Updating the League of Legends PMTC

https://github.com/amosbastian/lol-pmtc
What is lol-pmtc?
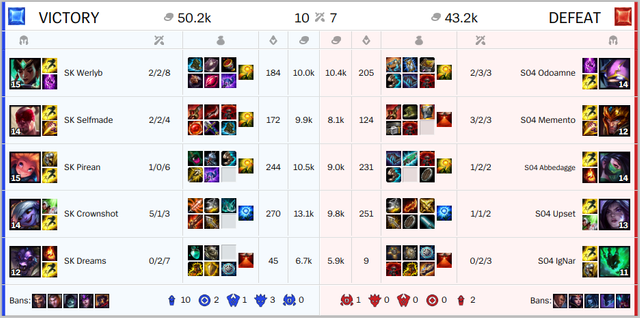
It's a Vue.js application which allows users to paste a League of Legends match history URL, and outputs a scoreboard that can be used in post-match threads on /r/LeagueOfLegends.. It is currently being hosted on Heroku, and can be found on https://lol-pmtc.herokuapp.com/.
Last year I posted about a similar project (read more about why this project exists there) which used Python to do this. Unfortunately it broke a long time ago because of parts of it being hardcoded, and I haven't been maintaining it. Since I am learning Vue.js, and I've been noticing a need for it on the subreddit (see this for example), I decided to revive the project!
https://github.com/amosbastian/lol-pmtc/pull/1
Getting the data

Given a match history URL, a regex is then used to extract parts of the URL into variables.
With these variables two new URLs are created: the endpoint containing the game's stats and the endpoint containing the game's timeline (e.g. when monsters were taken, wards were placed and more).
Creating the thread

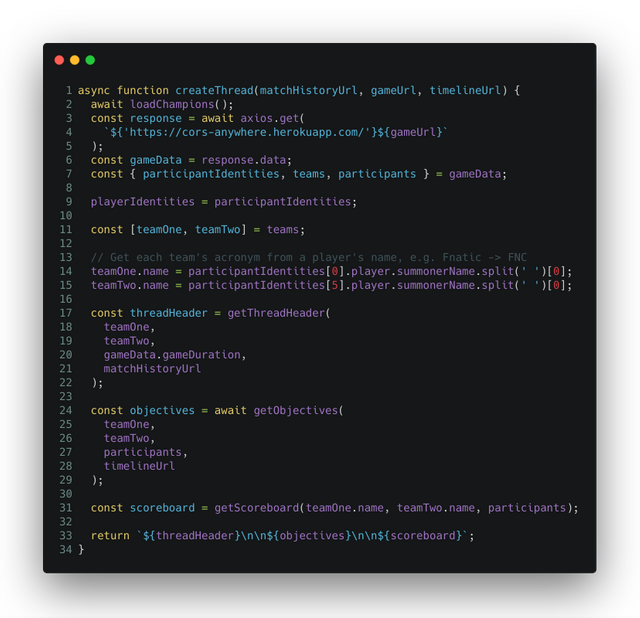
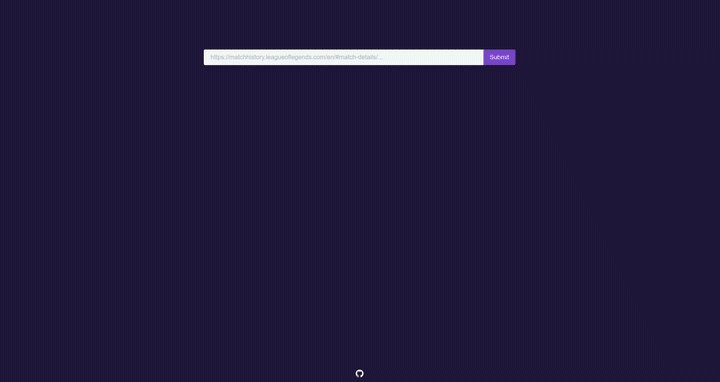
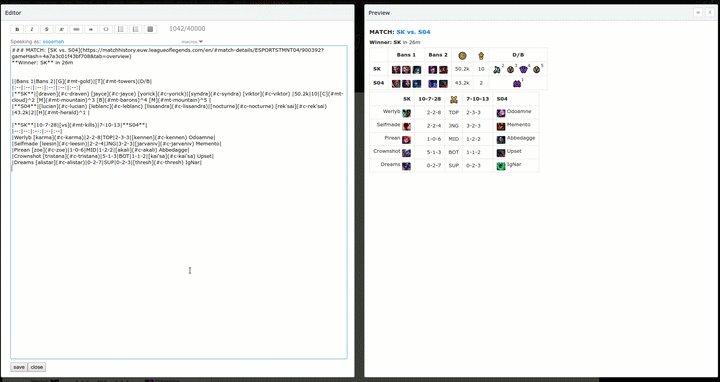
In matchHistory.js a lot of functions have been created to aid with the creation of the thread. The main function, createThread(), calls all these functions to build up the thread incrementally, and then combines all parts together to create the finished thread. This is then returned and shown on the website. See it in action here:

Click here to see it fullscreen
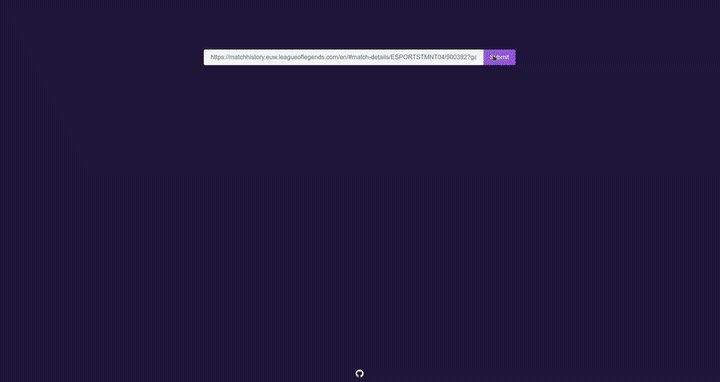
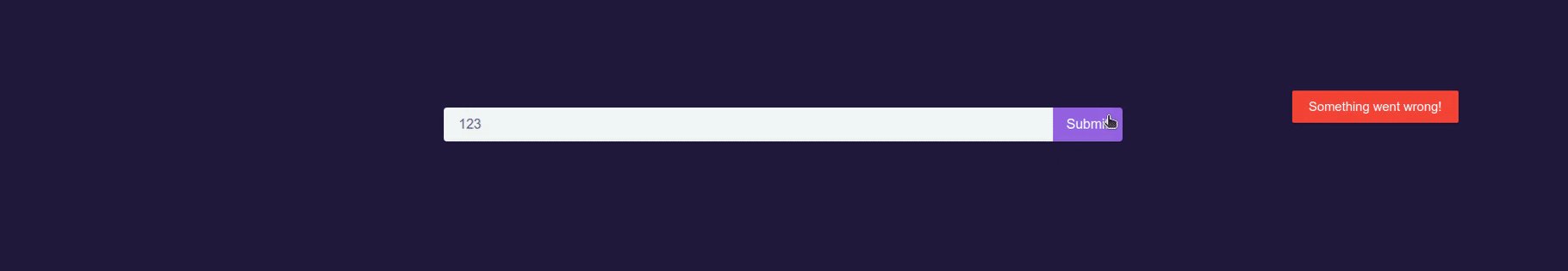
As you may have seen there is a small toast when copying the thread, so the user knows everything was successful. Of course there is also some kind of indication if something has gone wrong as well. For example, when trying to enter a URL which doesn't match the regex the user will see an error message!

Click here to see it in fullscreen
Contributing
If you want to contribute, then you can add me on Discord at Amos#4622, or simply create an issue. I am around most of the time, so should respond pretty quickly.
Roadmap
I am working out if the match history URLs can be determined before they are available, and if so, I will create a schedule where users can easily find the URL and create a thread by clicking a button for example. Am still learning, so will have to see how feasible this is.
Am also learning more about Tailwind CSS, so will probably improve the CSS in the future. Maybe I will also create some more components and add some stuff where I need to use Vuex - I'll have to wait and see since I'm starting my thesis soon.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for the review, Helo! I agree about the SVG being a bit messy, but I didn't want to add an entire package just so I could use 1 icon, and it was a last minute thing I added. Maybe I'll convert it to a separate icon component and use that instead.
As for it being less hardcoded: definitely! In the previous version I made a hardcoded
champions.jsonfile and was using that. Obviously with new champions being released this quickly became annoying to maintain, so now it retrieves the current patch from Riot's API and then uses that to find an up-to-date list of champions.I'm also glad to say it has already been used by others today, as you can see here.
Thank you for your review, @helo! Keep up the good work!
Hi, @amosbastian!
You just got a 0.06% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hi @amosbastian!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @amosbastian!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @amosbastian! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hmm, you play league Amos? 😁
Posted using Partiko Android