KURE Community Curation App, Fundition Update - Mobile UX Improvements and Infinite Scroll to the Home Page
With the UI/UX improvements from last week, the addition of the grid layout made for some poor UX on the Home and Kurated pages. The two columns were not stacking into one, and so they were shrinking so small to fit in the large title text.
There was also an issue with the title text being too long in some posts, and it was pushing the other meta-data out of view, hiding it in the overflow. This included the author, post time and the community it was added to.
Fixing the grid layout for the above issues greatly improved the UX, both for mobile and desktop browsing of content.
Additionally, the infinite scroll I made was reworked, putting more in to Redux. I then added infinite scroll to the Home page. It took longer than I had expected.

Completed Tasks
Mobile and Grid Layout UX Improvements
Adding infinite scroll to the Home page
Github commits for work done
- https://github.com/KrNel/kure/commit/a24d5cd039d24fc3043c62d79a6920e883c0682b
- https://github.com/KrNel/kure/commit/9962e7db572b0739c87528bf35c4097d0b40801a
- https://github.com/KrNel/kure/commit/d06011d5eca1d0c9ae9dd3cd635e9e365f2908e3
- https://github.com/KrNel/kure/commit/81a7b2e94a5f472cb683d3d645db8bf393f627eb
- https://github.com/KrNel/kure/commit/de08d78d6795bbd018135c399192e0ca045d631a
- https://github.com/KrNel/kure/commit/0e5190eceb1c33d5bbbd1fd52b65a202a90b728f
- https://github.com/KrNel/kure/commit/d55dffd064b8e1806e6efee1ec7852e5d0ff6f0f
Mobile and Grid Layout UX Improvements
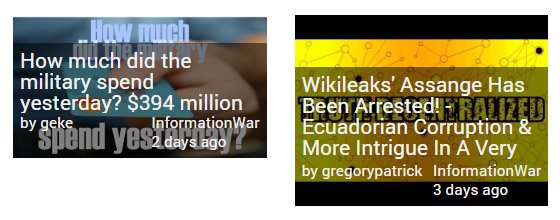
As mentioned in the intro, the text to display the author name, community name, and the time ago a post was added to the community, were all being pushed out if the title was too long.
Now, if the view is smaller, the title will be cut off and not push the meta data out of view.

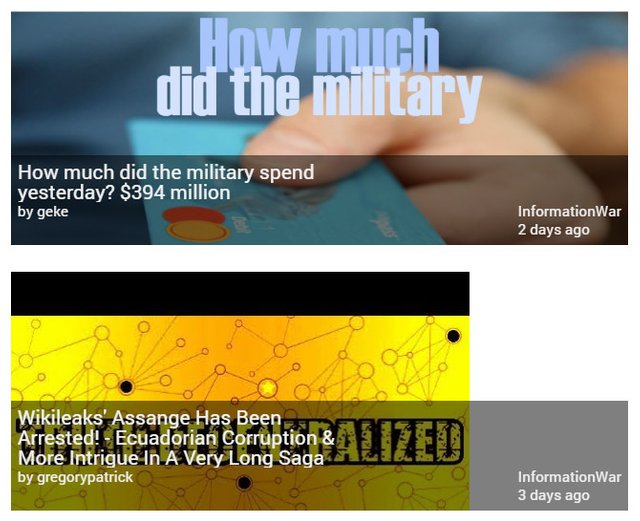
If the view is small enough, like on a mobile, then the two grid layout will become one, with a larger image to show, as well as more space for the meta data.

Adding infinite scroll to the Home page
The infinite scroll works like any other. You scroll down, and before you hit the bottom, the page will fetch some more data to show you.

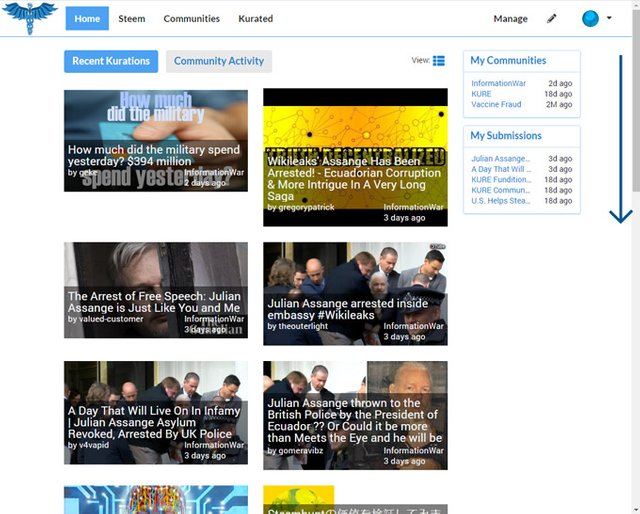
Here you can see the scroll bar is larger and near the bottom of the page.

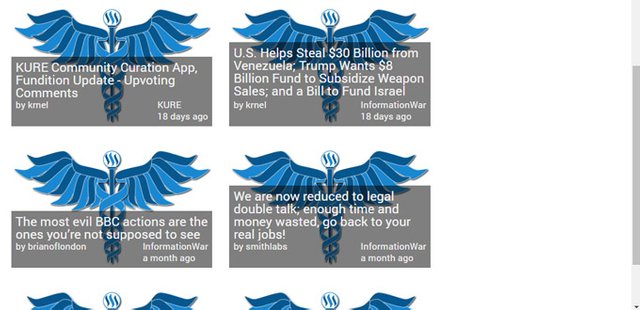
After scrolling a bit more, the page loads more data, keeping you at the same location, and the scroll bar position changes and gets smaller.

In the next days, I will be finishing to add the infinite scroll functionality I made (I didn't use a pre-existing package) to the Communities and Kurated pages.
Ongoing Tasks
Look forward to these tasks and others I come up with being worked on next :)
- Adding sort functions to the Communities and Kurated pages
- Liking Kurated post submissions in communities
- Rating Kurated post submissions in communities
- Edit comments
- Delete comments
- Tweak comments (limit to 20, show more option, max nested depth)
- Implement PRPL Pattern for better performance
- Viewing comments in their own page view
- Adding infinite scroll to the Home, Communities and Kurated pages
- Follows, Followers and Post Count on user pages
Additional Tasks
I am adding these tasks to indicate the upcoming work I will be engaging in at some point and in no particular order:
Dark skin for the site
Description: Select a dark skin for the site, as some prefer that.
Estimated Cost of Development: 4 hours @ $30/h = $120
Selecting posts to vote at a later time
Description: Want to upvote a post, but not just yet? Set a time to vote while you're away and you don't have to worry about getting the vote in.
Estimated Cost of Development: 3 hours @ $30/h = $90
Grid and List layout for Steem, Blog, and Feed pages
Description: Show some more graphic-focused layouts in a grid format based on the image of the post, rather than a smaller list format.
Estimated Cost of Development: 4 hours @ $30/h = $120
Improve Blog page, with rep, description and location
Description: Show more data about the user on their blog page.
Estimated Cost of Development: 2 hours @ $30/h = $60
Add a settings page
Description: Allow user to change their settings.
Estimated Cost of Development: 4 hours @ $30/h = $120
Add nsfw filtering
Description: Hide the posts that are nsfw
Estimated Cost of Development: 2 hours @ $30/h = $60
Add pre-processed scaled down thumbnails
Description: Make loading pages quicker with reduced detail thumbnails that get downloaded later as required.
Estimated Cost of Development: 4 hours @ $30/h = $120
If you appreciate and value the content, please consider: Upvoting, Sharing or Reblogging below.
 me for more content to come!
me for more content to come!
Like what I do? Then consider giving me a vote on the Witness page :) Thanks!

My goal is to share knowledge, truth and moral understanding in order to help change the world for the better. If you appreciate and value what I do, please consider supporting me as a Steem Witness by voting for me at the bottom of the Witness page.
Posted from KURE
This project is being supported by @Fundition the next-generation, decentralized, peer-to-peer crowdfunding and collaboration platform, built on the Steem blockchain.
Read the full details of Fundition Fund program
Learn more about Fundition by reading our purplepaper
Join a community with heart based giving at its core
Fundition is a non profit project, by supporting it with delegation you are supporting 200+ projects.
50SP100SP200SP500SP1000SP2000SP5000SP10000SP