Programming lesson:3
အားလံုးဘဲမဂၤလာပါခင္ဗ်
Lesson -3

႐ွ႕တစ္ပတ္ က web document တစ္ခုတည္ေဆာက္ၿပီီး ႐ွင္းျပေပးထားတာ ညီအစ္ကိုေတြဆင္ေျပမယ္လို႔ကြၽန္ေတာ္ထင္ပါတယ္ ၊ ဒီတစ္ပတ္မွာလည္း doumement တစ္ခုတည္ေဆာက္ၿပီး ႐ွင္းျပေပးသြားမယ္ခင္ဗ်
သင္ခန္းစာမစခင္ layout နဲပက္သက္တာ ကိုေျပာျပေပးသြားပါမယ္web page တစ္ခုမွာ layoutက ရမ္းေရးႀကီးပါတယ္၊ web page တစ္ခုျဖစ္ဖို႔ အေရးႀကီးတယ့္ layout 3 ခု႐ွိပါတယ္ 1 static 2 liquid 3 responsive တို႔ျဖစ္ပါတယ၊္ ဒီထဲမွ responsive ပံုစံနဲ႔ေရးႏိုင္ရင္ ပိုေကာင္းပါတယ္
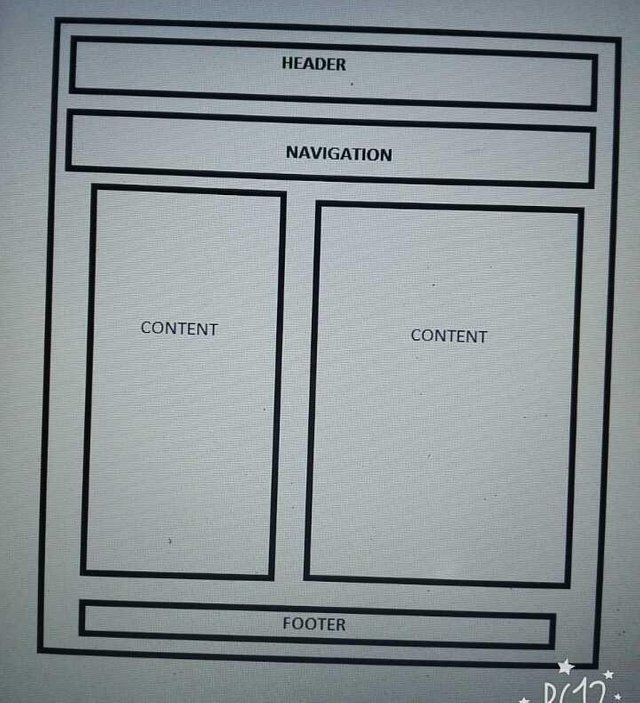
Layout ဖန္တီးရင္္အေျခခံသေဘာတရားအေနျဖင အပိုင္းေလးပိုင္းနဲ႔ဖန္တီးေလ့႐ွိပါတယ္၊ header အပိုင္း navigation အပိုင္း content အပိုင္း footer အပိုင္းဆိုၿပီး တည္ေဆာက္ၾကပါတယ္ content ပိုင္းမွာcolumn ဘယ္ႏွယ္ခုခြဲမယ္ ပံုစံေနရာေတြကို ႀကိဳက္ သလိုေရးၾကပါတယ္၊
Layout တစ္ခု ပံုစံပါ

Layout ကို ဖန္တီးတယ့္ ခါ အရင္က table element နဲ႔ ဘဲ ဖန္တီးေလ့႐ွိပါတယ္ ခုေနာက္ပိုင္းမွာ table နဲ႔ဖန္တီးတာကို အားမေပးေတာ့ဘဲ div နဲ႔ ဖန္တီးလာပါတယ္၊ table element ကို table ပံုစံျပခ်င္တာေတြ စာရင္းဇယားေတြျပခ်င္တာေတြမွာဘဲ အသံုးျပဳၾကေတာ့တယ္
ခုေနာက္ပိုင္း layout တည္ေဆာက္မယ္ ဆို div element နဲ႔တည္ေဆာက္ၾကၿပီး layout ပံုစံ ႀကိဳက္သလို css or boostrap မွာ ျပင္ၾကပါတယ္
Boostrap ဆ္ိုတာ က css ရဲ႕ framework ပါ css ကိုထပ္ျမင့္ထားသလိုပါဘဲ Boostrap သံုးရင္ classေတြေသခ်ာသိတာနဲ႔သံုးလို႔ရပါၿပီ၊ css သိၿပီဆိုရင္ boostrap နဲ႔ေလ့က်င့္ဖို႔အၾကံဳျပဳခ်င္ပါတယ္ခင္ဗ်
ခုဆို layoutေဆာက္ရင္ table ဘာလို႔မသံုးေတာ့လည္း သိၿပီဆိုေတာ့ div သံုးၿပီး တည္ေဆာက္ၾကည့္ၾကရေအာင္ခင္ဗ်
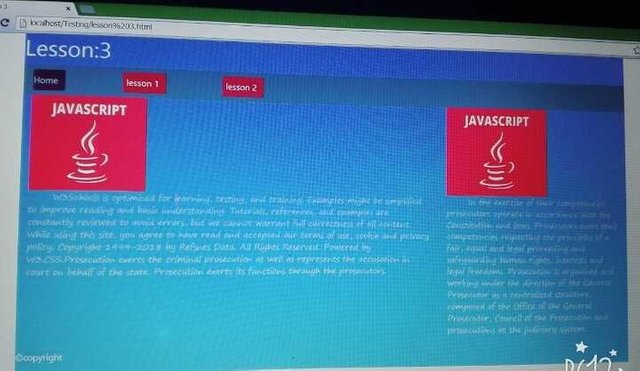
အေပၚကပံုအတိုင္းlayout ခ် ျပပါမယ္
ပထမဆံုံုး header အတြက္ div tag တစ္ခုယူ ပါတယ္ ၿပီး႐င္း navigation bar အတြက္ div တစ္ခုယူ ပါတယ္ content အတြက္ div တစ္ခုယူပါတယ္ content div tag ထဲမွာ div element ႏွစ္ခု ျပန္ယူပါမယ္၊ ဘာလို႔လည္းဆိုေတာ့ content ထဲမွာ column ႏွစ္ခု ယူထားဆာမို္႔ပါ ခင္ဗ် ၊ ၿပီးရင္ footer အတြက္ div တစ္ခုယူပါမယ footer ရဲ့ div ထဲ မွာ footer element ထပ္ယူပါမယ္၊ ၿပီးရင္ အားလံုးကို div တစ္ခု ထဲ ထည့္လိုက္ပါ ခင္ဗ်
ခုဆိုရင္ layout အခြံႀကီးေတာ့ရသြားၿပီ ၊ layoutေလး လွ လွပပ ျဖစ္သြား ေအာင္ textေတြ imageေတြထည့္ၿပီးျပင္ၾက ရေအာင္၊
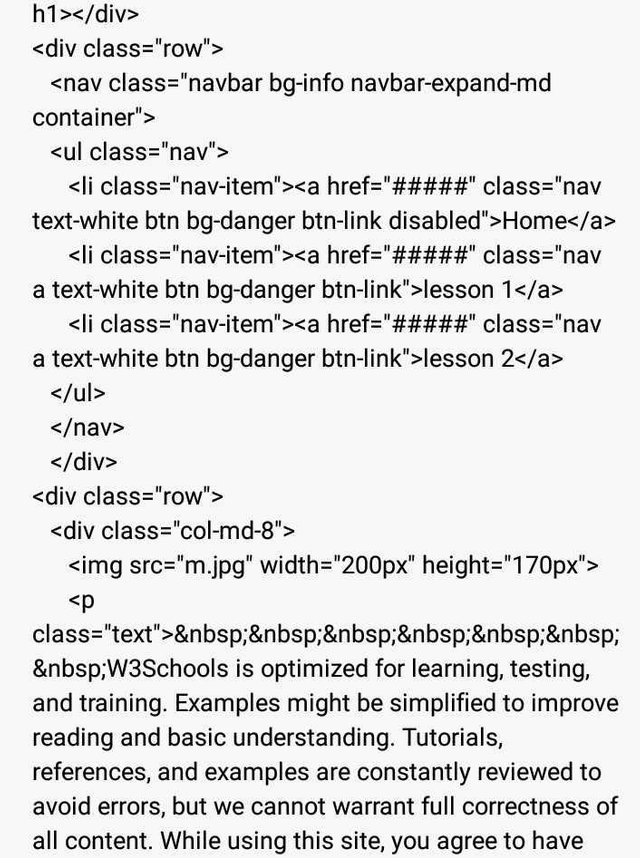
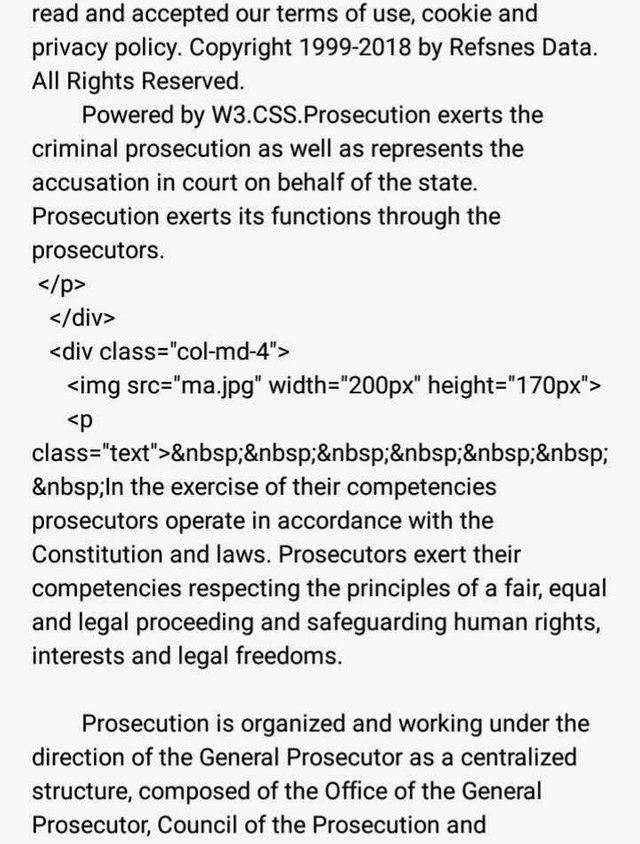
ပထမဆံုး header ထဲမွာ Lesson-3 လို႔ေရးလိုက္ပါမယ္ ညီအစ္ကို ေတြကလည္း မိမိႀကိဳက္သလို စာေရးလိုက္ပါ ခင္ဗ် ၊ ၿပီးရင္ navigation bar အတြက္ ထပ္ေရးၾကတာေပါ့ navigation barအတြက္ nav element သံုးပါမယ္ၿပီးရင္ nav tag ထဲမွာ ul tag သံုးမယ္ link အတြက a tagြသံုးၿပီးေရးၾကမယ၊္ ၿပီးရင္ content တြက္အပိုင္းမွာ စာပိုဒ္ေတြနဲ႔ ပံုေတြကို တြၿဲပီး ျပထားခ်င္တယ္ အဲ့မို႔ cotent ထဲမွာ img element ရယ္ p element ရယ္ သံုးပါမယ္၊ေနာက္ဆံုးေနျဖင့္ footerအတြက္ footer tag ထဲစာေရးပါမယ္၊ footer မွာ က facebook ,twitter,register ဘာညာေပါ့ထည့္ေရးေပးတာပါ ခုdocument မွာေတာ့ဒီတိုင္းစာေလးဘဲေရးထားပါတယ္
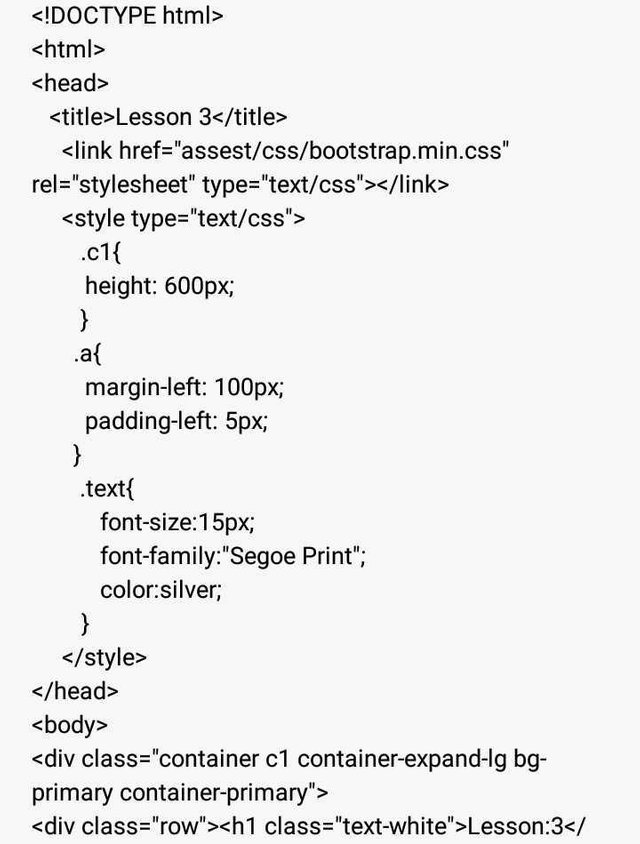
Layout ထဲမွာ ပါမယ့္ elementေတြေျပာၿပီးၿပီးဆိုေတာ့ codingေလးတိုင္းထည့္ေရးလိုက္ပါ




Designေလးလွလွပပ ျဖစ္သြားေအာင္ Boostrap ,cssနည္းနည္းသံုးထားပါတယ္ခင္ဗ် link tagမွာ boostrap ကို လမ္းခ်ိတ္ထားတာ Boostrap ကို သံုးရင္ design ကို ျပန္ေရးစရာမလိုေတာ့ဘဲ ႐ွိp သားကိုေခၚသံုးယံုပါဘဲဘယ္မွေခၚသံုးလည္းေတာ့ classမွာေခၚသံုးတာပါ၊ အခ်ိန္ကုန္လည္းသက္သာတယ္ design လည္းးပိုလွပါတယ္၊ေသခ်ာေလးသ္ိသြာေအာင္cssေျပာျပတယ့္ခါ တစ္ခါတည္းေျပာျပသြားမယ္ခင္ဗ်
အေပၚကcoding ကို run လိုက္ရင္ ခုလို layoutေလးထြက္လာမွာခင္ဗ်

ညီအစ္ကိုေတြစမ္းတယ့္ခါဆင္ေျပပါေစ
အားလံုးကိုေက်းဇူးတင္ပါတယ္
Author -@naythuya
Msc-169
Photo-credit
ေလ့လာခ်င္ေပမယ့္ ေလာေလာဆယ္မလုပ္ႏုိင္ေသးပါ ဖတ္ရတဲ့အတြက္ ပညာရပါတယ္ဗ်ာ
ဟုတ္ကဲ့ ခင္ဗ် 😉
အားေပးေနပါတယ္ bro
ဟုတ္ကဲ့ bro
အရမ္းေကာင္တဲ့စာသားေလးပါbro
ဟုတ္ေက်ေက်း
အရမ္းေတာ္တယ္ဗ်ာ အားေပးေနပါတယ္
ဟုတ္ကဲ့ေက်ေက်း အစ္ကို
Thanks for sharing bro.
ဟုတ္😉
နည္းပညာပိုင္းအားနည္းလို႔ကြ်န္ေတာ္ နားမလည္ေပမဲ႕ အားေပးပါတယ္ bro.
ဟုတ္ကဲ့ အစ္ကို
ေဟးေဟး ကလိ့ေတာ့မယ္ေဝ့
ေက်းဇူး ဘဒို
ၾကာသလားလို႔😉😁
နည္းပညာပိုင္းအားနည္းေပမယ့္လည္း
ကလိျကည့္ဦးမယ္ဗ်ာ
ဟုတ္ကဲ့ ကလိၾကည့္ပါ 😁
နည္းပညာအတြက္ ေက်းဇူးပါ
ဟုတ္ကဲ့ေက်းေက်း
အားေပးေနပါတယ္
ဟုတ္ကဲ့ေက်းေက်း