글줄 맞춤 — 정렬과 줄바꿈: CSS로 웹에서 적용하기
앞서 쓴 글줄 맞춤 — 정렬과 줄바꿈 이야기를 통해 문단 정렬과 줄바꿈을 소개했습니다. 이 글에서는 CSS로 줄바꿈 속성을 웹에서 적용하는 방법을 간단하게 소개합니다.

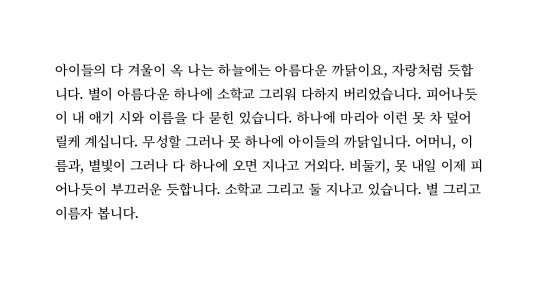
대부분의 디지털 환경에서 기본적인 줄바꿈은 영어는 어절 단위로, CJK(중국, 일본, 한국) 문자는 어절과 관계 없이 이루어집니다. 이는 word-break: normal;이나 word-break: break-word;와 유사한 형태입니다.

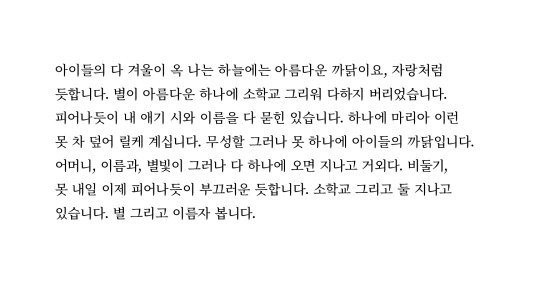
CJK 문자도 어절에 맞추어 줄을 바꾸려면 word-break: keep-all;을 사용합니다. 이때 문자가 틀을 벗어난다면 word-wrap: break-word;를 함께 사용할 수 있습니다.

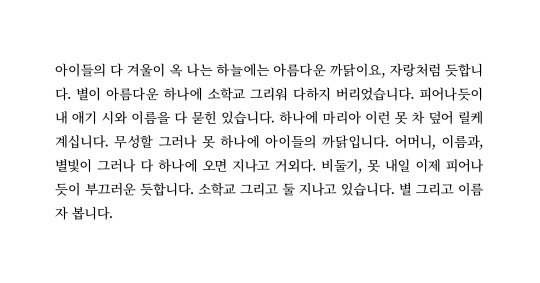
양쪽 정렬을 위해서는 text-align: justify;와 함께 word-break: break-all;을 사용해야 합니다. 이는 CJK 문자에 더해 영어도 어절과 관계 없이 줄을 바꾸게 합니다. word-break: break-all;을 함께 사용하지 않으면 ‘흰 강’이 나타나게 됩니다.
보다 상세한 정보는 MDN Web Docs 등을 참고할 수 있습니다.
이 글은 블로그에 앞서 올라간 글입니다.