[App Design] 쇼핑몰 앱 만들기 2탄
자 쇼핑앱을 만들어보자 2탄입니다.
메인페이지 제작방법을 알려드릴 것이고요. 특별한 스킬은 필요없습니다.
포토샵 기능만 제대로 숙지하고 있으시면 누구나 만들 수 있는 강좌입니다.
아래 보여드릴 시안은 의류사이트 전문인 쇼핑앱입니다.
현재 개인쇼핑몰들은 앱이 없거나 모바일웹 템플릿을 이용하고 있어서 최적화는 안되어 있죠.
모바일에서 쇼핑을 하는 인구들이 점점 늘어나고 있기 때문에 모바일웹과 모바일앱은 아주 큰 시장이 될 것이라고 생각합니다.
여기서 잠깐!
모바일웹과 모바일앱은 뭐가 다릅니까?
모바일웹은 업데이트 및 유지관리가 빠릅니다. 따로 설치할 필요가 없기 때문이죠.
모바일앱은 우리가 따로 설치해야 하는것이기 때문에 설치의 불편함은 있지만 이 후 막강한 푸싱기능을 사용할 수 있습니다.
또한 미리 컨텐츠들을 받아놨기 때문에 한번 설치후 이후에 빠른 속도로 페이지들을 불러드릴 수 있습니다.
어떤 게 더 좋다 나쁘다는 아직 시기상조인것 같고...강력한 푸싱기능때문에
그리고 휴대기기에서 아이콘으로 표시되는 인지성때문에 앱으로의 접근이 편하긴 합니다.
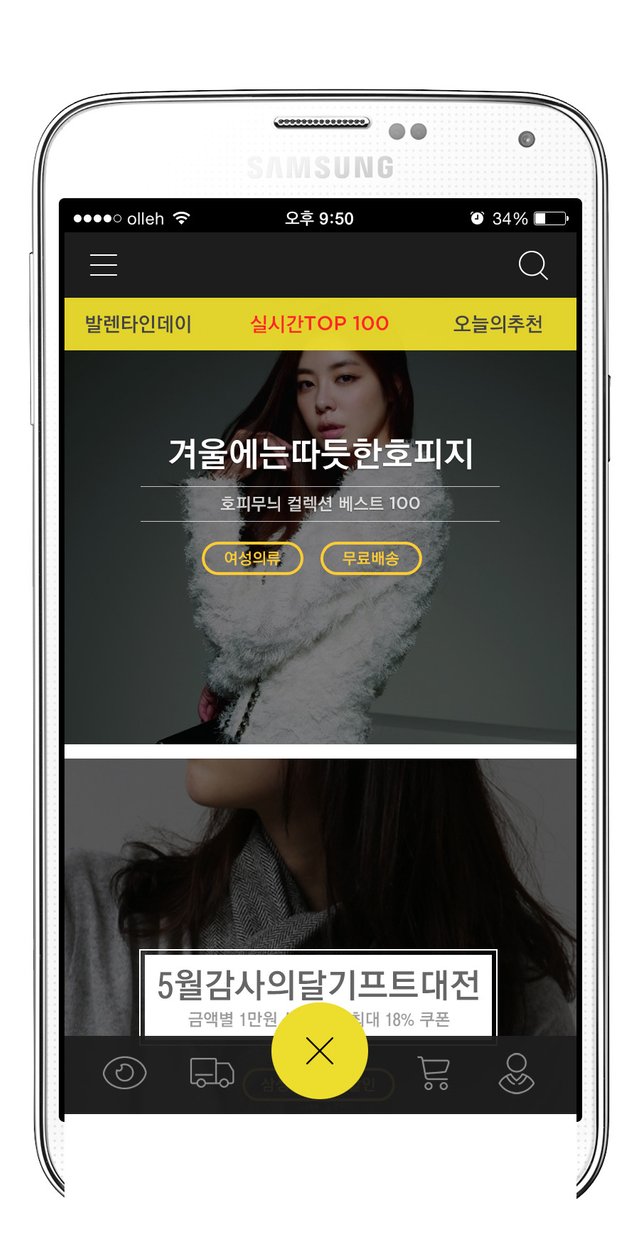
이건 오늘 만들 메인페이지 샘플입니다. 요새 추세에 맞게 심플하고 그리드에 맞게 구격화가 되어있습니다.
하나하나 따라하시면 금방 따라하실 수 있고 기본 템플릿.psd와 완성.psd를 제공할 예정이니
기본부터 따라해 보시면 좋을거 같아요 ^_^
(일단 디자인을 알고 있고 포토샵을 다룰줄 알아야 합니다 ^^;;)
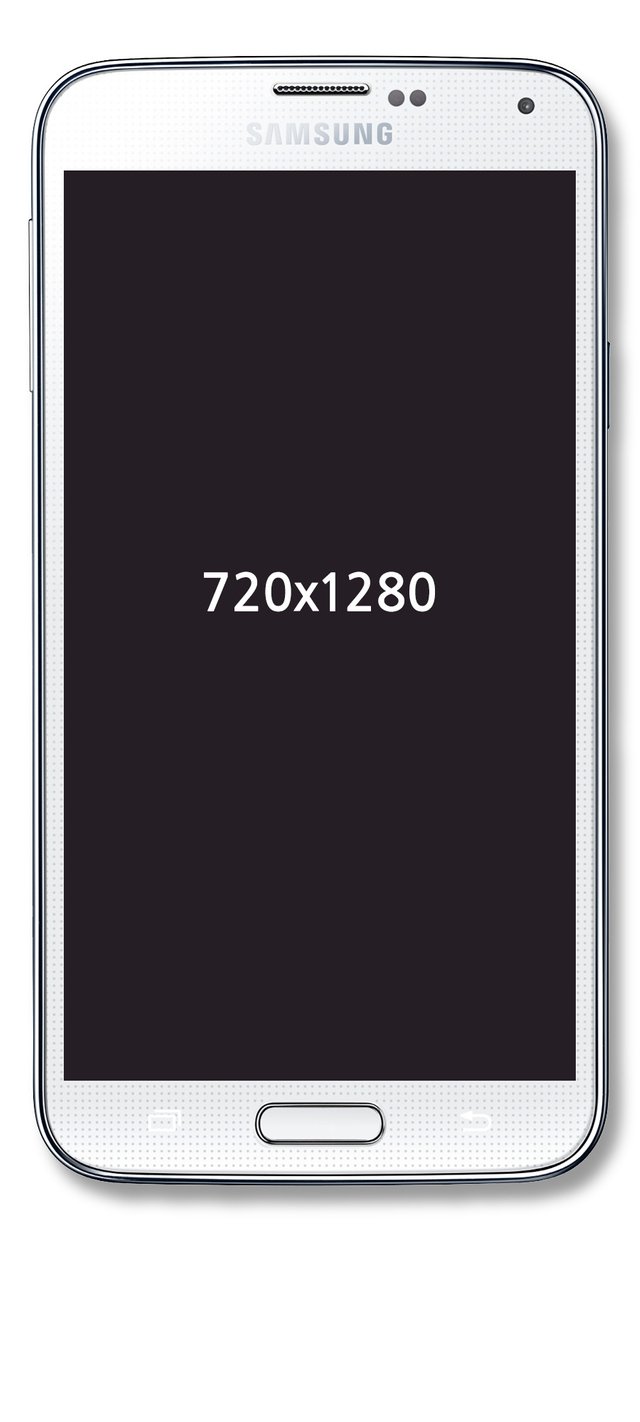
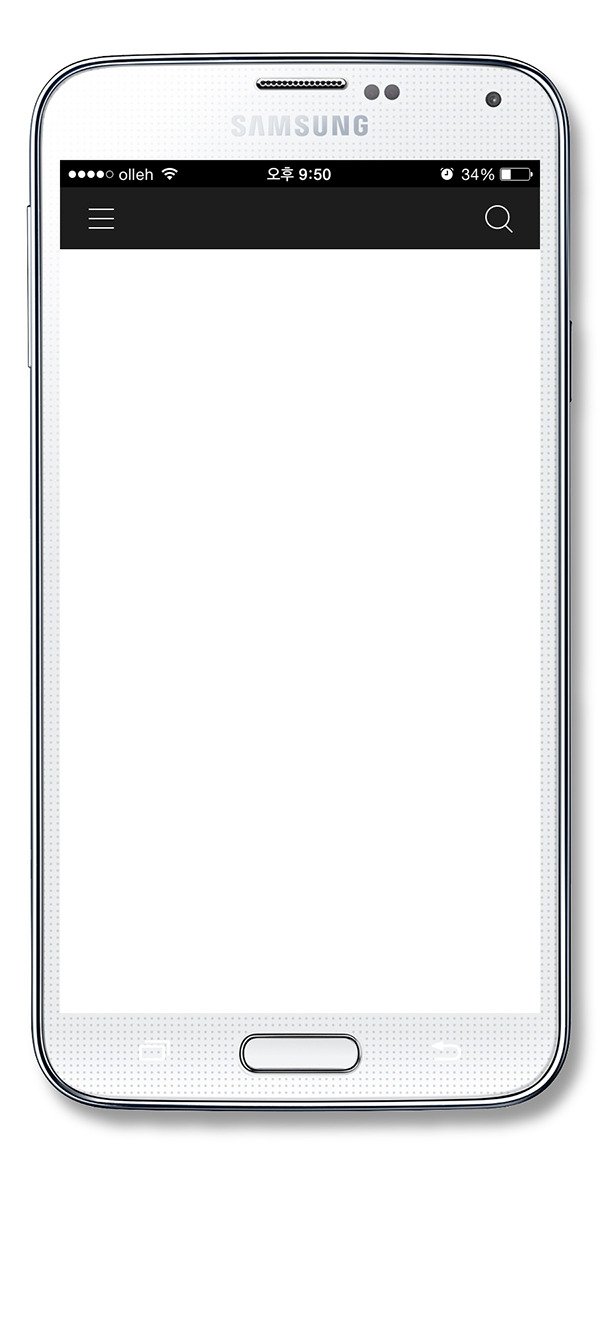
기본 템플릿을 다운 받으시면 위 화면과 같이 핸드폰 화면과 실제 작업할 공간이 표시되어 있습니다.
현재 휴대기기는 아이폰5가 나오면서 실 해상도가 더 큰 버전으로도 제작되고 있습니다. 위 이미지는 안드로이드 기준 720x1080px로 제작을 합니다.
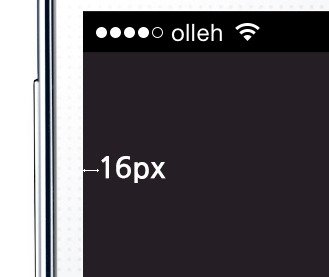
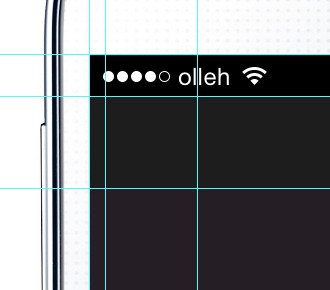
가이드라인을 만듭니다. 넓이값은 720px이지만 텍스트를 쓰는 위치는 안쪽으로 들여쓰기 해야 합니다. 여기서는 16px을 안쪽으로 가이드라인을 생성합니다.
먼저 메뉴아이콘을 만들어봅시다. 앱에서 버튼을 만든다는건 손으로 누르기 편한 크기여야 겠죠.
예전 아이폰3에서의 기준은 320px기준으로 24x24가 최소 버튼 크기였습니다. 현재는 휴대기기가 커지기도 했고 저 최소사이즈의 기준은 정말 누르기 힘들어요..
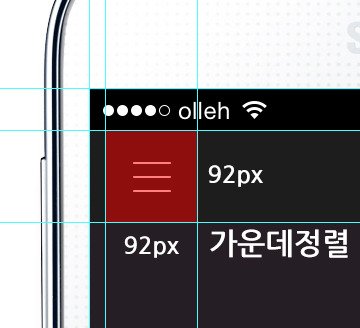
여기서는 92x92 px을 기본 버튼의 영역으로 지정했습니다.
아래와 같이 말이죠. 여기 들어가는 아이콘은 완성본.psd에 들어 있습니다. 아이콘류는 트렌드에 맞게 얇은 형식의 아이콘들입니다.
여러분들은 여러분들에 맞게 만드셔도 좋아요!
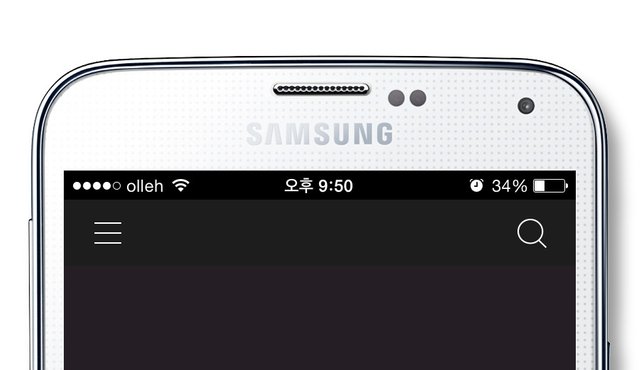
오른쪽 검색영역도 똑같이 92 x 92 px을 기준으로 가운데정렬로 해서 저 위치에 넣어줍니다. BG색도 정해서 깔아주시고요~
메뉴제작이 끝났고요. 하단 컨텐츠와 하단에 텍스트 메뉴를 만들어 줄거에요.
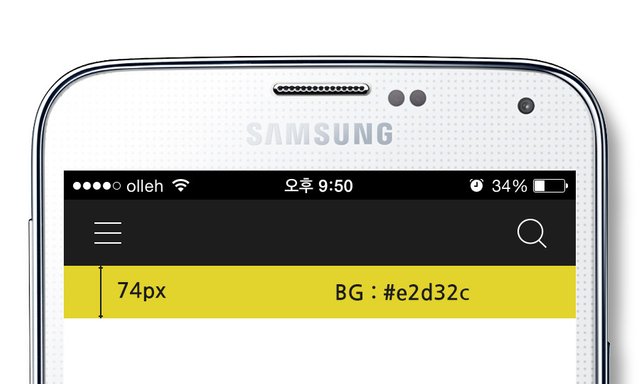
메뉴텍스트를 적어줄 공간을 만들거에요. 높이는 74px 또는 76px 짝수로 정해줍니다. 모바일앱에서 다른 크기의 버전을 만들때 짝수로 떨어져야
적용이 쉽습니다. 홀수로 넓이값이나 높이값을 정해주는건 지양해 주시기 바래요~
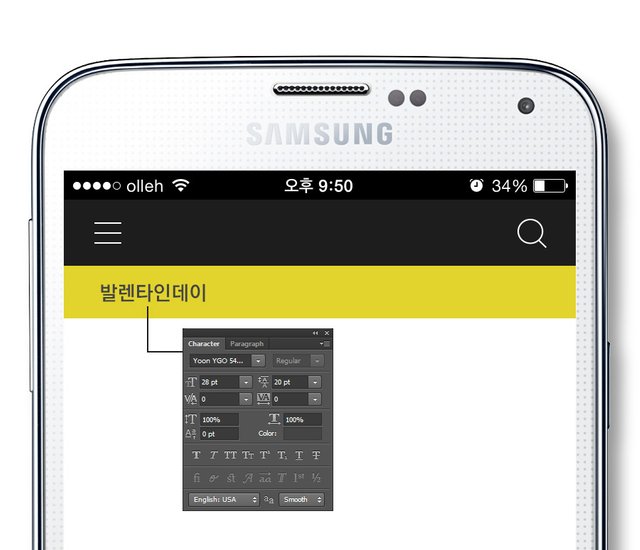
폰트는 윤고딕을 사용했습니다. 저작권이 없으시다면 윤고딕을 사용하지 마시고요. 나눔고딕이나 다른 무료폰트들을 이용하세요.
혼자 스터디하는것이라면 무방하지만 여기 쓰인 자료들을 가지고 유통이나 판매하신다면 폰트 때문에라도 저작권침해로 법의심판을...ㅎㅎㅎ 받으실지 몰라욧~ >ㅁ<
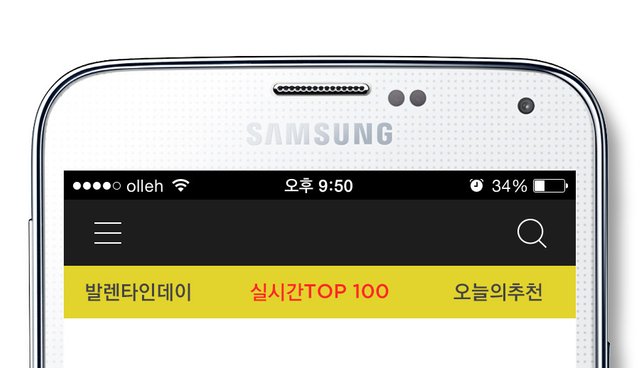
자. 메뉴는 제 맘대로 이렇게 정했어요. "실시간TOP 100"을 강조해서 다른 것보다 눈에 띄게 만들었어요.
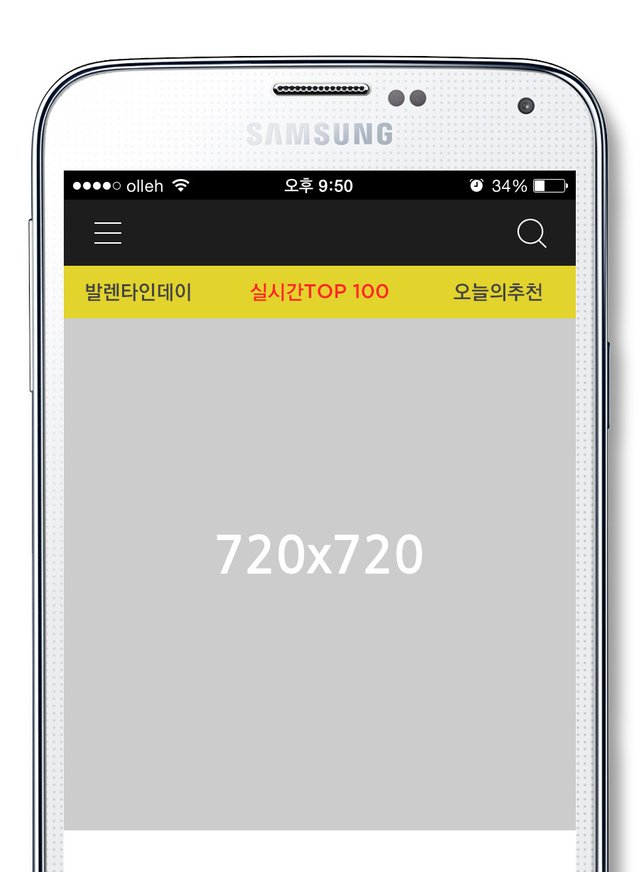
단 컨텐츠 이미지 영역을 만들겁니다. 크기는 720 x720 픽셀이고요. 실제로 여기에는 몇개 없지만
여러개 만들어서 이것저것 적용해 보는게 좋습니다.
예제로 먼저 하나를 만들어 볼까요
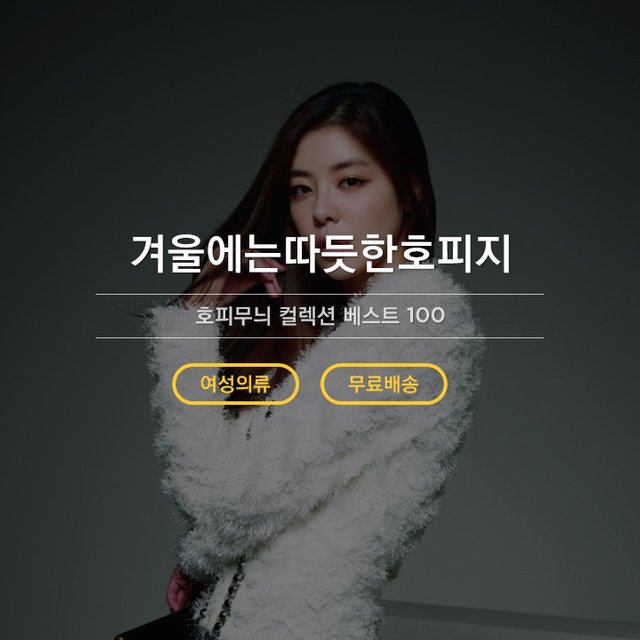
이쁜 이미지를 찾습니다. 본인이 보기에 이쁜 이미지라면 어떤것이든지 상관없겠죠.
적어도 이미지 크기가 깨지는건 피하시고 인물이 부각된것. 외각이 어두운게 집중도가 있어서 좋습니다.
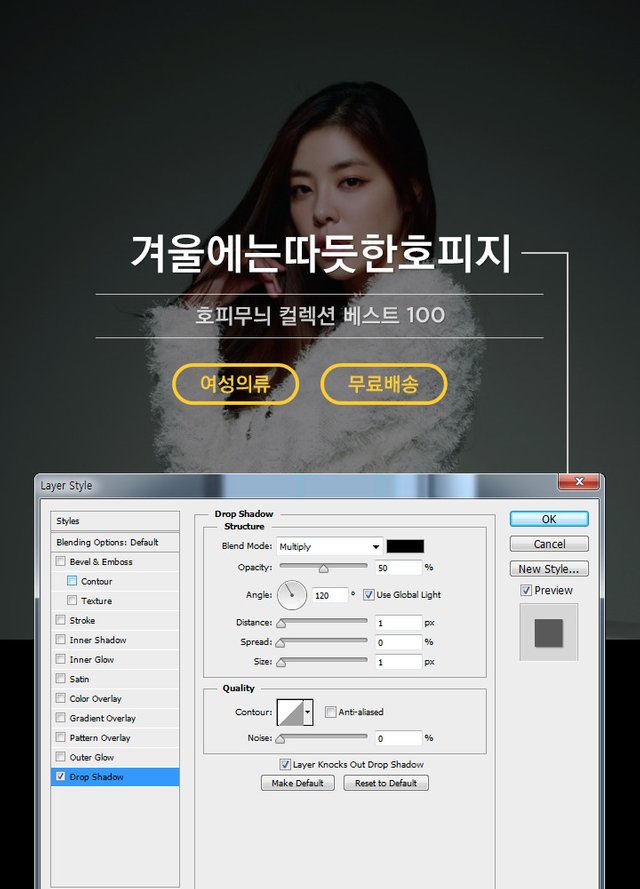
그 위에 레이어를 하나 만드시고 #000000 으로 색을 지정해서 넣으시고 알파값을 50% 적용합니다.
그럼 위 이미지처럼 어두운 화면이 나오겠죠.
거기에 저렇게 컨텐츠와 텍스트가 들어가게 만들면 되요.
폰트 스타일은 다음과 같이 지정해 줍니다.
저는 여기 이미지위에 들어가는 텍스트 세트를 여러개 만들어서 같은 이미지라도 다른 느낌을 주는게 좋을것 같다고 생각했어요.
그래야 다양한 경험들을 사용자들이 할수 있겠죠!
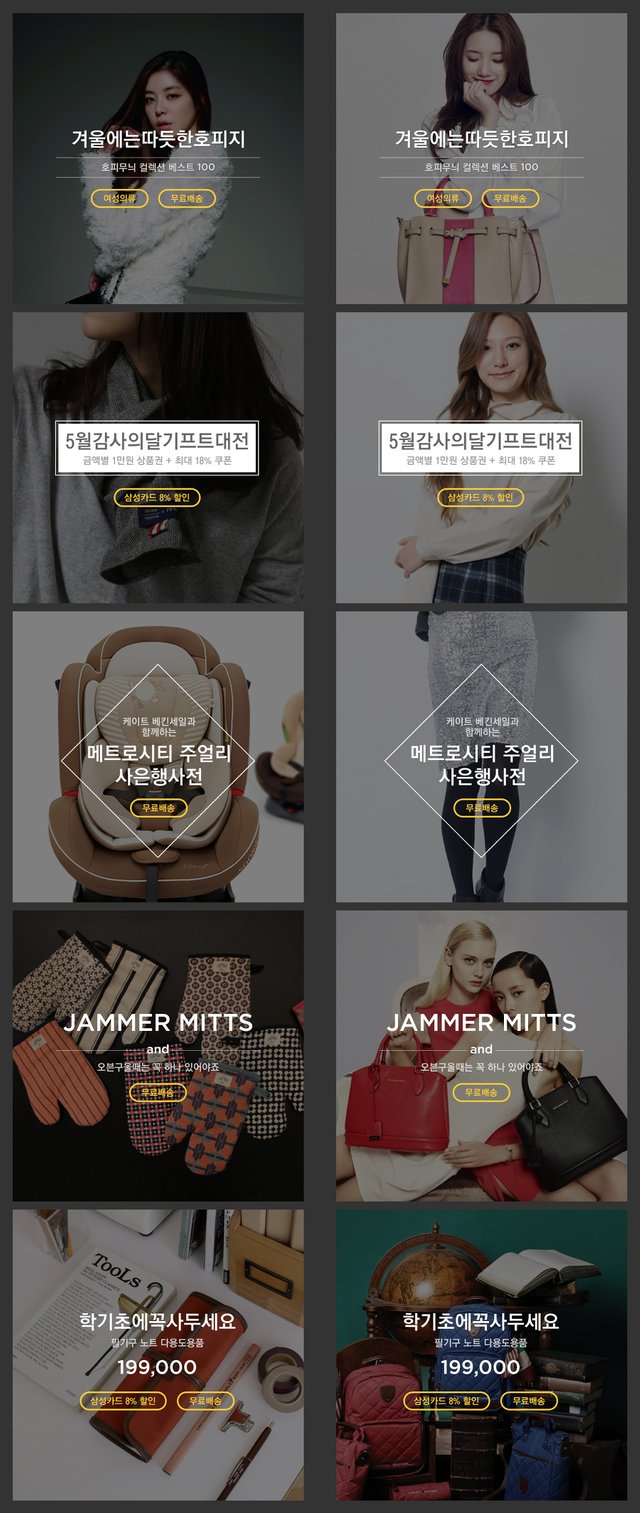
슷하지만 다른 텍스트 스타일을 여러 개 만들었습니다.
거기에 들어가는 이미지들도 여러개 만들어서 실제로 어떤 느낌일까 적용을 해볼까요? ㅎㅎ
요렇습니다. 어떻습니까? 이렇게 여러개 작업해보면 실제 작업시 여기저기 쓸수도 있고
느낌을 한눈에 볼수 있어서 작업시 유용합니다.
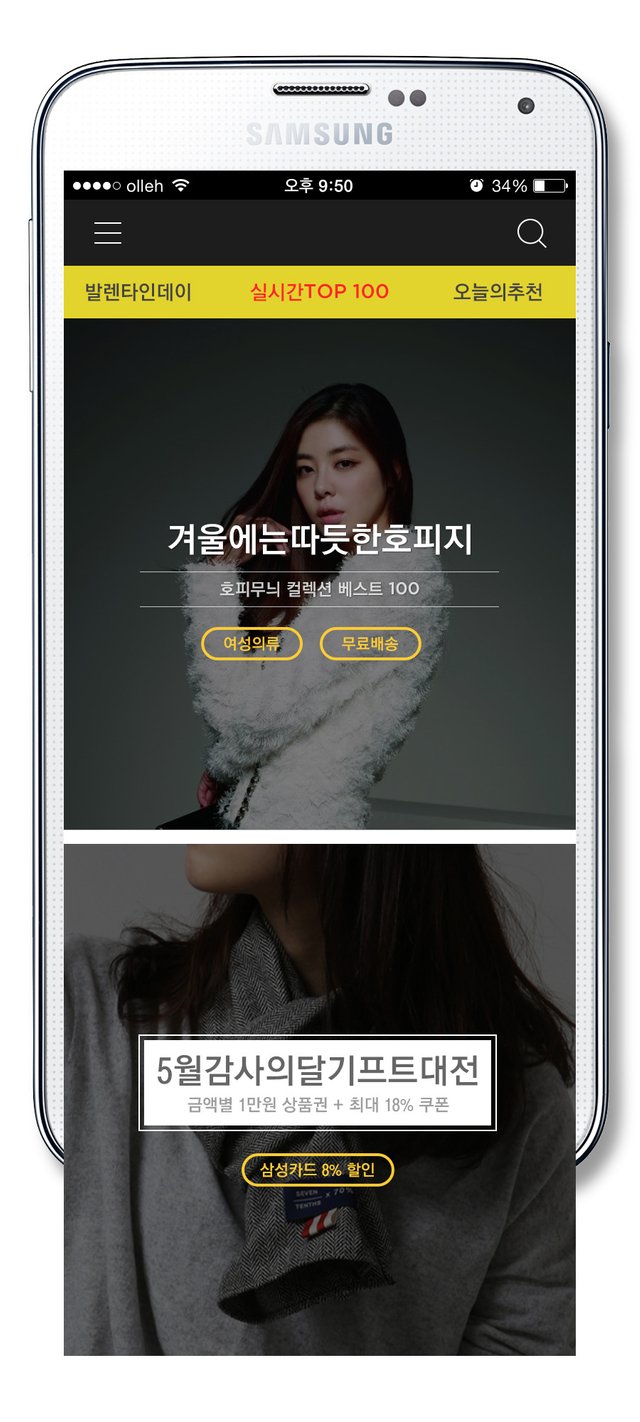
이미지중에 2개만 적용을 해 보았습니다. 메인에서 여러 상품들을 보여주기 보다
기획전 위주로 여러 이미지들을 제공해주는 그런 공간으로 사용됩니다.
이렇게 제공이 되려면 기획전이 많아야 하는데 이벤트를 많이 할 수 있는 그런 업체에 맞는 메인 포맷이겠죠.
이벤트나 기획전이 없다면 메인을 각 DB상품으로 이용할 수 있게 변경하면 됩니다.
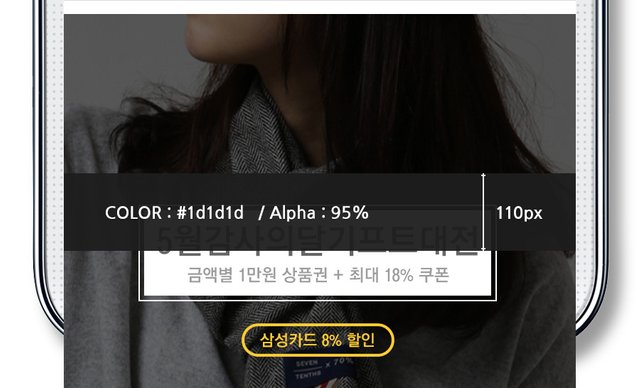
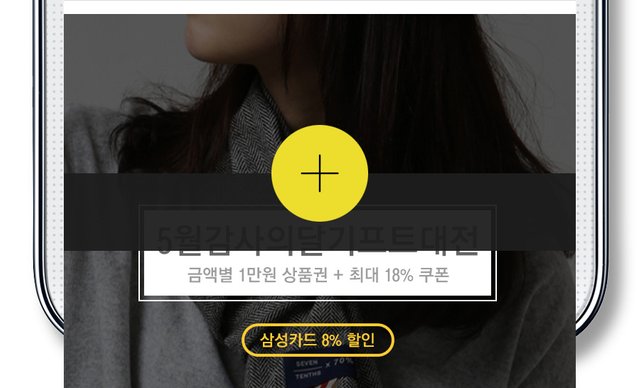
이제 하단의 퀸메뉴를 만들겁니다.
110px의 높이에 컬러값 #1d1d1d를 넣으시고 알파값은 95%로 해서 살짝 비추게 할꺼에요.
그리고 저기 가운데 아이콘은 누르게 되면 메인이미지가 2줄로 제공되도록 변경할 수 있는 버튼을 만들어줍니다.
그 이미지는 다음 강좌에 포함되도록 하겠습니다.
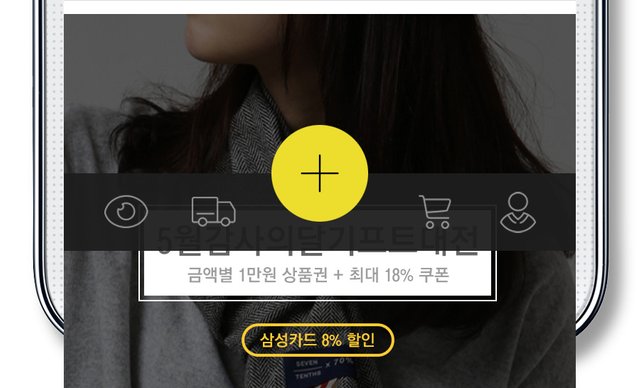
아이콘을 맞게 넣어줍니다. 여기서는
최근본상품 / 배송조회 / 장바구니 / 마이페이지 아이콘들을 적용해 주었습니다.
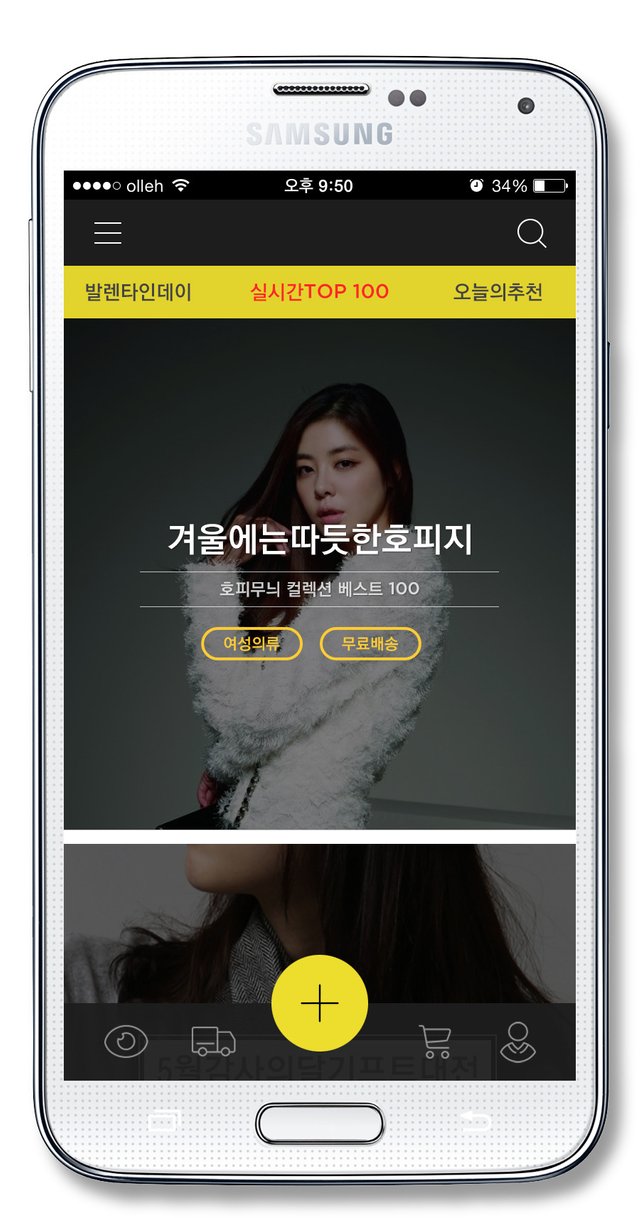
자 어떠신가요. 정말 아무 스킬도 없이 멋진 메인템플릿이 만들어 졌네요! 작업시 제일 중요한 것은 만들 사이트의 목적이나 방향같은걸 만들어주는 거에요.
하단메뉴가 필요한가에 대한것도 고민을 많이 해야 하는 부분이고요.
그래서 연습이지만 내가 만들 사이트는
의류사이트에 매니아들이 많이 가서 컨텐츠들을 읽고 즐기며 여기서 그들만의 문화를 만든다.
뭐 이런 컨셉을 정했다면 컨텐츠들을 읽고 즐기려면 어때야 할까?
그들만의 문화는 어떻게 만들어질까?
그런것에 대한 고민을 UI에 녹여내면 됩니다.
이걸 읽으시는 분이 초보분이라면 일단 저 사이드대로 만들어보는것도 좋은 방법일테구요 ^_^
조금이라도 도움이 되셨다면 리플이나 팝롭을!!! 보팅은 안 해주셔도 좋습니다 헤헤헤






















주제가 상큼하네요.ㅎㅎ 잘읽었습니다
이거 앱디자인 초년생이 보면 아주 좋은 자료인데 유명블로거가 아니라 많이 뭍히네요..열심히 만든건데 ㅋㅋㅋ 언젠가 해뜰날이 있겠지요~ 댓글 달아 주셔서 감사합니다. 저도 찾아갈께용~ ^^
계속 보게 되는 포스팅인것 같습니다 ㅎㅎ
디자인은 정말 어려운것 같습니다.
다른 포스팅도 너무 기대됩니다 ㅎㅎ!!
와 디자인이 너무 깔끔하고 보기좋아요!
앱디자인과 거리가 멀지만 ㅠ 피피티 만들때도 유용한 정보네요!
감사합니다 :)
PPT문서를 쓰신다는거 보니 기획 마케팅쪽 업무 담당하시나 봐요~ 저도 가끔 ppt문서 만드는데...저는 거기다 아주 그림을 그리고 쌩쑈를 합니다...;; 결국 무겁고...수정 힘들고 안 좋아하더라고요...ㅋㅋㅋ