Lesson 2: Html-Hypertext Markup Language
အားလံုးဘဲမဂၤလာပါခင္ဗ်
Lesson-2 စၾကရေအာင္😉

ပထမဆံုးအေနျဖင့့္ေျပာျပခ်င္တာကelementေတြကိုေရးတယ့္အခါ bodyအဖြင့္အပိတ္ၾကားေရးရပါမယ္ ၊ေနာက္တစ္ခုကsubmit button ,radio ,check box စသျဖင့္ တည္ေဆာက္တယ့့္ခါ form element ထဲတည္ေဆာက္ေပးရပါမယ္၊ form ထဲမွာ ထည့္မေရးရင္လည္း ကိုယ္ေရးတယ့္ design ပံုစံေတာ့ေပၚပါမယ္ ဒါေပမယ့္ေနာက္က် ရင္ ျပသာနာ ျဖစ္လာမယ္၊page တစ္ခု နဲ႔ တစ္ခုခ်ိတ္တယ့္ခါ database နဲ႔ ခ်ိတ္တယ့္ခါေတြမွာ form မပါဘူးဆ္ိုရင္ ျပသနာျဖစ္လာႏိုင္ပါတယ္၊
ကြၽန္ေတာ္ element ကို ဘယ္ခ်ိန္မွာ သံုးတယ္ ဘာတြက္လည္း ဆိုတာကို web documentေရးရင္းတစ္ခါတည္းေျပာျပပါမယ္
ကဲ..web document တစ္ခုေရးၾကည့္ရေအာင္

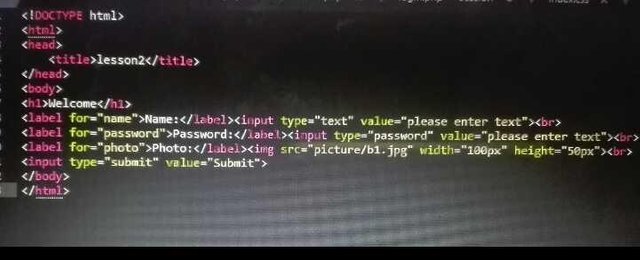
ခုေ႐းလိုက့္တယ္ document ထဲမွာbody,form,header,img,label,text box,check boxစသည့္ elementေတြကိုသံုးထားပါတယ္၊ တစ္ခုခ်င္းကိုျပန္႐ွင္းျပပါမယ္ခင္ဗ်
. body-element
Body tagအဖြင့္အပိတ္ထဲ မွာ အျခားေသာtagေတြကိုေရးပါတယ္, body tag မွာ width, height ,align,background-color,background-image စသျဖင့္ေရးသားလို႔ရပါတယ္
Body element နဲ ့ပက္သက္တယ့္tagေတြကိုေနာက္documentေတြမွာ စမ္းျပပါမယ္ခင္ဗ်
. Form-element
Form tag ထဲမွာ action ပါတယ္method ပါတယ္ ၊actionမွာ ကိုယ္ခ်ိတ္မယ့္ေနာက္တစ္page ရဲ႕ document nameကိုထည့္ေပးရတယ္
Eg.ေနာက္document ကို index.html လို႔save ထားရင္ form ထဲမွာလုပ္လုပ္ဖို႔တြက္ action မွာindex.html ဆိုၿပီးေရးရတယ္၊
methodမွာ get နဲ႔ post ဆိုၿပီး ႏွစ္ခု႐ွ္ိတယ္ get နဲ႔ ပို႔ရင္ get နဲ႔လက္ခံရမယ၊္ post နဲ႔ပို႔ရင္ post နဲ႔လက္ခံရမယ္။
Get method က web url ကေနေခၚသံုးလို႔ရပါတယ္ post methood ကေခၚသံုးလို႔မရပါဘူး ၿပီးေတာ့ေနာက္ကြယ္မွာအလုပ္လုပ္တယ္
. Header-element
heading tagမွာ အမ်ိဳးအစား6ခု႐ွိပါတယ္
Heading1
Heading2
Heading3
Heading4
Heading5
Heading6
ညီအစ္ကိုေတြနံပါတ္စဥ္လိုက္ေျပာင္းၿပီးစမ္းၾကည့္လိုက္ပါ sizeေျပာင္းသြားတာကိုေတြ႔ရပါမယ္
. img-element

ခုtag ကို ပံုေတြထည့္ခ်င္တယ့္ခါအသံုးျပဳပါတယ္ မိမိေပၚခ်င္တယ့္ပံုကို ခ်ိတ္ဆက္တယ့္အသံုးျပဳလို႔ရပါတယ္ computer ထဲမွာေတာ့ ပံု႐ွိေနရပါမယ္ ခ်ိတ္တယ့္ေနရာမွာ name တူရပါမယ္(!important)
ပထမဆံုးfolder တစ္ခုေဆာက္ပါ၊ပံုကို မိမိေဆာက္ထားတယ့္ folder ထဲရင္ထည့္ပါ ၿပီးရင္လမ္ေၾကာင္းေပးတယ့္အခါfolder nameတိုင္းေပးပါ၊ ကြၽန္ေတာ္ကေတာ့ picture လို႔folderေဆာက္ထား႔လို ့pictiure ႔လို ့လမ္ေျကာင္းေပးထားပါတယ္၊ ညီအစ္ကိုေတြက ပံုထားထားတယ့္လမ္းေၾကာင္းအတိုင္းထားေပးလိုက္ပါ၊ pictureလို ့ေဆာက္မယ္
္ဆိုကြ ်န္ေတာ္ေရးထားတယ့္တို တိုင္းလိုက္လုပ္လိုက္ပါခင္ဗ်
pictureေအာက္မွာမို႔ src မွာ pictureဆိုၿပီးေ႐ွ႕ကလမ္းေၾကာင္းေပးလိုက္တာပါ၊ တစ္ခုမွတ္ထားရမွာကလမ္ေၾကာင္းေပးတယ့္ခါ folder nameနဲ ့ဲတူရပါမယ္ ၊
အေပၚမွာ widthနဲ႔ height ကိုသတ္မွတ္ေပးထားပါတယ္ ပံုရဲ႕ အရြယ္အစားက သူ႔အေပၚလိုက္ၿပီးေျပာင္းသြားပါမယ္
္ ဒီထက္လွေအာင္လုပ္ဖို႔က css တင္ျပတယ့္ခါမွ တစ္ခါတည္းေျပာျပေပးသြားပါမယ္
. label-element
ခု tag ကို labelမွာ စာေပၚခ်င္တယ့္ခါ သံုးပါတယ္
eg.
Name: Mya Mya
Gender: Female
Name နဲ႔ genderကို label အျဖစ္သံုးပါမယ္

(labelမွာ for သတ္မွတ္ေပးလိုက္ပါ for သတ္မွတ္ေပးတာက radio button တို႔ checkbox စသျဖင့္မွာ အသံုးဝင္ပါလိမ့္မယ္ for="name" လို႔သတ္မွတ္လိုက့္လို႔ name အတြက္ဘဲဖစ္သြားပါၿပီ တစ္ျခားဘယ္သူနဲ႔မွမဆိုင္ေတာ့ပါ ၿပီးေတာ့ codingေတြျပန္စစ္တယ့္ခါလည္းဒါဘယ္႔တြက္ဆိုတာတစ္ခါတည္းသိႏိုင္သြားပါမယ္)
. Textbox element

Textbox element မွာ (type, name,value or placeholder ကြားျခားခ်က္႐ွိပါတယ္ စမ္းၾကည့္ပါ, maxlength စကားလံုးအတိက်သတ္မွတ္တာ) စသျဖင့္ပါပါတယ္ ၊ text box မွာလည္း အပိတ္ကထည့္လည္းရတယ္မထည့္လည္းရပါတယ္
Textbox မွာအလုပ္လုပ္လုပ္တာကိုေနာက္ documentေတြမွာထည့္ေရးၿပီးေျပာျပေပးသြားပါမယ္
. 
Value က ကိုယ္button မွာေပၚခ်င္တယ့္စာသားထည့္ေရးေပးရပါတယ္၊ button ကိုႏွိပ္ရင္လုပ္ေဆာင္သြားမယ့္ဟာကိုေနာက္document မွာ တင္ျပေပးပါမယ္
br-tag က enter ကိုေျပာတာပါေနာက္တစ္ေၾကာင္းဆင္းခ်င္ရင္သံုးပါတယ္
ခုဆိုရင္ ကြၽန္ေတာ္အေပၚမွာေရးထားတယ့္ document ကို႐ွင္းျပလို႔pသြားပါၿပီ၊စမ္းရင္ထြက္လာတယ့္ပံုက ပံုစံမက် ဘဲထြက္လာပါတယ္ ဘာေျကာင္႔လည္းဆိုေတာ့ cssနဲ ႔ခ်ိတိျပီးdesignမခ်ရေသးလို ့ပါခင္ဗ်၊လွလွပပ ထြက္ေအာင္ css နဲ႔ ဘိုေရးရတယ္ဆိုတာ css တင္ျပတယ့္ခါေျပာျပေပးပါမယ္ခင္ဗ်
အားလံုးကိုေက်းဇူးတင္ပါတယ္
Author @naythuya
Photo-credit
Msc-169
အားေပးေနပါတယ္
ဟုတ္ကကဲ့ေက်းေက်း😉
Very good. You are very clever bro
Thank you😉 I am trying
အားေပးလွ်က္ပါ ဗ်ာ ၿပီးသြားရင္ PDF ေလး လုပ္ေပးပါဦး
ဟုတ္ကဲ့ခင္ဗ်
အားေပးေနပါတယ္ဗ်ိဳ႕
အားေပးတယ့္တြက္ေက်းေက်း😉
ေတာ္တာ😁ဗ်ာ
ဟုတ္ရပါဘူးဗ်ာ😁
အားေပးလ်က္ပါဗ်ာအဆက္ေလးေတြေမွ်ာ္ေနပါမယ္
ဟုတ္ကဲ့ ဆက္တင္ျပေပးပါမယ္ခင္ဗ်
ဒီေလာက္ကြ်မ္းက်င္မွန္း အစကမသိခဲ႕ဘူး ။
Respect ပါဗ်ာ
ဟုတ္ေလ့လာ မႈေတြ😁
ေလးစားပါတယ္bro
ဟုတ္ကဲ😉
Ty for sharing
Thank you😉
thanks for ur knowledge bro
Hote kae`