Optimizing websites for speed and achieving a 100/100 Google PageSpeed score
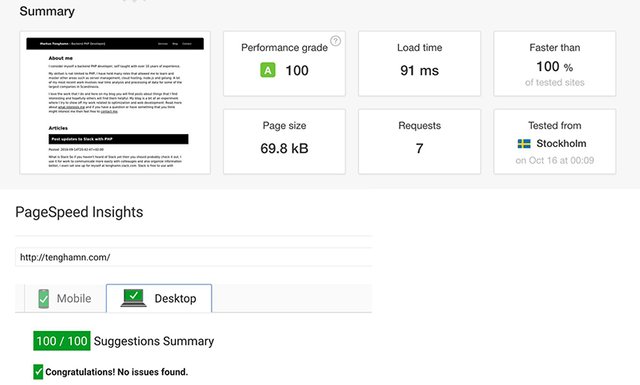
Recently I completely redid my slow Wordpress blog over at Tenghamn.com and ended up going from 1-3 second page loads to speeds of around 100ms or less as can be seen below. In this post I hope to share some of the things I did in order to achieve this speed.

The backend
I used a PHP framework called Phalcon which runs as a C-extension giving me very little overhead. Now if you are running a simple blog like me this is not really needed as I am simply looping through a few posts, maybe a few comments and then displaying it on the site. If however you had a more complex platform such as a ecommerce site or an analytics platform then this may be something to look into, please keep in mind that the choice of using a framework like this would be based on the expected number of users you have. If you have a slow site you will most likely be better off following some of my next steps first and also optimizing existing PHP code before moving everything to a new framework. I also want to mention my reason for using Phalcon, it came from a work related discussion where Laravel vs Phalcon was discussed and I really prefer Laravel, however I wanted to see what Phalcon was all about and how it worked and therefore tried this as a bit of an experiment. Currently the PHP load time of pages is about 5ms which is something I am satisfied with. My plan is to rebuild the entire blog once again but using golang instead, I believe this is where you should look if you want to build for performance and a lot of users.
Stylesheets
Oh how I played around with stylesheets, there are so many recommendations out. You may hear things like "oh you need a CDN because it will load faster" or maybe "lots of stylesheets is better than one large stylesheet". Well let me tell you that those suggestions all depend on what kind of site you are running. In my case a CDN is slower than my site and therefore it is not really a good option for getting the maximum speed for my site (however if I was concerned about global speeds a CDN may give me a better average load time across the globe, you will need to test this). Same thing goes for stylesheets, in my case I tried to be as minimal as possible with stylesheets but still wanted a few things such as syntax highlighting for code. Instead of adding this as a seperate file I organized everything in a single file and then ran YUI Compressor on the entire file to minimize it. After testing this versus having multiple files I found a single large file to be the fastest. You may see different results and you could benefit from having some files on a CDN and some files hosted locally.
Javascript
Same thing goes for javascript as stylesheets. You can use YUI Compressor and play around with where and how you are loading things. If you only need one or two libraries such as jquery and bootstrap you could consider copying all the code into on js file to see if it gives better performance. You may also consider light weight alternatives to big frameworks if they will work for you, for jQuery I played around with Zepto.js which was faster to load due to a smaller file size but was not as easy to use and caused some issue, therefore I went with jQuery in the end.
Eliminate render-blocking JavaScript and CSS in above-the-fold content
The above heading is taken directly from the Google PageSpeed page which gives you an automated score based on what Google recommends for websites regarding load times and user experience. Above-the-fold is an old term referring to the top part of a newspaper but on websites it refers to the top part of the page which is visible before the user starts scrolling. The reason why we might consider this important is because we have stylesheet and javascript files that may take a long time to download prevent the user from seeing the content of the page before everything is loaded. Google has several suggestion on how to solve this problem which were some of the first things I myself tested. You can make your javascript (js) inline which means its not loaded from a separate file, this could be good if you only have a small amount of js but would look messy and may slow the page down just as much if you are adding frameworks, there are better ways. I would consider loading your js files asynchronously letting your page load before the javascript is loaded, but please make sure your site still functions if the js files take a long time to load, it's not always a simple task to do this to an existing site with a lot of files. Now, for stylesheets we can do the same thing, basically. Google once again has a pretty good recommendation regarding optimizing css delivery. However, it is very important to check what your site looks like without a stylesheet before doing this, mine looked pretty bad. To solve this issue I made my most basic styles inline, adding them directly to the body of the page, which would give the site its basic look before the stylesheets and js files have loaded.
Images
Some of my posts contain over 10 images which may cause the page to take a long time loading. So just like stylesheet and js files I looked into loading all my images asynchronously. I also went ahead and reduced the quality of all my images and changed max width to 1000px as I doubt anyone would need the images to be larger. You will of course have to consider whether or not to do this based on the content of your website. If you are a photographer you may want to have large images with great quality and this is where loading the images asynchronously will come in handy. I found a pretty good guide from Treehouse blog which explains how to go about loading images with jQuery, you can achieve similar results with js alone or other frameworks. What we are doing is loading a basic gif loader which has a really small file size, we can add a data variable to our img tag to keep track of the actual url and then parse this with jQuery and replace the gif we initially loaded. This will let the page load and then the user can decide if they want to wait for the images to load or simply read through the text or navigate somewhere else.
Compression and caching
Most of this can be done server side, I use apache where I can use mod_gzip and htaccess to configure gzip compression for all files. There are however many guides out there, here is one that covers compression for apache, nginx and litespeed servers. The same website also has a good guide on how to configure caching using mod_expires. Compression will basically reduce the size of the files being sent between the users browser and your server. Caching will tell the users browser how long they can keep their own copy of the files in order to prevent them from having to download all the files again. Remember to be careful with caching if you are making a lot of changes to the site.
99/100 Google Analytics
After you have done everything above you should end up with a perfect score unless you did something like what I did, I added Google analytics to my website and Google considers this render blocking. Please note that there is no real reason to fix this issue unless you really want the perfect score, your page will probably load just as fast the way it is currently. With that said, there are different ways to solve this and you could play around with different ways of solving this but I ended up loading Google Analytics asynchronously via a local file. This file is generated automatically via cron on a daily basis so that I have the most recent version of ga.js. Stack overflow has several mixed answers on how to solve this problem. I kept googling this problem and ended up finding a pretty good guide on how you can download the Google Analytics js file and load it from your own server.
Conclusion
This is my first "exclusive" post on Steemit, I did a test previously which was mostly a copy from my blog and I hope this post is a good one. I hope it helps someone who may want to achieve a perfect score on Google Pagespeed or perhaps they just want to optimize their website. I have not covered design as I feel that it is a completely different topic that would need its own post. I do know that Google PageSpeed wants sites to be mobile friendly and this is not always an easy thing to do for an existing site. Different sites will require different solutions. I would love to hear any constructive criticism or feedback that you guys might have!