Meteor로 Dapp 만들기 - ethereum:account로 개인 지갑(Wallet)앱 만들기(Final) - Collection 사용

여기까지 오셨군요.
이번엔 아주 간단합니다. package 하나 추가하고 js 조금 수정하면 됩니다.
이전 글에선 소스 코드가 많았지요?
하지만, 실제로 js에서 하드코드로 직접 값을 넣은 것이고 실제 계정에서 가지고 와봅니다.
먼저 ethereum에서 만든 accounts package를 추가합니다.
meteor add ethereum:accounts
적용이 되기까지 잠시 기다리면서 https://atmospherejs.com/ethereum/accounts 내용을 읽어봅니다.
해당 패키지를 추가하고 난 뒤 브라우저쪽 콘솔에서 EthAccounts.find().fetch() 라고 입력합니다.

아마 이렇게 나올 겁니다.
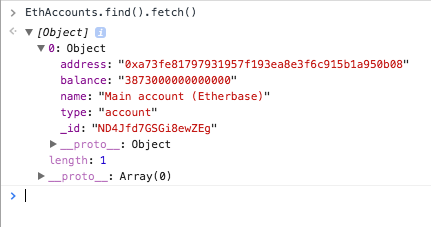
▶︎ 모양을 마우스로 꾹 눌러서 펼쳐봅니다. ▶︎ 0: Object이라고 나오면 그것도 꾹.

address 와 balance가 들어있군요!
그런데 어디서 많이 보던 형태군요?
Template.main.helpers({
accounts() {
return [
{
address: '0x1111111111',
balance: '100000'
},
{
address: '0x2222222222',
balance: '200000'
}
];
}
});
네, 그렇습니다. return 안에 있는 구간이랑 일치하네요.
바꿔치기 해봅니다.
Template.main.helpers({
accounts() {
return EthAccounts.find();
}
});
고치고 저장. 브라우저를 확인하면...

오
오오
오오오
오오오호
오오오오호홋!
잘 되는군요. Meteor를 써보신 감각이 어떠신가요?
ethereum:account package를 추가하면 EthAccounts라는 이름의 Collection을 사용할 수 있는데 이 Collection이란 것은 Array와 유사하지만 minimongo라는 Meteor 특유의 질의 엔진을 탑재하여 검색/가공/변경감지를 손쉽게 할 수 있습니다.
근데, 왜 콘솔에선 EthAccounts.find().fetch()를 했는데 왜 js 안에선 EthAccounts.find()를 반환값으로 준 것일까요?
이를 알려면 Meteor에서 작동하는 Reactive 구조를 이해해야합니다.
그리고 이것은 dApp이랑 매우 잘 어울리죠!
다음 글에선 Meteor Reactive Programming에 대해서 소개드리고 구현을 하느라 놓친 개념과 Metamask 설치/사용법 등등을 차례로 알려드리고자 합니다.
그럼, 정리하는 의미에서 전체 소스를 첨부합니다.
해보시다가 어려운 점 있으면 부담갖지 마시고 댓글+팔로우 해주세요!
main.html
<head>
<title>dapp1</title>
</head>
<body>
{{> main}}
</body>
<template name="main">
<h1>My ethereum wallet</h1>
{{#each account in accounts}}
<div class="account">
<div>
<label for="wallet">Wallet Address</label>
<span id="balance">{{account.address}}</span>
</div>
<div>
<label for="balance">Balance</label>
<span id="balance">{{account.balance}} Wei(ETH)</span>
</div>
</div>
{{/each}}
</template>
main.js
Template.main.helpers({
accounts() {
return EthAccounts.find();
}
});