Open Issues On Project Ulogs.org That Levels Of Programmers (Expertise) Can Participate In; With Bounty!
@macrohard is a growing enterprise that will add SWAG into the world of coding, turning code-stories into historical history, putting "everyone" into the coding ecosystem.
We continue to grow to accomplish this to a larger effect down the road and a create a growth-fund to sustain @macrohard hubs that will suffice globally too. We will code with swag for steem from the nook and cranny of every nation.
This post will generate potential SWAG for project ULOGS hailing from the Philippines as well as open the micro-programming-task involved, up to interested developers or programmers.
Each GitHub issue created by project ULOGs is kept as simple and "micro" as possibly to put "everyone" into the picture. Even in the presence of time constraints, you should be able to find a micro-programing task to handle. These applies also to hobbyist programmers and enthusiasts as much as it does veterans.
If you are interested in carrying out open tasks, simply indicate in the comments or reach out to @surpassinggoogle using this discord URL: https://discord.gg/gvGc6fj after visiting the Ulogs Github page to acquaint yourself with open and unassigned issues. Do well to set up locally too!
Here are 3 recent micro-programming-tasks that we have that are open on Project Ulogs, inviting interested coders. Each micro-programming-task has some form of bounty.
Website in question is https://ulogs.org findable on Github on: https://github.com/surpassinggoogle/UlogsV2/issues
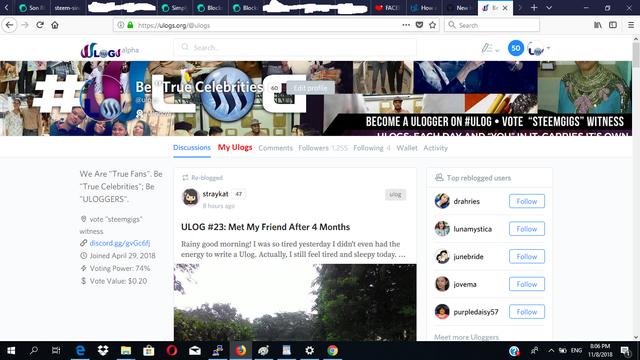
1. Kindly Create A New Tab Per "Ulogs.org Profile" Called "My Ulogs", That Displays Only Post Created By Profile Owner That Had #ulog As First HashTag
In this task, we would love you to create a fresh tab, just beside the discussion tab called "My Ulogs". This tab will simply display posts per profile that has #ulog as its first tag. See screenshot:

Being that we are trying to create a more universal coding protocol for development that applies the use of micro-programming-tasks, we will relate a possible replication logic that may simplify the task but very ofcourse, if you are a veteran coder and especially, versed with React JS and the busy.org framework, you can certainly carry out your own build. For programmers who aren't very versed with reactjs
Looking at the current structure, "discussion" tab on each user profile, displays posts created by the profile owner and "resteems" carried out by the profile owner.
You may look to replicate the code from the "Discussions" tab and add a rule to filters out "resteems" and profile-owner posts that do not have #ulog as their first tag.
For programmers who are versed with React Js
Carry out the task according to your preference and expertise!
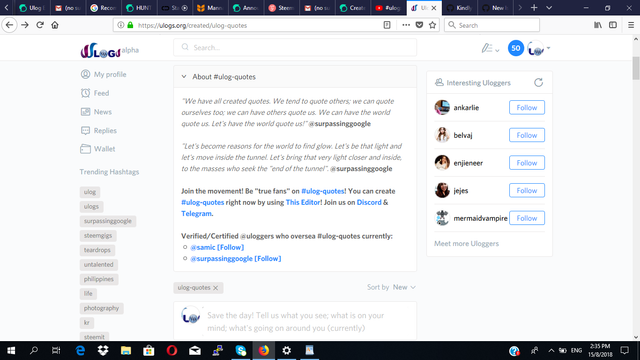
2. Please Add Text And Collapse Component To The Top Area Of https://ulogs.org/created/ulog-diy.
For this micro-programming-task, you are simply required to replicate an existing portion of the code and edit text.
To start the task, visit https://ulogs.org/created/ulog-quotes and you will notice the screenshot below:

You will notice that text (with a collapse component that is in expand-mode by default) has been added to the top portion of #ulog-quotes on ulogs.org. This text area stays constant, even when you change the sort filter, to trending, new, active or hot. For this micro-programming-task, simply look for the code for the aspect described above, then replicate it for the https://ulogs.org/created/ulog-diy area of our website and adjust the text to display the text below:
Raw Text:
We like to reward #ulogging contributions born solely out of "your experience" (per day). We seek to incentivize you to learn something new (per day), for the sake of #ulogging.
It's simple. When you add #ulog to any existing concept etc an existing concept suddenly turns out all fresh.
Simply use This Editor to contribute to the Ulog-KnowledgeBank, freshly-made #ulog-DIY(s) born solely out of your experience (per day).
Become "true fans"! Visit #ulog-diy daily. Join its community on Discord & Telegram. Verified/Certified @uloggers who oversea #ulog-diy currently:
[Coming Soon!!!]
Here is the markdown for the raw text above:
We like to reward #ulogging contributions born solely out of **_"your experience" (per day)_**. We seek to incentivize you to learn something new (per day), for the sake of #ulogging.
It's simple. **_When you add [#ulog](https://ulogs.org/created/ulog) to any existing concept etc an existing concept suddenly turns out all fresh._**
Simply use **[This Editor](https://ulogs.org/ulog-diy)** to contribute to the Ulog-KnowledgeBank, freshly-made [#ulog-DIY](https://ulogs.org/created/ulog-diy)(s) born solely out of **_your experience (per day)_**.
Become "true fans"! Visit [#ulog-diy](https://ulogs.org/created/ulog-diy) daily. Join its community on **_[Discord](https://discord.gg/qyY6hAQ)_** & **_[Telegram](https://t.me/teardrops_smt)_**.
Verified/Certified @uloggers who oversea [#ulog-diy](https://ulogs.org/created/ulog-diy) currently:
[Coming Soon!!!]
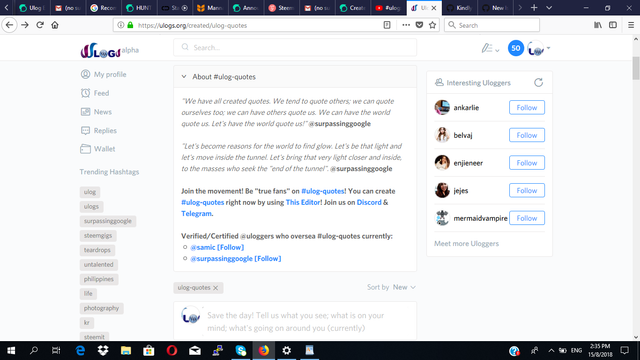
3. Kind Add Text And A Collapse Component To The Top Middle Area Of ulogs.org/created/ulog-howto
For this micro-programming-task, you are simply required to replicate an existing portion of the code and edit text.
To start the task, visit https://ulogs.org/created/ulog-quotes and you will notice the screenshot below:

You will notice that text (with a collapse component that is in expand-mode by default) has been added to the top portion of #ulog-quotes on ulogs.org. This text area stays constant, even when you change the sort filter, to trending, new, active or hot.
For this micro-programming-task, simply look for the code for the aspect described above, then replicate it for the https://ulogs.org/created/ulog-howto area of our website and adjust the text to display the text below:
Raw Text
We like to reward #ulogging contributions born solely out of "your experience" (per day). We seek to incentivize you to learn something new (per day), for the sake of #ulogging.
It's simple. When you add #ulog to any existing concept etc an existing concept suddenly turns out all fresh.
Simply use This Editor to contribute to the Ulog-KnowledgeBank, freshly-made #ulog-HOWTO(s) born solely out of your experience (per day).
Become "true fans"! Visit #ulog-howto daily. Join its community on Discord & Telegram. Verified/Certified @uloggers who oversea #ulog-howto currently:
[Coming Soon!!!]
Here Is The Markdown For The Raw Text Above:
We like to reward #ulogging contributions born solely out of **_"your experience" (per day)_**. We seek to incentivize you to learn something new (per day), for the sake of #ulogging.
It's simple. **_When you add [#ulog](https://ulogs.org/created/ulog) to any existing concept etc an existing concept suddenly turns out all fresh._**
Simply use **[This Editor](https://ulogs.org/ulog-howto)** to contribute to the Ulog-KnowledgeBank, freshly-made [#ulog-HOWTO](https://ulogs.org/created/ulog-howto)(s) born solely out of **_your experience (per day)_**.
Become "true fans"! Visit [#ulog-howto](https://ulogs.org/created/ulog) daily. Join its community on **_[Discord](https://discord.gg/EkynDXt)_** & **_[Telegram](https://t.me/teardrops_smt)_**.
Verified/Certified @uloggers who oversea [#ulog-howto](https://ulogs.org/created/ulog-howto) currently:
[Coming Soon!!!]
Analysis
You would notice how simplistic project ULOGS have made each of the issues above, applying a method to development involving micro-programming tasks.
Though the code uses a React Js framework, any programmer regardless of level of expertise or versatility in programming language can participate without having to study a new language. Some of the issues above just require text edits and replication.
Too, the issues above manages to highlight what exact code or portion of code to replicate which keeps styling etc intact and there are pointer to potential specific changes to be made.
Conclusion
A part of the SWAG we refer to, is when we can create a more universal programming language to where all levels of programming expertise and all size of projects and classification of project owners (coders or non-coders) can participate actively in development of projects.
Note: Do well to visit project ULOGS here: https://github.com/surpassinggoogle/UlogsV2/issues for all open issues (unassigned issues) and if you find one that interests you, you can setup locally and leave a comment here or contact @surpassinggoogle here to discuss "bounty" per micro-programming-task.
@macrohard will also be supported by the teardrops SMT down the road.
If you want to support an extra witness, kindly support "steemgigs", it will be really helpful.
To vote "steemgigs, simply visit https://steemit.com/~witnesses and upvote "steemgigs"