[케블리] #67. 모바일에서 이더리움 DApp 활용하기
모바일에서 이더리움 DApp 활용하기

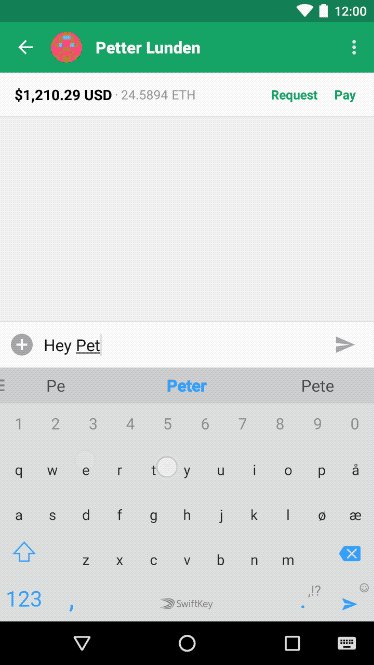
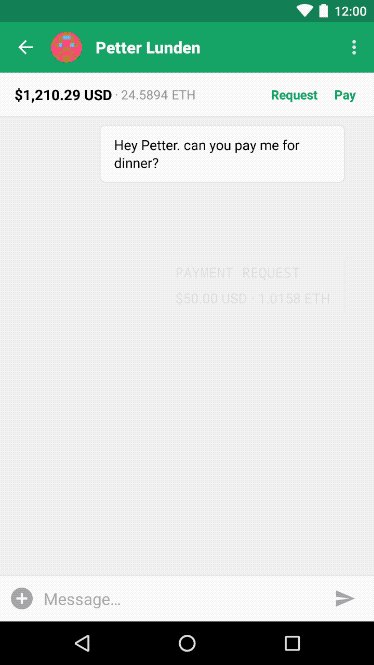
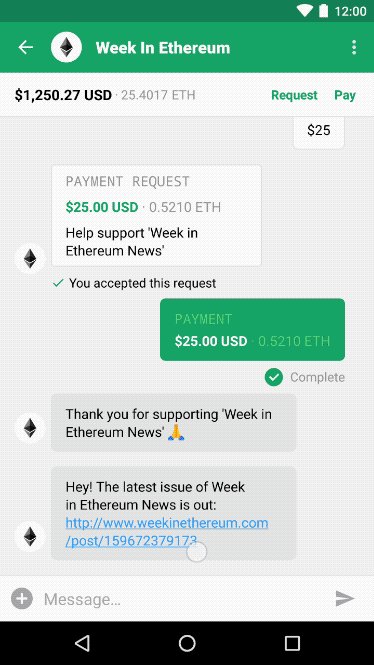
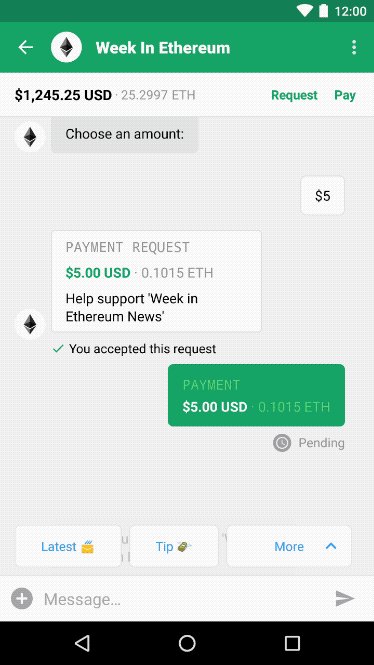
[그림 1. Toshi Demo]
이더리움을 활용하는 분들 중 열에 아홉은 Metamask나 MyEtherWallet(MEW)을 씁니다. 큰 문제는 없지만 한계가 있는 것도 사실입니다. 두 선택지 모두 데스크탑 웹 환경에서만 동작을 하기 때문입니다. 모바일로의 이식도 시도하고 있지만 상용화 단계는 아닙니다.
오늘은 모바일에서 이더리움을 활용할 수 있는 두 가지 솔루션을 소개하려 합니다. 바로 Coinbase가 만든 Toshi 브라우저와 바로 지난 주 런칭된 따끈따끈한 신입생 Bitski 입니다.
오늘의 도우미 Etherplate

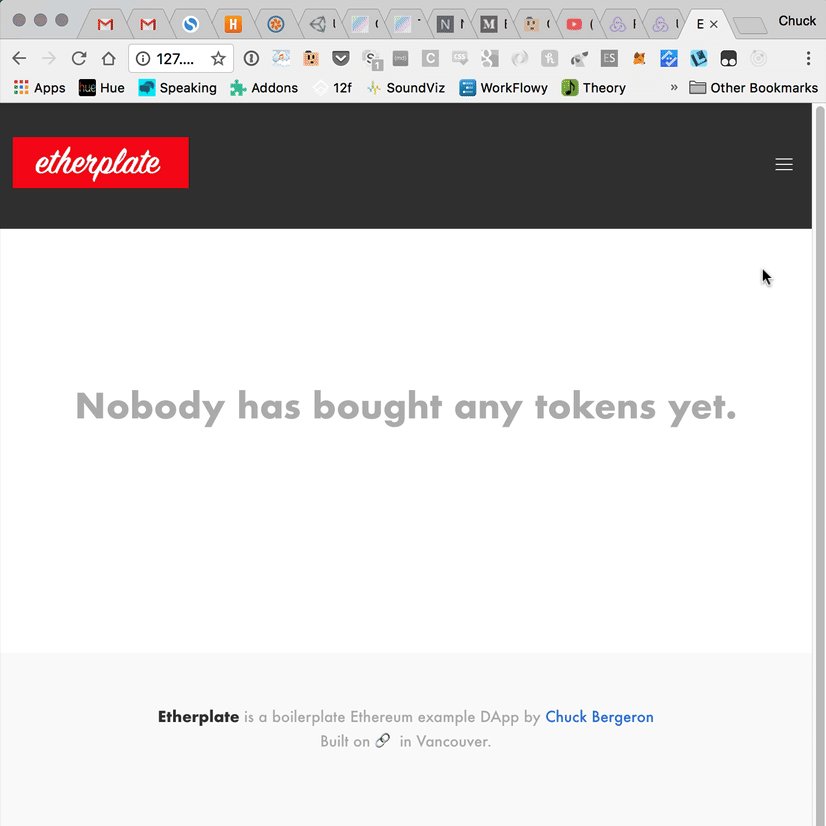
[그림 2. Etherplate Demo]
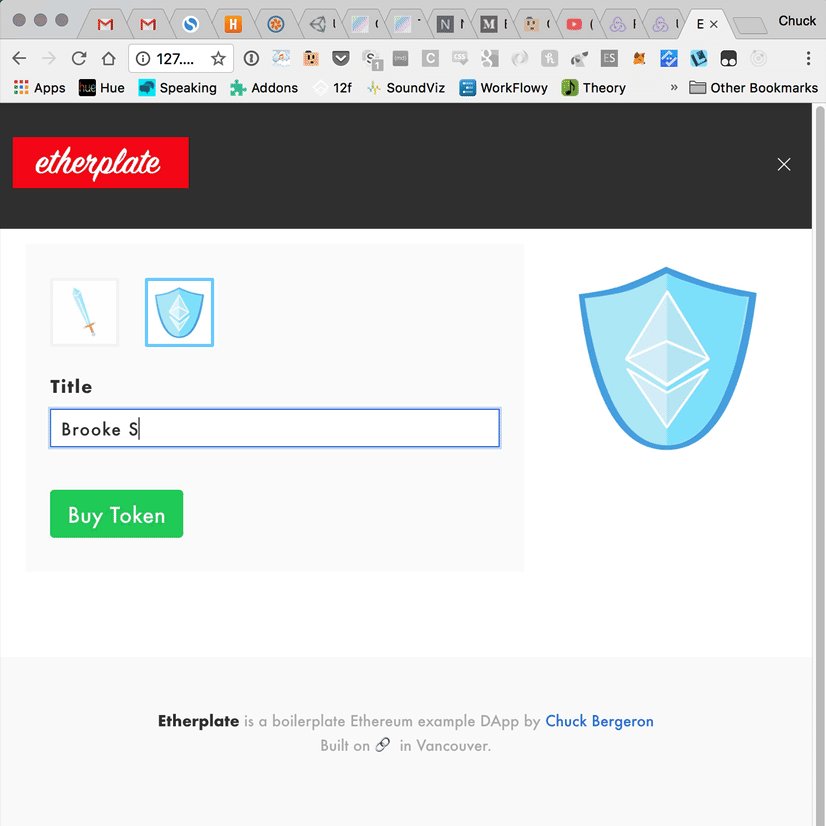
소개를 위해 수고할 DApp은 Truffle의 Community Box 중 하나인 Etherplate 입니다. ERC721 표준을 활용해 게임 아이템을 사고 보관할 수 있는 컨트랙트를 구현해두었고 귀여운 아이콘이 있는 웹페이지도 함께 제공됩니다. 우리는 이 DApp에서 검도 사고 방패도 사보려 합니다. 물론, Metamask, Toshi 그리고 Bitski를 각각 활용해 보면서 말입니다.
Metamask
가장 먼저 Metamask입니다. 많은 독자분들께서 Metamask는 익숙하시리라 생각합니다. 가장 대중적이고 데스크탑에서는 간편하기까지 한 툴이니까요.

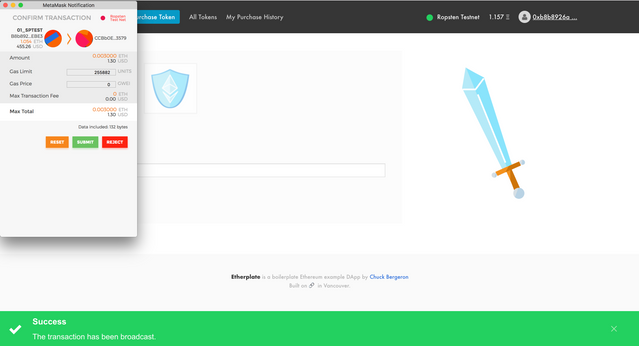
[그림 3. Metamask confirming window]
Etherplate에서도 Metamask는 우리가 흔히 아는 것과 같이 동작합니다. 원하는 아이템을 고르고 이름을 선택한 다음 구매를 시도하면, 우리에게 친숙한 여우와 함께 트랜잭션 컨펌 창이 뜹니다.

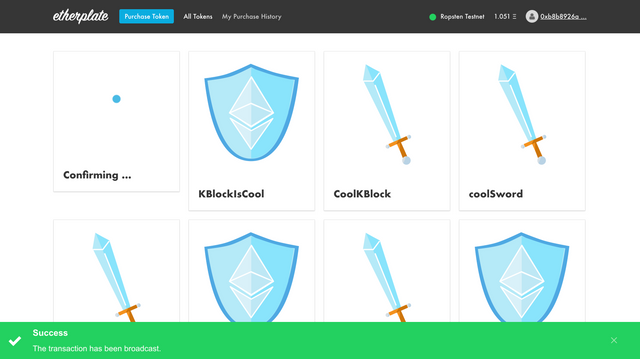
[그림4. Etherplate inventory]
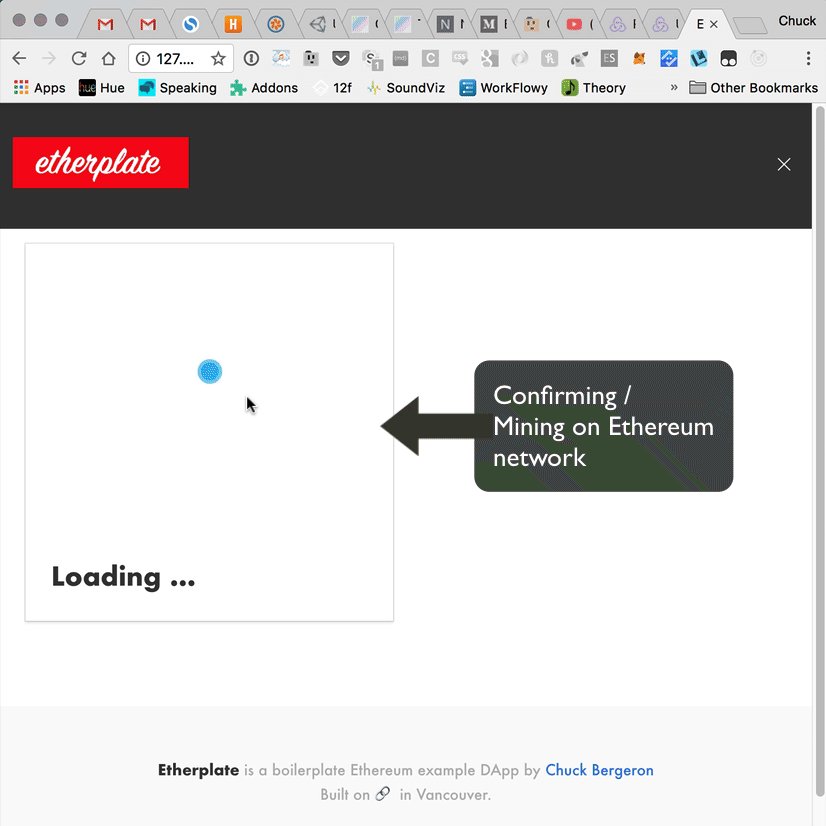
트랜잭션이 블록에 기록이 되는 동안 Etherplate에는 트랜잭션이 아직 Pending 중임을 알려주는 로딩 아이콘이 나오네요.

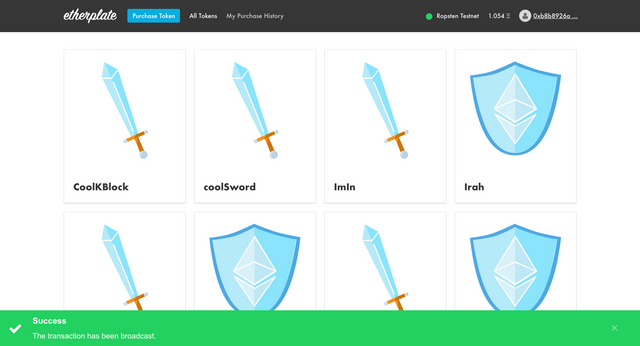
[그림5. Etherplate inventory]
잠시 기다린 후 인벤토리에 가 보면 우리가 구매한 검이 보입니다. 익숙한 절차죠? 이것이 지금까지 우리가 이더리움 DApp을 활용하는 전형적인 방식이었습니다.
Toshi

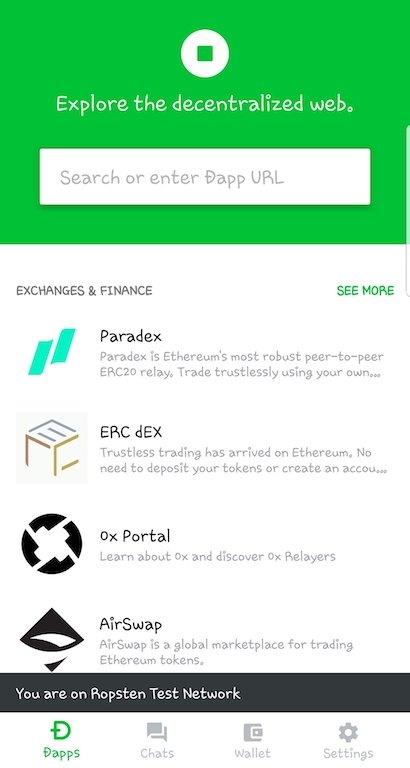
[그림 6. Toshi 초기 화면]
이번엔 모바일 이더리움 전용 브라우저인 Toshi를 실행해 보았습니다.

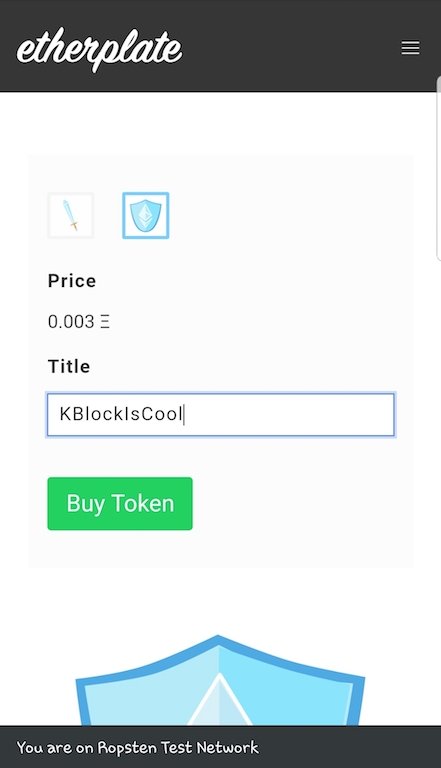
[그림 7. Toshi에서 Etherplate 접속]
주소를 입력하고 Etherplate에 접속하면 아까 데스크탑에서 본 것과 동일한 웹 화면이 뜹니다. 이번엔 방패를 구매하겠습니다.

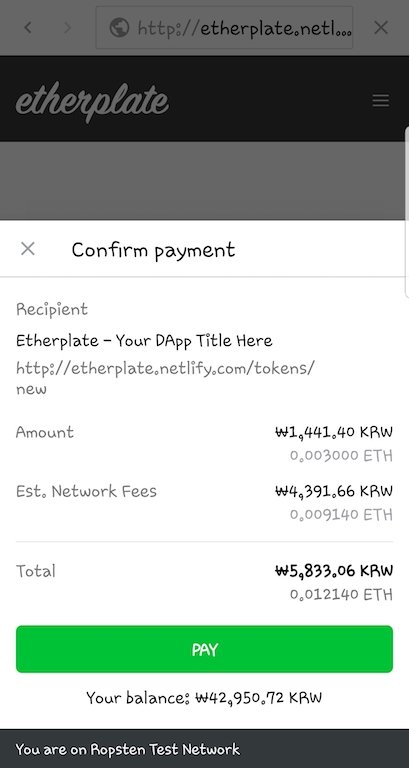
[그림 8. Toshi confirming window]
마찬가지로 이름을 입력하고 구매를 시도하면 Metamask의 그것과 비슷하게 생긴 컨펌 창이 뜹니다. 구매 트랜잭션이 Pending 되어있는 동안은 데스크탑 웹과 같이 로딩 아이콘이 보이고, 인벤토리에서 구매한 아이템을 확인할 수 있습니다.

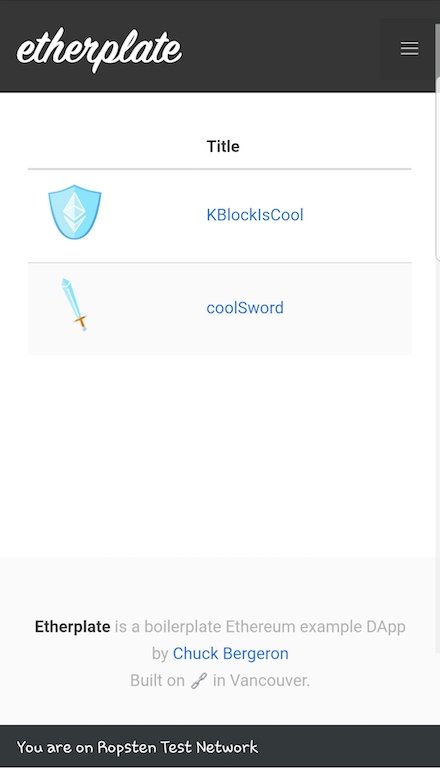
[그림 9. Toshi에서 본 Etherplate 인벤토리]
전혀 이질감 없이 이더리움 DApp을 활용할 수 있었습니다.
하지만 모든 DApp이 이렇게 동작하는 것은 아닙니다. 모바일 브라우저는 기기 제조사와 OS에 따라 데스크탑에 비해서 많은 제약이 존재하기 때문입니다. 모바일 DApp을 개발하는 개발자는 이러한 제약을 충분히 이해하고 거기에 맞는 방식으로 개발을 해야 합니다.
여기에 대해서는 Toshi 개발팀의 Head of Engineering인 Pete Kim님의 자료를 참고하면 도움이 되겠습니다.
Bitski
마지막 주자인 Bitski는 위의 두 도구와는 조금 다른 접근을 보여줍니다. Bitski를 활용하기 위해서는 추가로 프로그램을 설치할 필요가 없습니다. 이더리움 트랜잭션을 브라우저에서 곧바로 발생시키는 것이 아니라, 사용자가 OAuth를 통해 Bitski 서버와 보안을 확인하고 Bitski 측에서 트랜잭션을 대행해주는 형태이기 때문입니다. OAuth는 기존의 웹에서 흔히 보던 “Google로 로그인하기” 같은 기능을 생각하면 되겠습니다.
Bitski는 어찌보면 블록체인의 철학과는 맞지 않는 형태입니다. 사용자는 Bitski에서 생성한 지갑 주소에 ETH를 보내놓고, 필요할 때마다 Bitski에게 요청을 보냅니다. 중앙화된 서버는 이 요청을 읽고 사용자가 필요로 하는 곳에 대신 트랜잭션을 발생시켜줍니다. 꼭 돈을 선불로 충전해놓고 쓰는 카카오페이나 네이버페이 같습니다.
의아하지만 그게 장점이기도 합니다. 선불 페이 시스템에 익숙한 대다수의 사용자들은 MetaMask나 Toshi를 설치하는 번거로운 행위보다는 Bitski와 같이 익숙한 UX를 좀 더 선호할 것입니다. Bitski는 블록체인의 특성을 조금 버리는 대신 더 많은 사용자를 확보하는 전략을 택한 듯합니다.
Bitski를 테스트한 환경은 특수한 브라우저가 아닌, 갤럭시에 기본 내장된 삼성 인터넷 브라우저입니다. iOS나 데스크탑의 웬만한 브라우저에서 테스트해도 결과는 다르지 않다고 합니다.

Bitski 솔루션이 적용된 DApp은 이러한 버튼을 가지고 있습니다. 이 버튼이 바로 OAuth를 시작하는 시작버튼입니다.

[그림 10. Bitski Login page]
사용자는 곧 Bitski의 로그인 페이지로 보내지고, 로그인을 하면 이전에 접속한 페이지로 돌아가 이더리움 트랜잭션을 보낼 수 있게 됩니다.

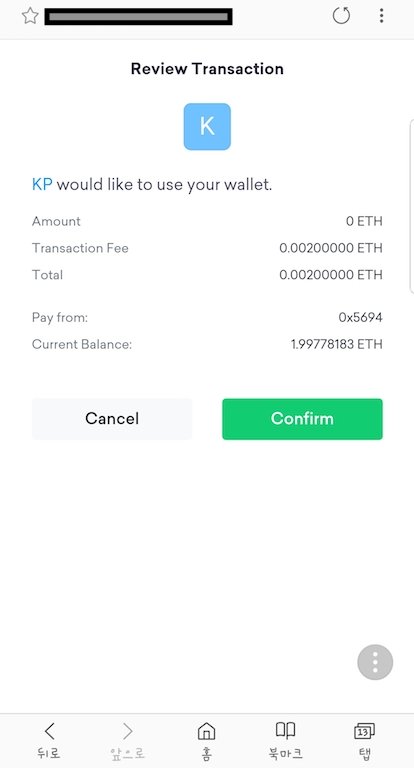
[그림 11. Bitski 트랜잭션 생성 창]
트랜잭션을 생성하는 창은 이전의 두 친구들과 비슷하지만 실제 그 내부 프로세스는 전혀 다릅니다. 앞에서 언급한 바와 같이, 이더리움 네트워크로 직접 요청을 보내는 것이 아니라 트랜잭션을 대행해주는 Bitski로 요청을 전송하기 때문입니다. 아무튼 사용자의 입장에서는 그 차이가 느껴지진 않습니다. 우리는 이전에 했던 것과 마찬가지로 트랜잭션을 보낼 수 있었습니다.
결론
보신 바와 같이 Toshi나 Bitski 모두 현재까지는 완벽한 형태의 솔루션은 아닙니다. 하지만 우리가 알아야 할 것이 있습니다.

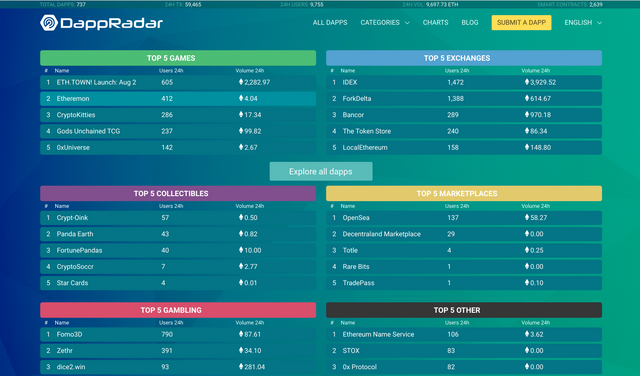
[그림 12. Dappradar.com]
이더리움 DApp의 평균 DAU(Daily Active Users, 일 평균 사용자)는 약 만 명 정도고 가장 인기있는 DApp이라고 할 수 있는 크립토키티도 평균적으로 1000명 미만의 DAU를 가진다고 합니다. 유저베이스가 이렇게나 작은 데에는 아마도 좋지 못한 UX가 꽤 영향을 미쳤을 것입니다. 데스크탑보다 스마트폰을 더 오래 활용하는 2018년에 모바일을 지원하지 않는 서비스는 그게 무엇이 되었든 환영받지 못하는 게 당연하니까요. Toshi나 Bitski와 같은 시도가 더 인정받고 더 활발하게 일어나야 하는 이유입니다.
개인적으로 UX의 문제는 최근 블록체인계의 가장 큰 화두인 확장성 만큼이나 큰 문제로 보고 있습니다. 확장성은 이견의 여지 없이 미래를 위해 풀어야 할 문제이지만, 유저들이 접근하기 힘든 환경에서 확장성을 고민하는 것은 만 명이 사는 나라에 억 명이 살 수 있는 도시를 짓는 것일지도 모릅니다.
다음 포스팅에서 만나요
오늘 포스팅에서는 모바일에서 DApp을 지원하기 위해 노력하는 두 프로젝트를 살펴봤습니다. 저는 오늘 살펴본 친구들이 아니더라도, 아이폰의 UX가 인터넷 산업을 송두리째 바꾸었던 것처럼 가까운 미래에 블록체인 UX를 완전히 바꿔놓을 상품이 등장하는 날을 상상해봅니다. 다음 포스팅에서 뵙겠습니다!