워드프레스 테마 만들기: material 스타일의 네비게이션 바 만들기
스타일 초기화
웹브라우저마다 고유한 스타일이 있습니다. 따로 지정해주지 않은 어떤 요소는 브라우저의 기본 스타일에 따라 요소의 속성을 자동으로 조정합니다. 브라우저에 따라 변하는 속성으로 인해 테마가 원하는 모양으로 보이지 않을 경우가 생길 것에 대비하여 necolas의 normalize.css를 이용합니다.
<head>에 다음 줄을 추가합니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css" />
테마 폴더에 파일을 내려받아 불러올 수도 있고 저처럼 서버가 느린 경우에는 필요한 파일을 가장 가까운 서버에서 제공하는 cdn을 이용하는 것도 좋은 방법입니다.
테마 디렉토리의 css/normalize.min.css에 내려받아 이용할 경우에는,
<?php
$src = get_template_directory_uri().'/css/normalize.min.css';
echo '<link rel="stylesheet" href="' . $src . '" />';
?>
와 같은 방법으로 이용할 수 있습니다.
Material Design
메테리얼 디자인은 구글의 디자인 지침서입니다. 디자인을 해본적이 없어서 이곳의 가이드 라인을 최대한 이용하도록 하겠습니다.
네비게이션 바
이 내용은 material 가이드라인을 참고하였습니다.

우선 material icons를 jsdelivr: material-icon-font에서 가져와 이용합니다. 'calss="material-icons"'를 사용해 원하는 아이콘을 불러올 수 있습니다.
이전 포스트의 <nav>태그 부분을 다음과 같이 변경합니다.
<nav class="dp1">
<ul>
<li><i class="material-icons btn">menu</i></li>
<li class="title">네비게이션</li>
<li class="right"><i class="material-icons btn">search</i></li>
</ul>
</nav>
네비게이션 바의 두께 조정
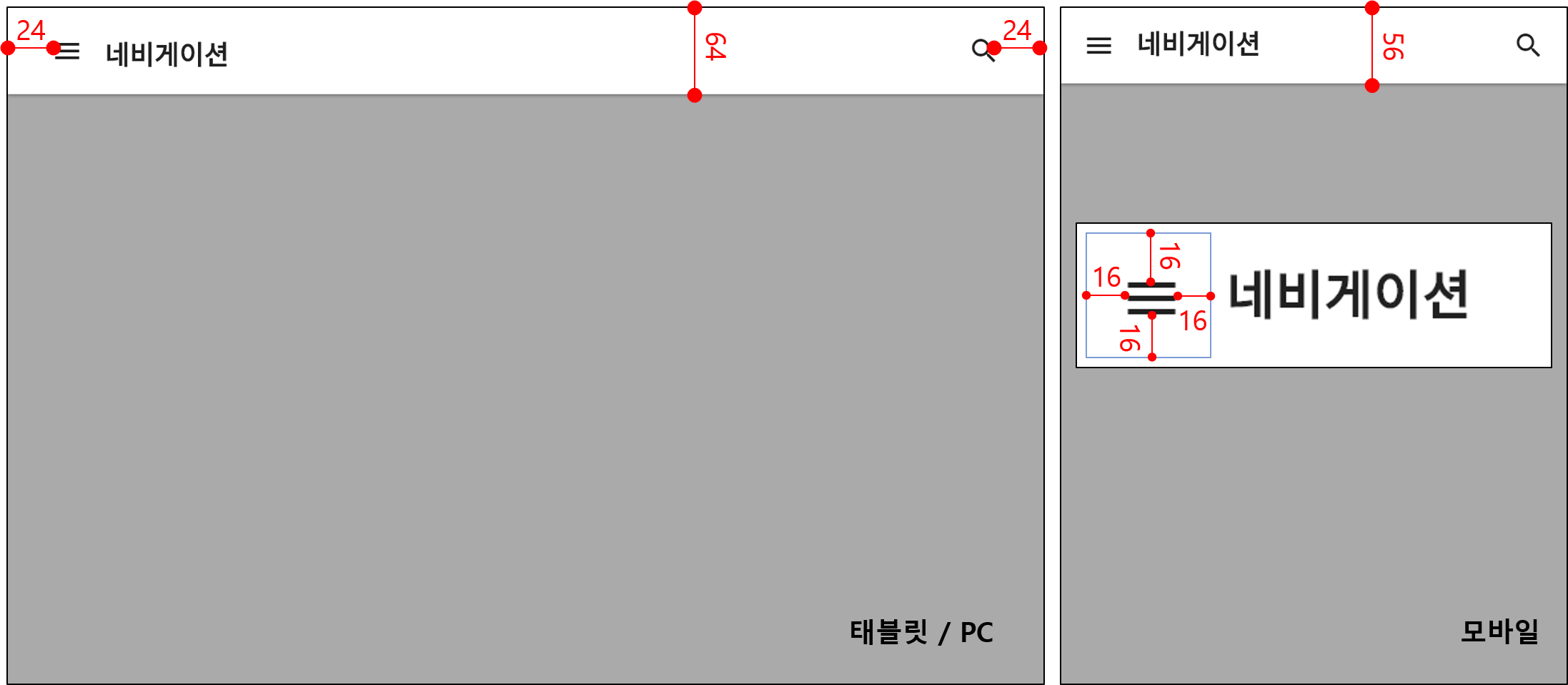
네비게이션 바의 두께는 모바일 버전(56px)과 태블릿/데스크톱(64px)로 나뉩니다. 미디어 쿼리를 이용해서 두께를 바꿔줄 수 있습니다. 저는 less를 사용했습니다.
@view-tablet: ~"(min-width: 600px)";
nav {
position: fixed;
top: 0; left: 0; right: 0;
height: 56px;
@media @view-tablet {
height: 64px;
}
}
버튼 속성
가이드라인은 버튼 영역의 여백이 16px라고 합니다. .btn클래스를 주고 속성을 정의합니다.
.btn {
padding: 16px;
}
검색 버튼은 오른쪽에 붙여야 합니다. !important를 이용해서 .right클래스가 있으면 다른 속성을 누르고 우선 적용되도록 합니다.
.right {
float: right !important;
}
리스트 태그의 속성
이제 ul과 li태그를 손봅니다.
nav {
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
display: inline-block;
float: left;
@media @view-tablet {
padding-top: 4px;
&:first-child {
padding-left: 16px;
}
&:last-child {
padding-right: 16px;
}
}
}
태블릿과 데스크탑에서는 여백을 16px더 줘야 하기 때문에 미디어쿼리와 함께 첫번째 자식을 선택하는 :first-child, 마지막 자식을 선택하는 :last-child를 이용했습니다.
그림자 효과
메테리얼 디자인은 디자인에 높이 개념을 도입했습니다. 사용자가 2차원 화면에서 높이를 느낄 수 있도록 그림자를 이용합니다. <nav>태그의 .dp1클래스가 높이를 낱타내는 그림자를 역할을 합니다. less의 loop 믹스인을 이용해서 작성했습니다.
.shadow(@i) when (@i > 0) {
.dp@{i} when (@i = 1) {
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.dp@{i} when (@i = 2) {
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
.dp@{i} when (@i = 3) {
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
}
.dp@{i} when (@i = 4) {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.dp@{i} when (@i = 5) {
box-shadow: 0 19px 38px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.shadow(@i - 1);
}
.shadow(5);
스크롤에 반응하게 만들기
네비게이션 바는 position: fixed속성이 있어 본문을 읽는 내내 내용의 상단을 가리고 있습니다. 네비게이션 바가 시야를 가려서 불쾌할 수 있죠. 본문을 읽는 동안, 즉 스크롤을 내릴 때는 네비게이션 바를 감춰두었다가 스크롤을 올릴 때는 다시 나타나도록 하는 자바스크립트 코드를 추가하도록 합니다.
네비게이션 바의 하단에 다음 스크립트를 추가합니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
var prev = 0;
var $window = $(window);
var nav = $('nav');
$window.on('scroll', function(){
var scrollTop = $window.scrollTop();
if (scrollTop > prev){
nav.slideUp(200);
} else {
nav.slideDown(200);
}
prev = scrollTop;
});
</script>
처음 불러오는 CDN 파일은 자바스크립트를 조금 더 편하게 사용할 수 있게 해주는 jQuery입니다. $('선택자')를 변수로 이용할 수 있어서 편하게 쓰고 있습니다.
이 스크립트는 스크롤을 감지($(var).on('scroll', ...))해서 이전 스크롤바의 위치(prev)와 현재 스크롤바의 위치(.scrollTop())를 비교하여 슬라이드 애니메이션을 보여주도록 하였습니다.