Night Sky of March 30th - A Pixelart of Stars

Lately I find myself doing a daily night walk around the place I live. The warm night with cold breeze of tropic climates hits you in the face, and the night sky surrounds you with incredible views. Look up and take a moment to appreciate the combinations night does to dark colors, especially with a moonlight contrast. Lately it has been cloudy at night, so sometimes you only get to appreciate just the clouds.
Looking at the red to dark-blue gradients that clouds show at night, with their back covered by the dark sky and having the little moon shining away, its too hard not wanting to share the full picture with everybody. I now share this with you.

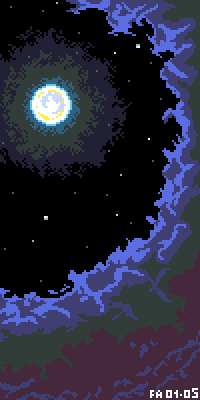
Night Sky of March 30th

There I stood, looking at the clouds as they carve an opening so the moon can cast its light upon the surface. I stopped, gave it a longer look and then, as soon as I got back home I opened a pixelcanvas and started portraying the image. Here it is.

I NOW HAVE THE TOOLS!
Thanks to Steemit platform I bought Aseprite, a Pixelart graphic based program. Everybody knows what this little gem is capable of already, but I'm so happy with this that I'll share with you some weird example files that I prepared to showcase the best features that I like most about this program:
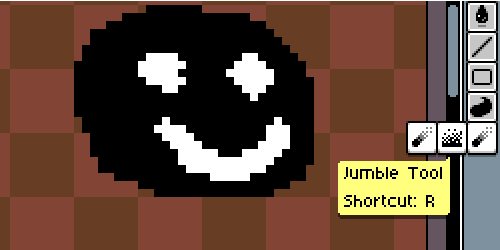
- Messy dithering made easier:
Of course, dithering is a technique that lets you convey different type of effects with limited colors, like a smooth color gradient with just 2 colors or a way to convey texture to a plain surface, its so useful! However, being so easy to get it wrong it has to be performed with care.
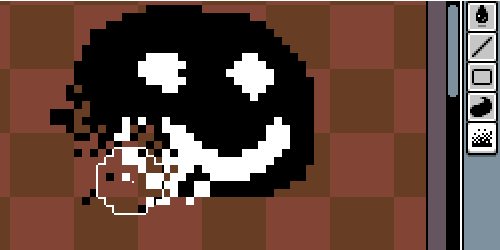
With this simple tool, you can distort borders to create a quick messy effect that blends any color. After a quick brush with it make sure to remove any stray pixels that are left over the image.

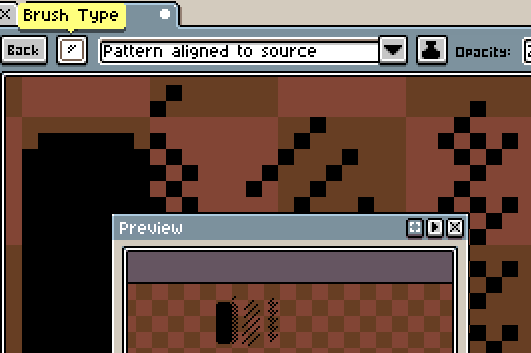
- Normal dithering made easier:
If you're expert with dithering, this just lets you make any pattern you wish.

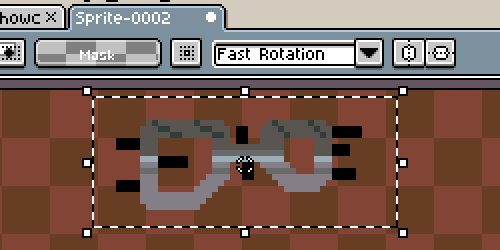
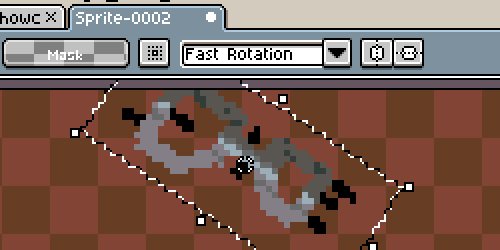
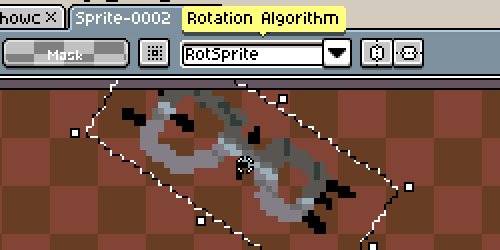
- Rotation algorithyms:
Rotating pixel art is a crime, it mutilates the poor image! However, doing so eases some sprite animating process, now, with this you can rotate any selection using a different algorithm and you can keep most of the details.

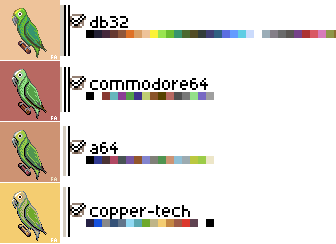
- PALETTE PRESETS!:
YES! I’m so happy about this one, they give you a ton of different popular color palettes that you can try out or you can just make your own (Notice that this is not an automatic recolor of the image, you shift the palettes but you still have to color again your work).


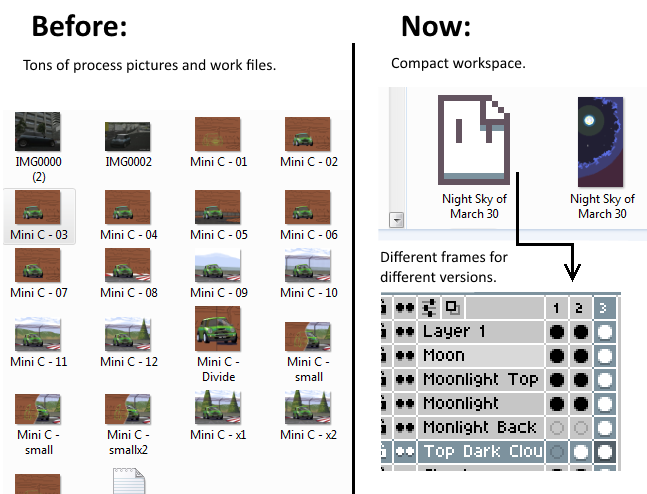
About the Artwork

Of course, I took advantage of the new instruments to develop this. I even use the frame animation structure to keep track of different versions of the image. Back then, I had to save multiple files of any work and take multiple pictures of the process and put them together with GraphicsGale.


Thanks for Watching!

Special Thanks to:
- My friends and their feedback.
- DawnBringer for his excelent 32 Color Palette.
- And the night sky for being such a wonder.
You can find my other works on my tumblr account, here!
I really love pixelart and I hope one day I'll be able to make it.
Your art is beautiful I like it a lot!! Have a good day
Thank you!
You know how it goes, the best way to git gud is to start practicing. Start small, low scale, restrict your color palette then make tons and tons of sprites. That's what I do.
If you need a quick start with pixel art, check out a guide called "Kiwi 7 step program for pixelart". It's as simple as picking a style, and drawing it yourself.
Ouh thank you for the encouragament! I will do it. Do you use piskels? Or photoshop? or another program ahah?
I use Aseprite. Now, you can use anything as long as it has layer and transparency support. And never forget to work with .png and .gif formats.
Why png and Gif? For the gif because it has 256colors but png why?
.png-gif? Because they provide you lossless compression of your images, prioritizing color saving than file size compression, resulting in bigger files. jpg-jpeg formats will greatly compress your file size but this will greatly disrupt image quality at low scales and remember, pixel-art its all about working low scale.
Back to .gif-png, both providing big file sizes, while .gif files will let you animate, .png supports just as more colors as .jpg-jpeg files, simple as that.
Now, there's the .bmp option, which will save all the colors, just like .png, but compressing nothing, resulting in supposedly gigantic file sizes.
@ascimat, I'm eager to see you one day posting on #pixelart. Remember to practice, practice, practice.
chamo que genial se ve ese programa :D
La mejor parte es que lo compre gracias a Steemit.
This is really lovely!! You could try making a couple more in this them and basically repost this, as sadly this post went unnoticed. :)
Oh I’m definitly going to have to gkve this a try, clouds and gradients and skies have been a real challenge for me. Thanks for this post!