Tutorial: Create your own portfolio #1
Hey guys,
I have seen alot creative people posting their work on Steemit. By sharing my knowledge I hope these people get inspired and create beautiful websites. Unfortunately, my design skills are incapable as I mentioned before in my #introduceyourself post. So I will let you do the designing, but I will give you some great fun, tips and usefull tools to work with. Web programming is not very hard to learn and the only limitation is your fantasy :).
Environment setup (windows):
Before we start with programming we have to setup our environment.
Programmers use text editors to write their code, an example of a text editor is notepad.
Notepad however is a very basic text editor. A more advanced text editor can help a programmer
and is called IDE (Integrated development environment). Two free examples I prefer to use are:
- Notepad++ (download notepad++)
- Sublime Text 3 (download Sublime)
I recommend to download and install one of the above IDE's.
I like to work in a structured way, so I would suggest to create a folder in your documents map called:
websites
Or something like that, you will store all your future website projects in this file.
In the websites folder I create another folder called SteemitTutorial. Because some
programs / environments start complaining after a whitespace I try to avoid whitespaces.
After creating the SteemitTutorial I create another and my last folder called html.
In this folder we will start programming!
Your first website
Open your IDE and open a new file in it. Now we are only three very easy steps away from our first website.
- Type: "Steemit is a very awesome community"
- Save the file (ctrl + s)
- Go to the html folder
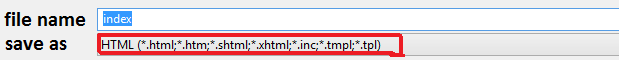
- save it as index.html (make sure that you are not using a extension like .txt)

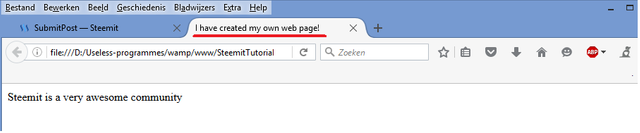
- Go to your html folder and open the index.html file with your browser
Congratz... you just finished the most boring part of programming, but from here it will be more fun :D
HTML basics
Html code is splitted in two parts the head and the body. In the head you can store your websites information
like the title and the website's content should be in the body. Both head and body are tags. In html you can open and close a tag by simply putting the tag name between these characters:
- <> open a tag: <head>
- </> close a tag: </head>
Now we will add a title too your website:
- Put the head tag into your program
(the text "Steemit is a very awesome community" should be below the tag) - Add the <title> tag between the opening and closing head tag.
(tip: if you got a tag in a tag create a newline after the opening of a tag and make sure that the
newline will start with a tab. The closing tag will also remove the tab) - Enter your title between the <title> tags
Please try it first by yourself before u crib, copying others work will slow your learning.
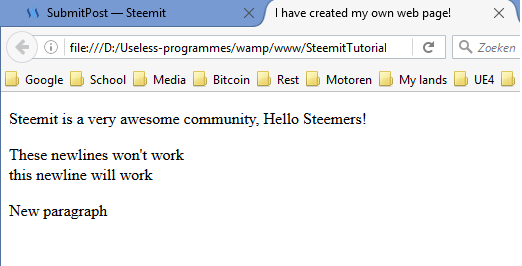
The result:

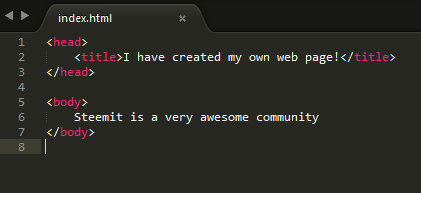
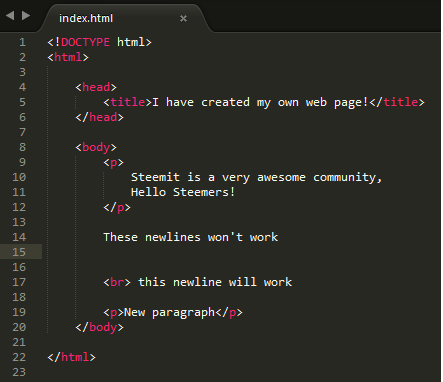
How your code should look like:

Don't forget to save your file and don't forget to refresh your page.
A last few notes:
- Add the html tags the head and body tags should be between them.
- There is a paragraph tag <p> which can devide your text into paragraphs.
A simple newline will not work in html (use <br > if you just want a newline) - Use the <!DOCTYPE html> this will let your browser know which language your file is using.
It should be above your html tag.


Some last small notes about newlines:
there will be a newline before and after the paragraph tag and after the <br> tag (needs no closing tag).
Hope you enjoyed the most boring part of the tutorials, next tutorial will be about some other tags
and a small introduction to css. If you are really excited about making websites you can do some homework and search for other tags and start playing around with them.