[node.js 스팀봇 강좌] #3. steem.js를 이용해서 포스팅 올리기
지난 연재
[node.js 스팀봇 강좌] #1. steem.js 라이브러리 이용하기
[node.js 스팀봇 강좌] #2. steem.js를 이용해서 보팅해보기
이번에는 steem.js 라이브러리를 활용해서 포스팅을 해보겠습니다.
포스팅은 지난 연재에서의 보팅와 마찬가지로 단순한 함수 한번 호출로 이루어지는데, 조금 다른 점이 있다면 글의 제목과 글의 내용 및 태그 정보가 더 들어간다는 점입니다.
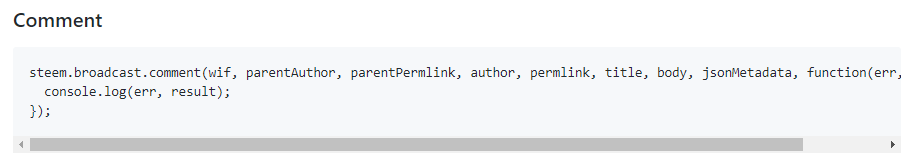
steem.js의 홈페이지(https://github.com/steemit/steem-js/tree/master/doc#comment)에 나와있는 설명은 다음과 같습니다.

각 인자에 대한 살명은 다음과 같습니다.
- wif : posting에 대한 인증키입니다.
- parentAuthor : 포스팅을 할 경우에는 필요없는 항목입니다.
- parentPermlink : 인자값은 주소처럼 표시되어 있어서 처음보고 혼란스러웠는데 알고보니 'kr'과 같은 첫번째 tag입니다.
- author: 포스팅 하는 사람의 아이디
- permlink: 포스팅의 고유 주소로써 직접 고유주소를 생성해서 올리면 됩니다. 스팀잇에서는 제목의 영문숫자 부분만 추출하여 고유값을 만들고 이것으로 부족하면 임의의 랜덤문자열도 만드는 것 같은데 steem.js의 메뉴얼에 permlink 만드는 함수도 제공하기 때문에 그것을 사용하겠습니다.
- title: 문서의 제목입니다.
- body: 문서의 본문으로 스팀잇에서 사용되는 markdown도 사용가능합니다.
- jsonMetadata: 포스팅과 관련된 부가정보로서 부수적인 tag들 정보와, 어플 또는 api를 이용한 정보 또는 기타 아무 정보를 json 형식에 맞추어 저장할 수 있습니다. 이 강좌에서는 메인 테그인 'kr'을 한번 더 적는 것으로 하겠습니다.
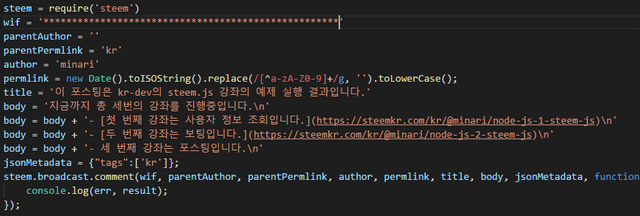
실습 1단계: 코딩

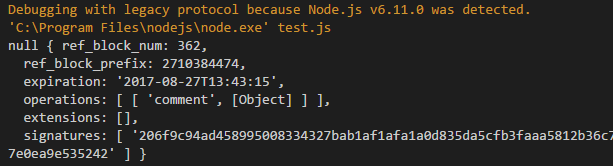
실습 2단계: 실행결과 로그

실습 3단계: 포스팅 된 결과

이상으로 steem.js를 이용하여 포스팅을 해보았습니다.
사실상 보팅하고 포스팅하는 것은 솔직히 인터넷 뱅킹 이체보다 쉽다고 할 수 있습니다^^
관심있으신 분은 10분정도 시간을 내서 node.js받아 설치하고 예제 한번 실행해보시길 추천드립니다^^
요즘 프로그래밍이 예전처럼 cpu의 레지스터 값 기억해가면서 하는 시절도 아니기 때문에, 누구나 다 할 수 있을 만큼 쉬워졌습니다. 특히 github와 같은 곳에 좋은 소스코드가 무료(?)로 공개되어 있기 때문에 공부하기도 좋고, 가져다 쓰기도 좋은 상황이지요.
스팀잇의 장래가 밝다고 생각하시는 분들 중에 이 글을 보시는 분들이 계시다면 꼭 javascript나 steem.js를 익혀두시기를 추천드립니다.
무엇보다도 프로그래밍 스킬이 남게 되니 정말 좋은 기회이지요 ^^
좋은글이네요 ! 리스팀까지 하고 갑니다.
좋은 글 감사합니다!
이거 재미있네요~ : )