Simple Animated Footer Signature Tutorial By @missgee Open Source
Some Steemians are asking about my animated footer signature. So here I will give you my own version of "SIMPLE" tutorial how to make this animated signature.

First of all, if I tell you that I did it with paint desktop application will you believe me?
Ans: No f***ing way! How can you do that with paint? Are you fooling us? Of course you can't do that on pain desktop application. That is really impossible!
See? Most people who ask me about it don't believe that I did it with paint. Like this stupid person I know (@iphone7). Haha sorry na. ahhh nooo! Sorry not sorry!. Joke! Peace Dan!(bida ka nanaman sa post ko!) :P But seriously I did my design with only our legend paint desktop application.
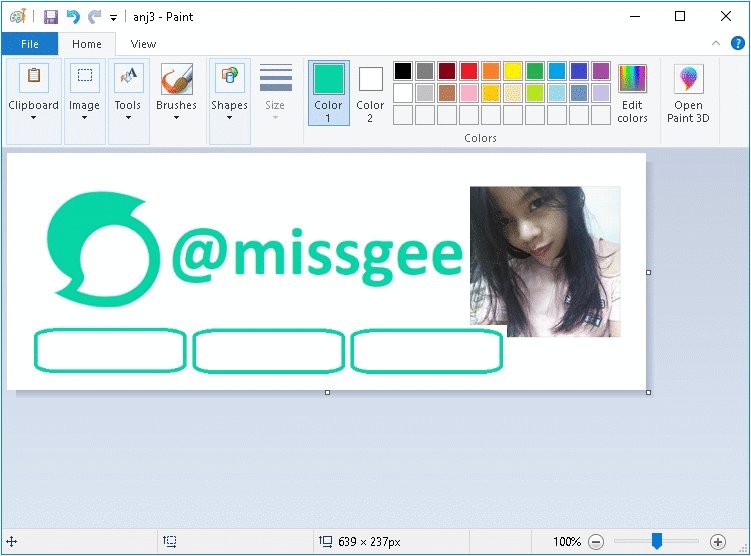
Okay here. First of all "again'', the first step is you need to think of your own design. What you want to be the outcome of your signature. You can also get some images on internet to put it together with the design you want.
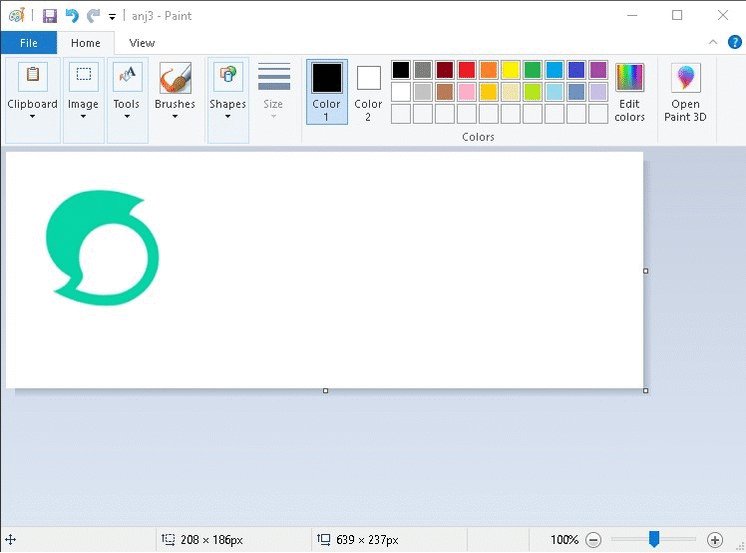
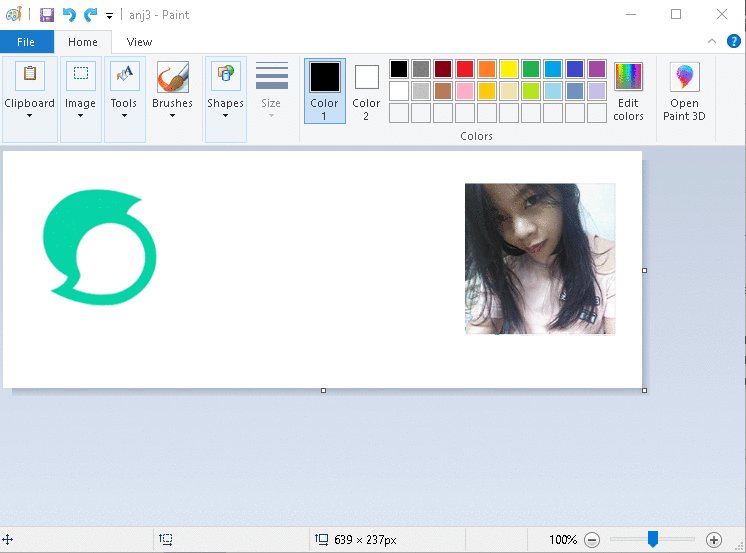
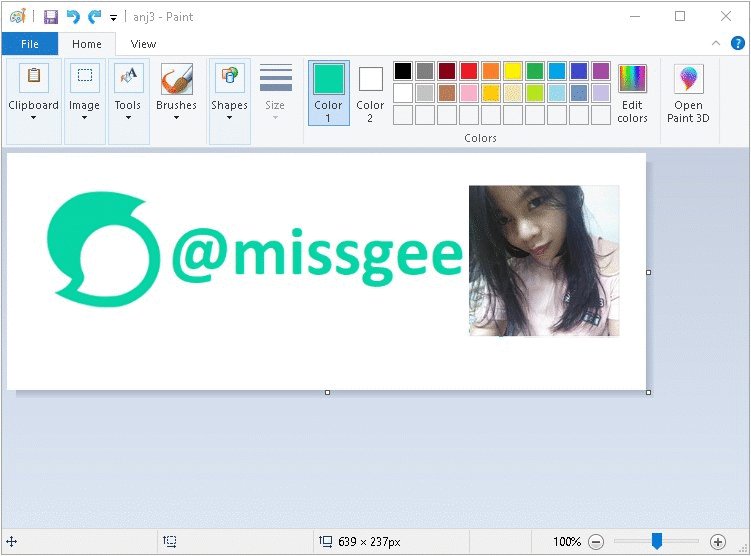
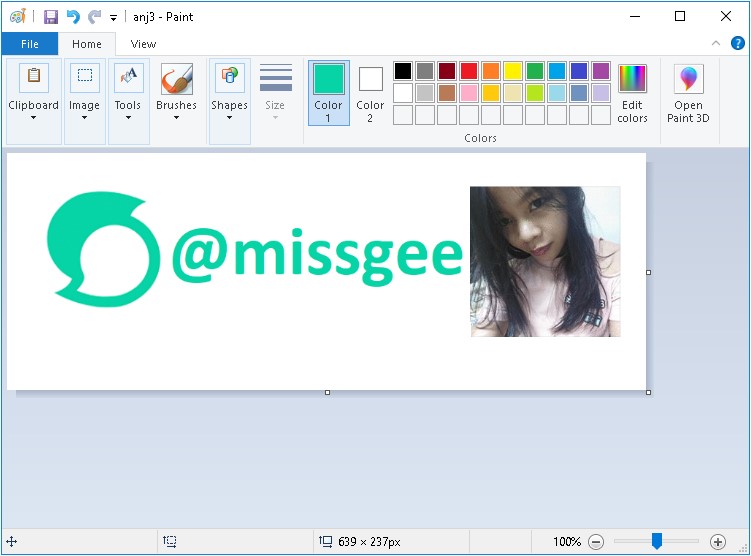
Example for my signature, I downloaded the steemit logo, and my picture and put it on each side of my signature.

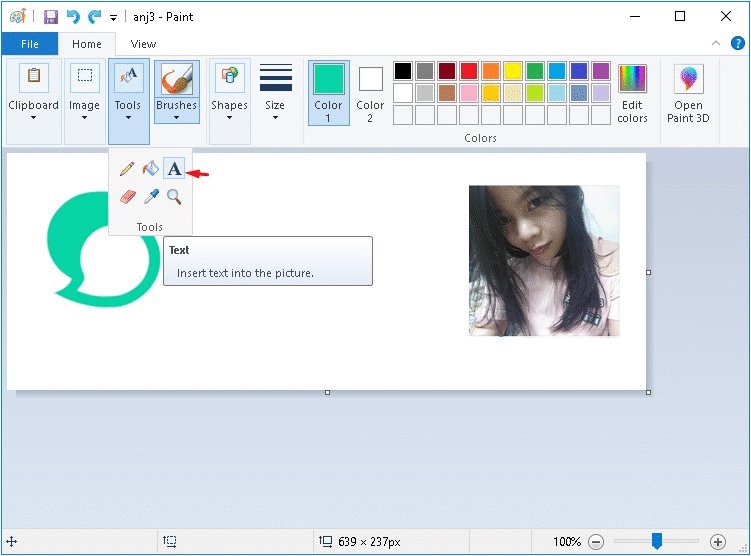
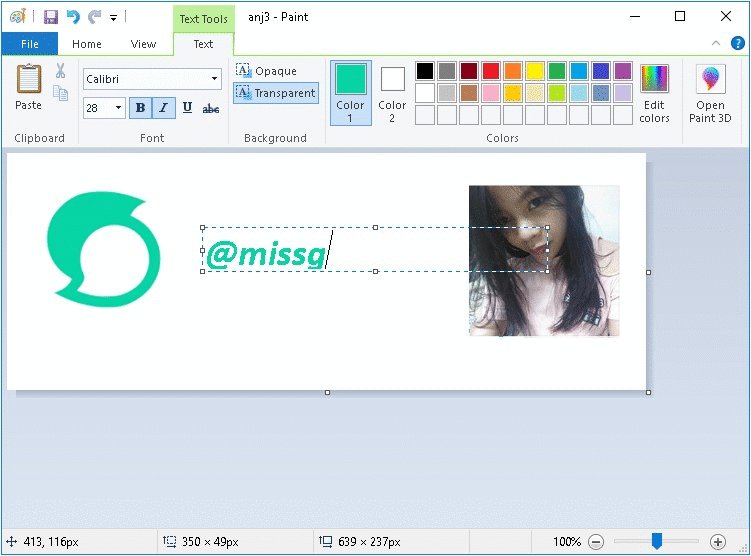
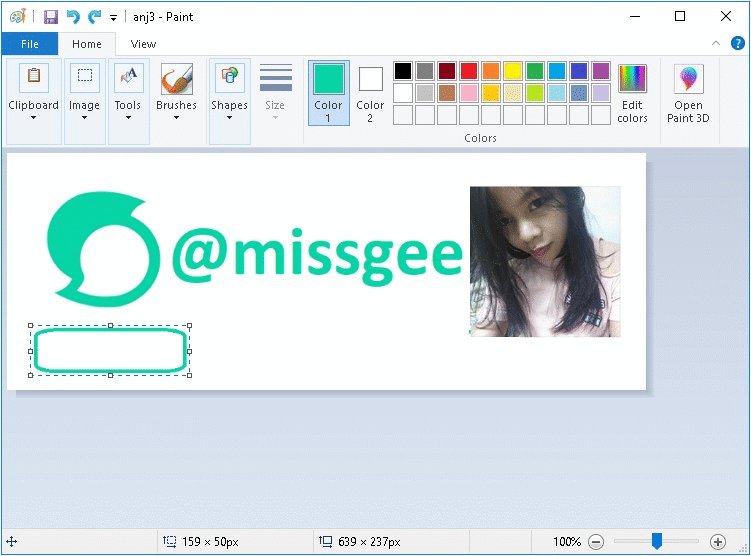
Then, with the help of text under the tools section, I write my steemit username, adjust the font and size and put it between my picture and steemit logo.

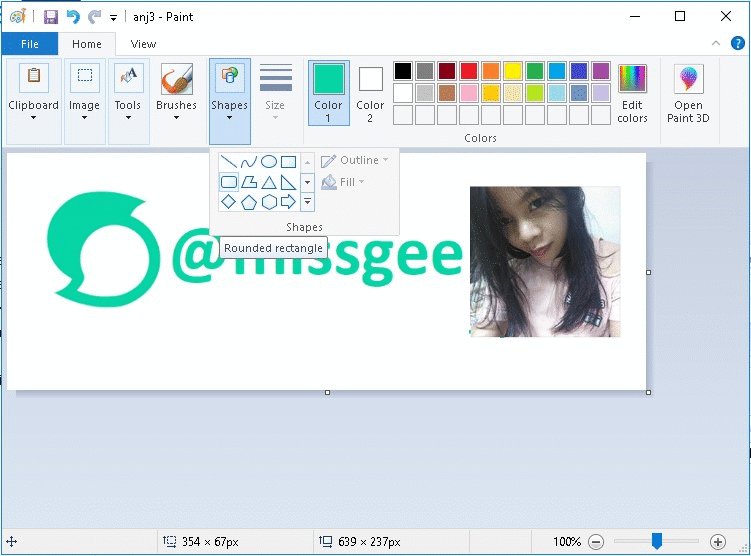
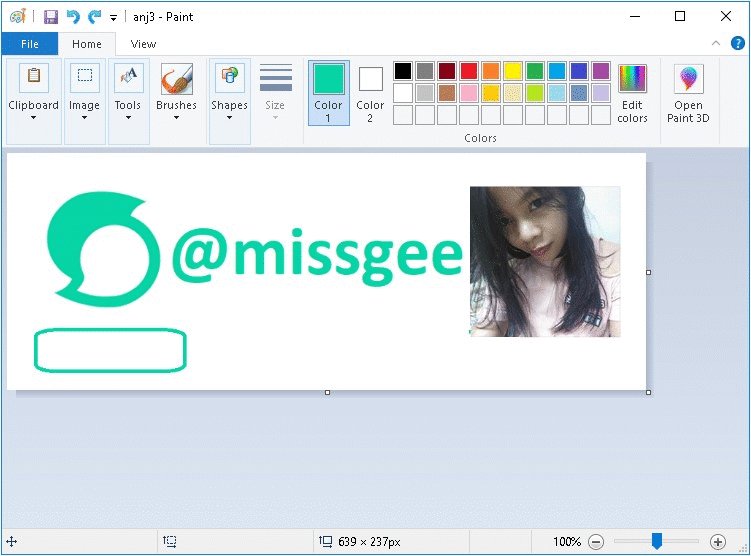
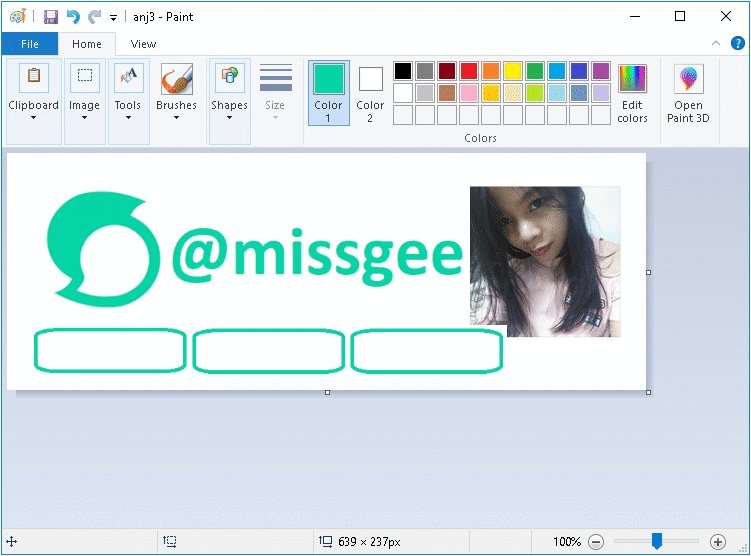
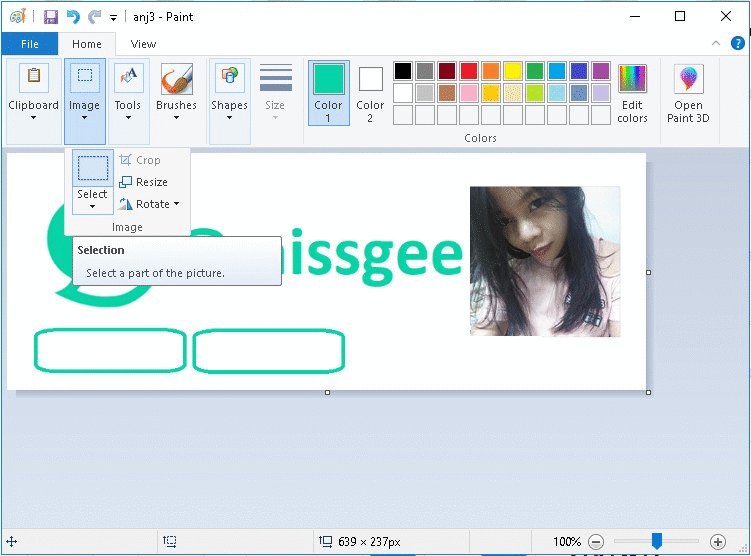
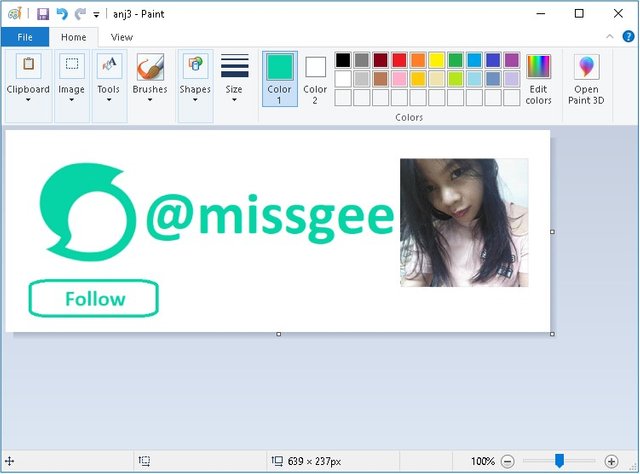
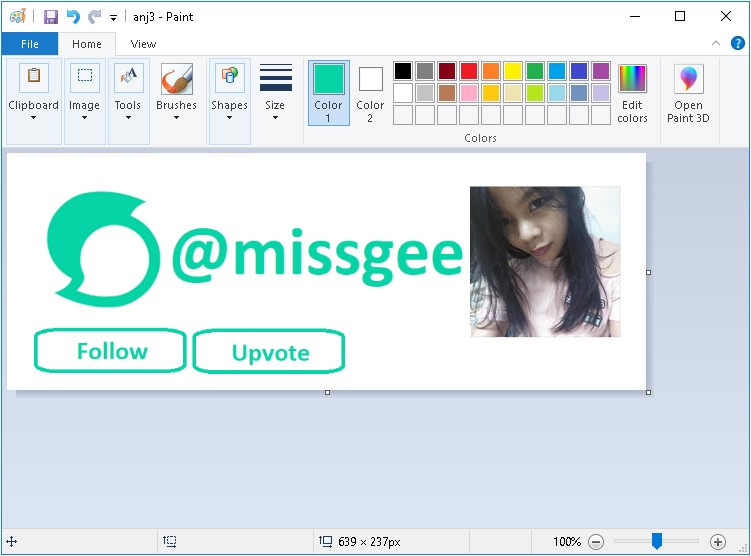
Next, I used the rounded rectangular shape under shapes section to draw a button like shape and put it at the bottom. Since I want to make it three with same size, I used the selection under image section and select the rectangular shape and paste it two times and replace it at the same line of the first one at the bottom.

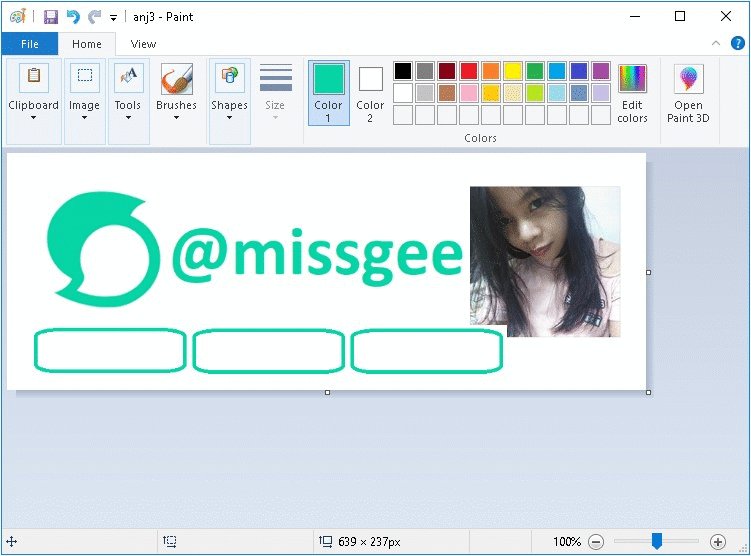
But there is a problem! The third button shape covered my picture! Oh My God! What will I do now? What will I do now!!!

Actually you don't need to panic. Just think how will your picture will not covered with that effing shape.
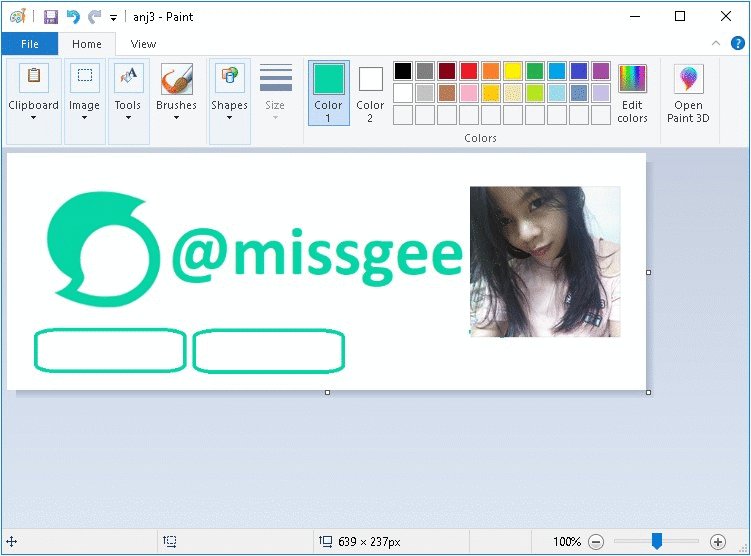
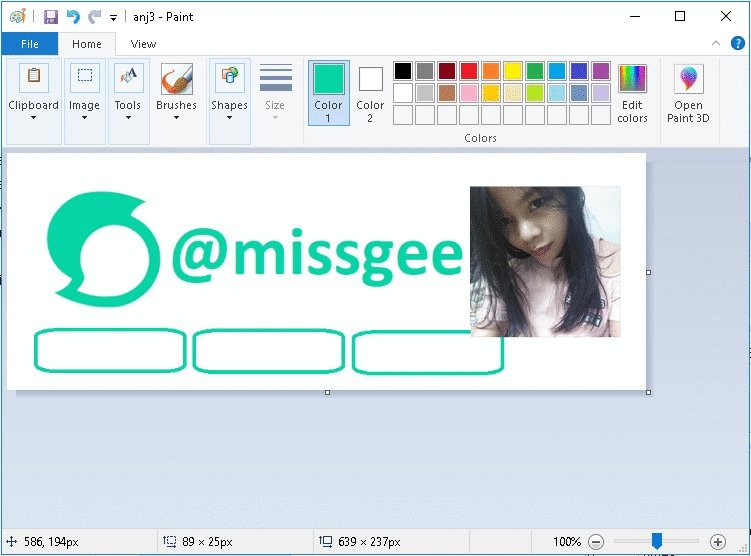
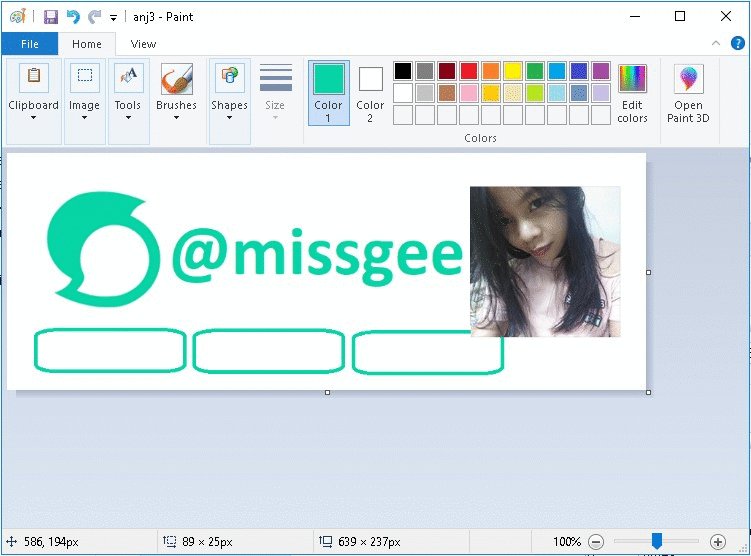
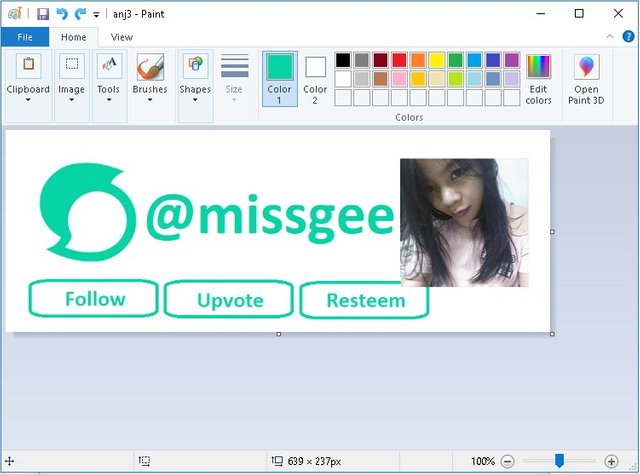
The solution is, don't put the third button yet. Select first your picture with the use of selection tools under image and copy it. After that, put the third button and paste your copied picture and replace it where exactly your photo is.

See? It's too easy right? The button is where I write the follow, upvote and resteem.
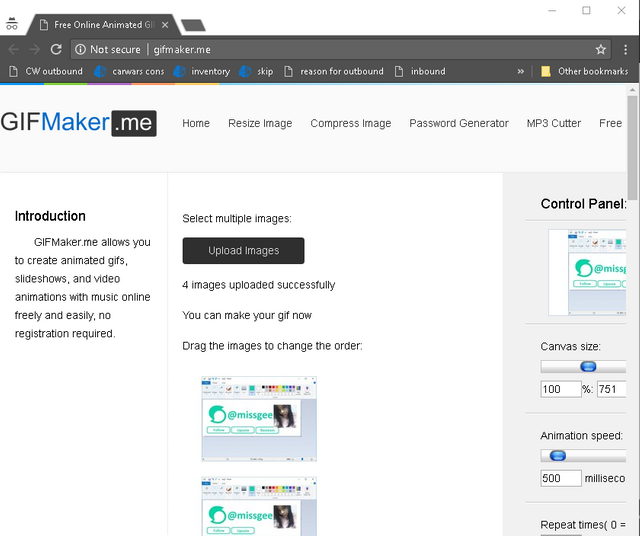
The last step is to upload your created images to online converted from image to gif.
My animated signature is a combination of 4 images.




I just upload it to gifmaker.me to make it move like a video or to make it animated.
Image size 838 x 302px.

This site allows you to create animated gifs, slideshows, and video animations with music online freely and easily, without registration required. You can upload up to 300 JPG, PNG or GIF images. Upload your images one at a time.
After that, you can now download your animated signature! YAY!! You're done!
This is my own guide how to make a simple animated signature. You can also do it with photoshop application.
I hope this tutorial did help or gave you an idea how to make an animated signature.
Thanks for reading!
XoXo


@originalworks @steem-untalented
@missgee upvoted
salamat po
galing naman sis 👍👏
Thank you sis. Simple lang yang tutorial na yan hehe
thats cool! do u follow emonemolover? she has one that she made with that same technique and it's really good, too. :) she hasnt used it recently, but here's a post where she does have it at the bottom.. https://steemit.com/photography/@emonemolover/i-will-find-this-place-if-ever-zombie-apocalypse-will-happen
Wow hers was cool .. I only know how to make simple footer.. maybe next time I'll try to do something like that too
:P yeah, i thought it is so cool! i wonder why she stopped using it..
I don't know how to do it but thanks to you 'cause you've provided a simple tutorial that is easy to understand :)