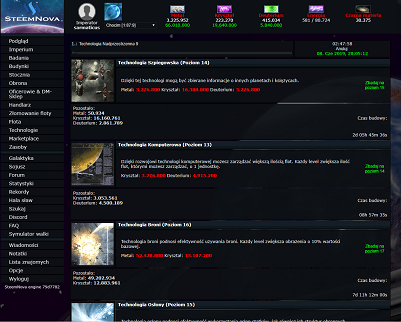
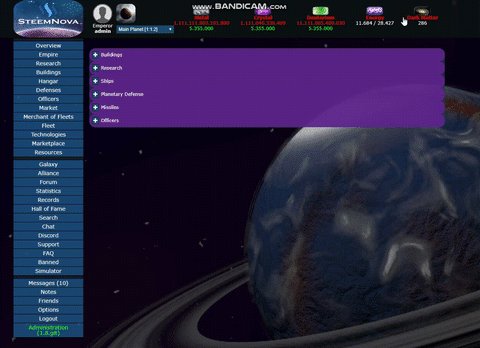
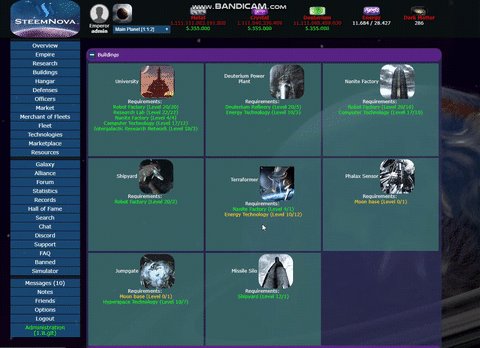
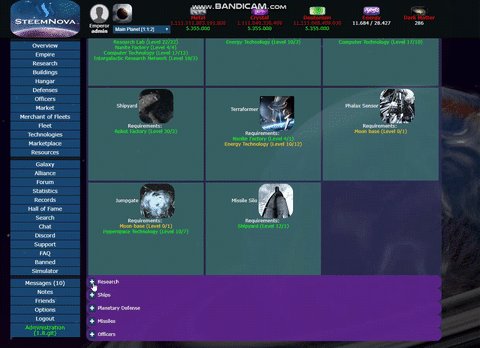
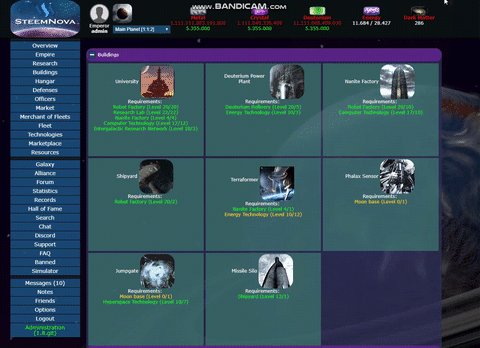
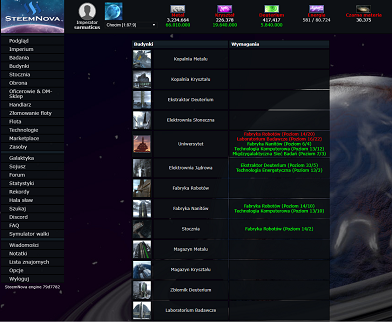
Przechodząc jednak do konkretów, zanim się nie znudziłem, zdążyłem napisać nowy wygląd dla strony głównej (po zalogowaniu), budynki, badania, oraz drzewko technologii co prezentuje poniżej (badania i budynki zasadniczo wyglądają tak samo więc wrzucam tylko jedno)
Nowy wygląd z lewej, stary z prawej






Ostatecznie okazuje się że najtrudniejsze w kwesti zmiany wyglądu nie jest samo "porgramowanie", ale wymyślenie jak dany element powinien wyglądać żeby był przyjazny dla odbiorcy i no po prostu ładny. Dodam jednak, że brak znajomości zasad prowadził do tego, że musiałem niektóre zmiany wielokrotnie poprawiać, bo nie chcący coś psułem, ale co do zasady nie było to wszystko wcale jakoś trudne. Podsumowując Gorąco polecam taką zabawę.
Ooo, dużo przejrzyściej to wygląda. Też taki chcę :D
Może jakbym skończył przynajmniej podstawowe rzeczy to bym wrzucił zmiany na githuba do akceptacji, tylko czy ktoś w ogóle jeszcze gra?
ja ;p
This looks cool, but I can't understand it.
Post is not about steemnova exactly so dosent matters ;)
I was just showing what can be done without any programing skills just with google, and a lot of trying ;)
Unfortunetly i didint finished this redesign... Didnt have time and motivation latly (we have too good weather now to sit on computer in free time ;>)
That is true the weather is amazing