Quick experiments with GIMP
GIMP is a “image manipulation software”, a software in the same category as the commercial PhotoShop.
It is rich in features, even if unfortunately it may lack a professional-grade support for few commercial technologies used in the industry — but this comes no surprise: there are technologies which are patented, and to have them you must pay… so a free opensource software hardly can have them — 3rd parties plugin could be commercial, though. But I haven't explored this possibility, also because I am not a professional photo editor or something like this.
Anyhow, it's really rich in filters of any kind, and you can write your own, of course, if you have the skills — you can write filters in Python as well as Scheme programming languages.
The following images were done with the version 2.10.
Quick text logos
Create text logos quickly — write the text, set few parameters, and here it is.





Filters which render something algorithmically
Sizes is chosen small on purpose, but of course you can
render a lot bigger images with the same feature.
Generate a maze in few clicks.

Cell noise. You can play with colors to make it like a granuloma

Perlin noise.

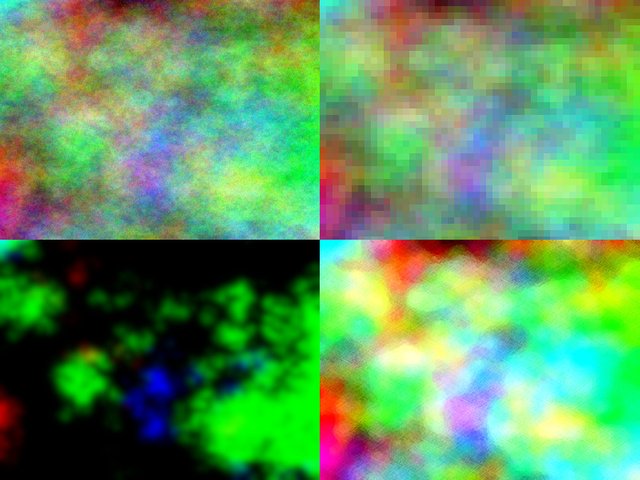
Plasma noise; from the same rendered image, I've tried three elaborations. In the composed image you see (from left to right, top to bottom)
- original,
- pixelized,
- extreme-contrast, small pixelization, gaussian blur
- dilate filter applied (more than once), artistic aquarel filter

Render flame, colorize, Lens flare (hardly to be seen in this kind of image), two Supernova with random hue (imagine two special bullets aimed at the Flame Thing from Space — maybe a The Expanse's protomolecule), background dark reddish gradient.

Manderlbrot fractal is a must, but there are other kinds of fractals, too.

Play with diffraction patterns generator!

And you can make a jigsaw out of any image you have…

A sphere designer can do… well, 2D spheres…

There are more, but let's play with other kind of filters over some picture. Mostly I'll use famous image Lena.
Various filters tested on Lenna
Original

Auto white balanced

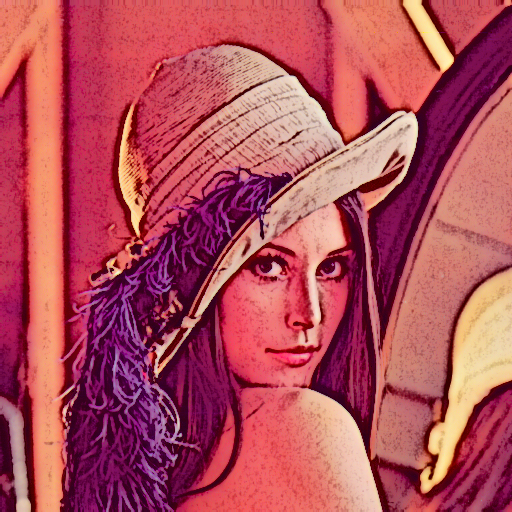
Photocopy

Che Guevara

Obama hope

Predator

Antique photo borders

GIMPressionist → Dottify

Simple linear iterative clustering, with regions size 128, compactness 10 and iterations 6 (I won't specify filter parameters anymore, as before; just to point out that each filter has parameters, and the result depends on the chosen values) + noise reduction

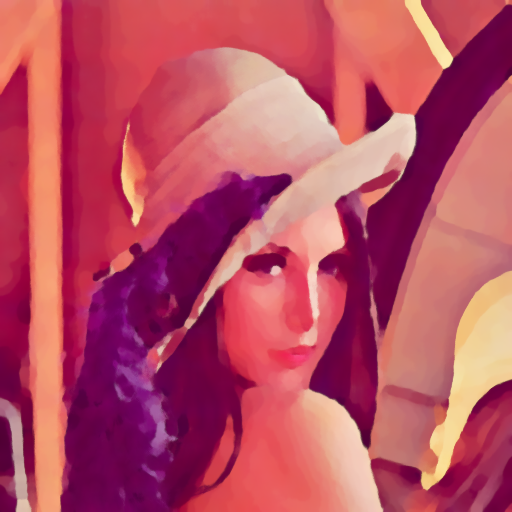
Oilify

Cartoon

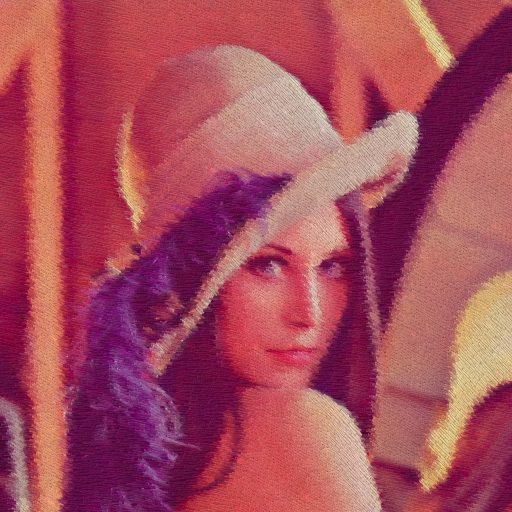
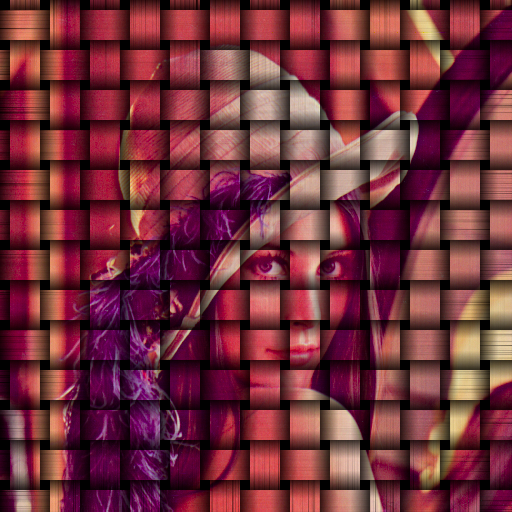
Weave

Old photo

Grayscale, invert by value, flip horizontally, play a little bit with brightness and contrast…

Fun with masking
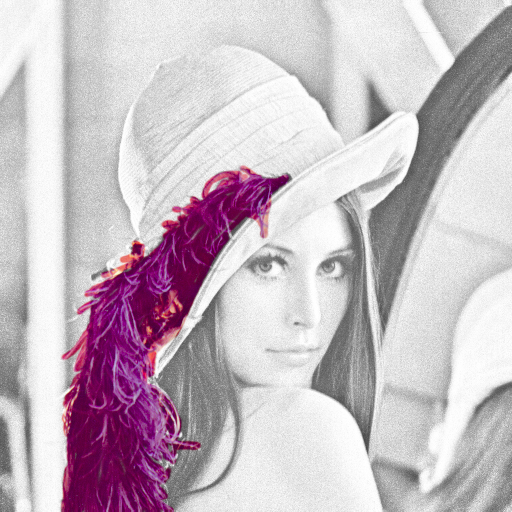
You can use a layer mask to add transparencies to an image. You can use this trick to stress some feature of an image: you duplicate the layer, do something on the background layer, and add a mask to the top layer. This basic technique can be used to preserve the colour only in parts of an image. Do you remember the Schindler's List sequence in grey except for the red coat of a girl?

I did't do a perfect job, but you get the idea.
The same trick can be used to enhance features of a picture, as said above. Here an example:

In the image above the difference is very subtle, you could say the two Lennas are equal, but they are not…
If you use two layer, do heavy changes on one of them, or both (but with different changes), and you use a mask like the following

You'll see that where this mask has more white, you see the top layer. Where it is more black, you see the background, desaturated layer.
Each layer has its own global opacity: if you want to “mix” the whole layer, you don't need to add a layer mask (which would be a tone of grey).
Each layer has also a mode which says how it combines with the layer under it.
The following terrible effect is done duplicating the Lenna layer, flipping horizontally one of the layer, and setting the Screen mode on the top layer.

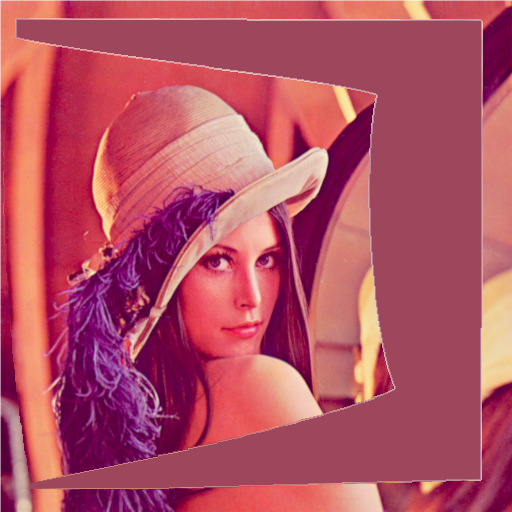
Transforming an image
We've already seen flipping horizontally. Flipping in general isn't very interesting, but we can do a lot more.
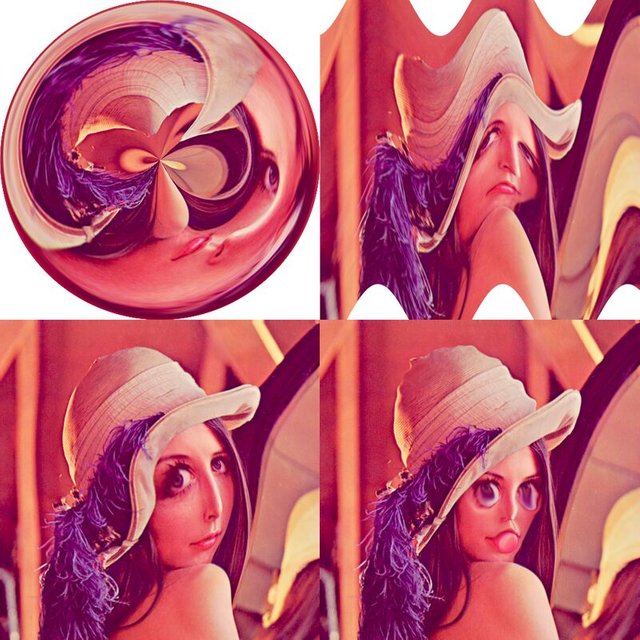
Cage transformation and other distorts filter and transformation tools are fun:


Conclusion
The next time I'll play with GIMP, I want to try how to eliminate elements from an image.