크롬 브라우져로 웹페이지 전체를 캡쳐하기
안녕하세요 @debugger.break입니다. 오늘은 컴퓨터 크롬브라우져를 이용해서 웹페이지 전체를 캡쳐하는 방법에 대해 알아보도록 하겠습니다.
크롬다운로드

크롬은 구글에서 만든 브라우져입니다. 저는 구글 아이디를 주로 사용하고 있고 싱크 기능이 마음에 들어서 컴퓨터와 핸드폰 모두 크롬을 사용하고 있습니다.
이곳에서 다운로드를 합니다.
화면캡쳐
개발자 도구 열기
캡쳐를 하기 위해서는 개발자 도구를 열어야 합니다.

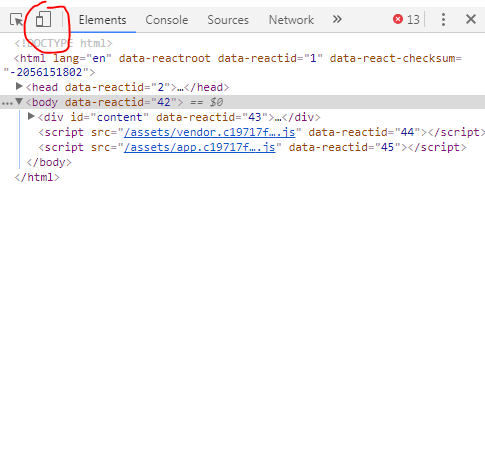
주소창 오른쪽에 있는 버튼을 누르고
도구 더보기 -> 개발자 도구를 눌러줍니다. Ctrl+ Shift + I를 누르거나 F12를 눌러도 됩니다.
커멘트창 열고 캡쳐하기

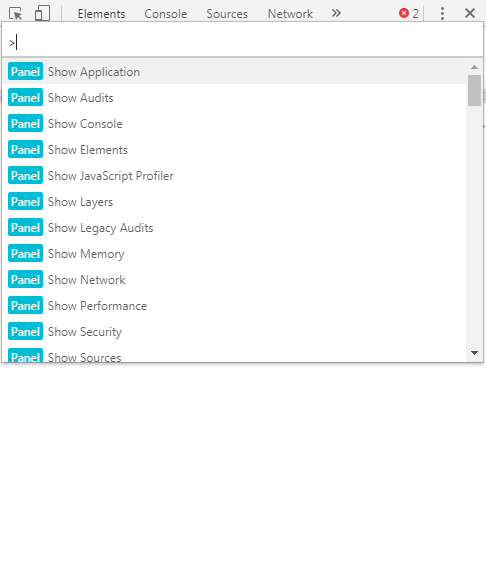
그 상태에서 Ctrl + Shift + P를 누르면 위와 같이 커멘트 창이 나오게 됩니다

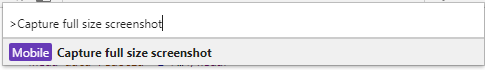
Capture full size screenshot 라고 커멘트를 쳐주고 과감하게 엔터를 눌러줍니다.

다운로드에 들어가보니 파일이 하나 생성되어 있네요. 그림 사이즈를 보니 1415 X 8192입니다.

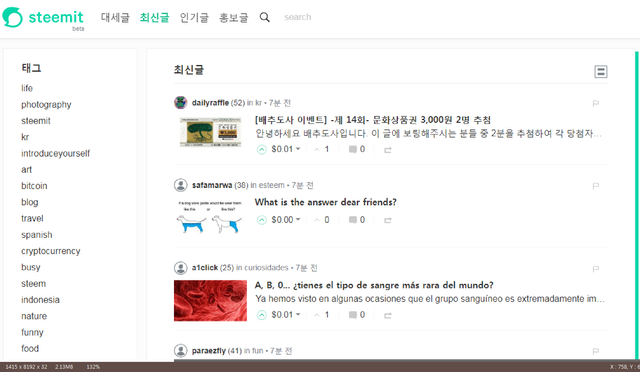
확대해서 보니 캡쳐가 잘 되었네요. 7분전에는 문화상품권을 준다는 이벤트도 진행중 입니다. 이 글을 다 쓴 후에 저도 빨리 들어가서 보팅해야겠어요
사이즈 변경
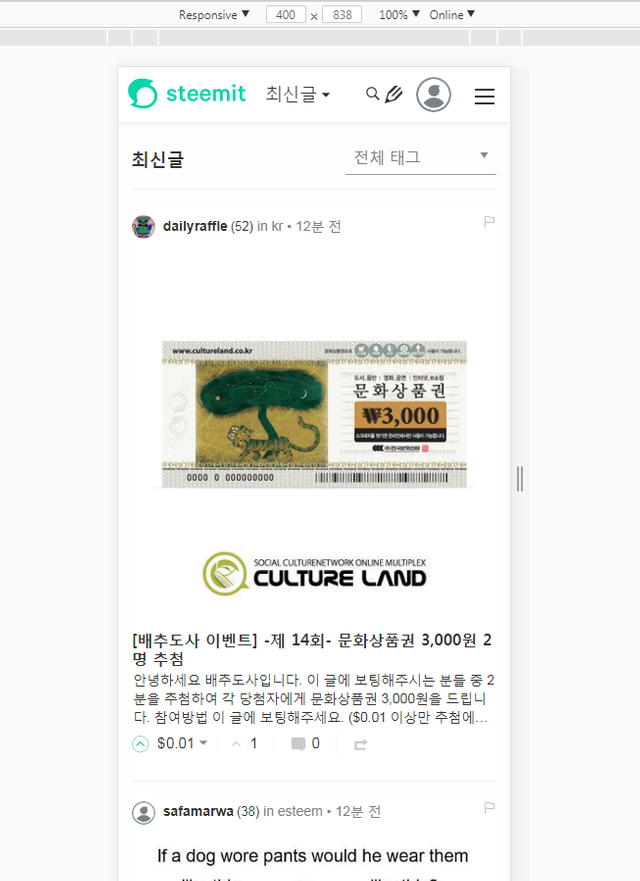
캡쳐는 다양한 사이즈로도 가능합니다. 다양한 사이즈라는 말은 모바일 기기에서 본것처럼 보고 캡쳐할 수 있다는 말입니다.

아까 열어놓은 개발자 도구에서 저 핸드폰 기기처럼 생긴걸 누릅니다.

모바일 기기에서 본 것처럼 변해 있습니다. 가로 길이가 줄어들어서 컴퓨터에서 볼때와는 다르게 태그 메뉴가 사라졌네요.

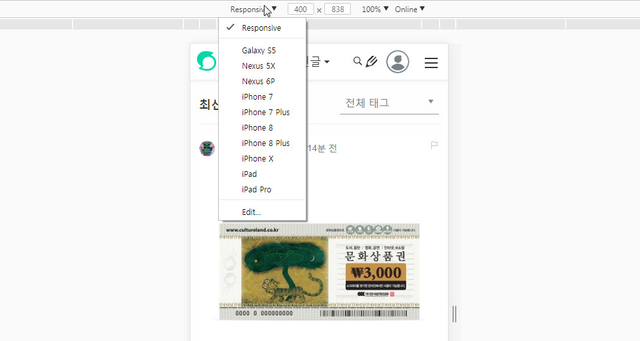
기존에 있는 기기에서 해상도를 바꿀수도 있고 숫자를 바꿔서 원하는 사이즈로 설정도 가능합니다.
마지막으로 커멘트 창을 이용해서 캡쳐를 하면 모바일 기기에서 캡쳐한것처럼 캡쳐가 가능합니다.
평소에 글을 별로 쓰지 않아서 그런지 글을 작성하는게 쉽지 않네요. 글을 잘 쓰시는 분들 정말 대단합니다. 지금은 허접하지만 점점 쓰면서 실력을 늘려가야 겠네요.
유용한 글이었다고 생각되면 보팅 부탁드립니다^^
오~ 개발자 도구에서 저런 기능도 있었어요? 신기하네요 저는 그냥 prtsc 눌러서 포토샵으로 편집해요ㅋㅋ
제가 귀차니즘이 심해서 찾다보니 요런 기능이 있더라구요
오호 좋은 정보네요. 스크린샷해서 기우다시피 만들어서 했는데...이런깔끔한 방법이...
다른 팁들도 계속 올릴 예정입니다!! 다른것들도 도움이 되면 좋겠네요
짱짱맨 태그에 답이 늦어지고 있네요^^
즐거운 스티밋!