React Native 로 Mobile App 개발하기

저는 Native Mobile App 개발을 경험해보지 못했습니다. 굳이 구분하자면 Web 개발자라고 하는 편이 맞을 것 같아요. 가끔 저도 멋진 Mobile App 을 만들어보고 싶다는 생각을 합니다. 요즘은 어쨋든 Mobile 이 대세니까요. 그러던 중 이녀석을 알게 되었습니다.
React Native
React Native
React Native 는 Facebook 에서 만든 Mobile App 개발을 위한 라이브러리 입니다. Facebook 은 정말 대단합니다. (저는 사용하지 않는 서비스지만요 ㅎㅎ)
React Native 는 Javascript 와 React 만을 사용해서 안드로이드와 IOS 모바일 앱을 한꺼번에 개발할 수 있게 합니다. 멋지지 않습니까? 저처럼 두 가지 환경을 각각 공부할 엄두가 나지 않는 사람에겐 아주 안성맞춤 솔루션인 것이죠 !!
Reference Page에 방문해보면 아래 4가지 특성을 강조하고 있습니다.
- Build native mobile apps using JavaScript and React
- A React Native app is a real mobile app
- Don't waste time recompiling
- Use native code when you need to
Javascript + React 로 Mobile Web App
이나 Hybrid App
이 아닌 Native App
을 개발할 수 있고 Hot Reloading 을 지원하며 필요한 때는 Native Code 를 사용할 수 있다는 것이죠.
React Native reference page : https://facebook.github.io/react-native
자 그럼 이제 App 을 개발해봅시다. Let's coding !!
이 아니라 일단 개발환경을 구축 해봅시다 ㅋ 참고로 저는 mac 을 사용합니다.
> brew install node
> brew install watchman
homebrew 가 설치되어 있지 않다면 homebrew 를 먼저 설치합니다. brew 는 mac 의 패키지 관리툴로 React Native 개발환경 때문이 아니더라도 사용하시기를 권유 드립니다. 정말 편리한 툴입니다.
node 와 watchman 을 설치해줍니다. watchman 역시 Facebook 에서 만든 툴로 파일 시스템 즉 소스코드 변경을 감지하기 위해 사용합니다.
> npm install -g react-native-cli
xcode 가 설치되어 있지 않거나 최신버전이 아닌 경우 설치해줍니다. 공식 가이드에서는 8 보다 높은 버전이면 괜찮다고 하지만 xcode 8을 사용하는 경우 최신 기존의 IOS 시뮬레이터를 사용할 수 없고 제 경우에는 빌드조차 되지 않았습니다. 꼭 최신 버전인 9.2 로 업데이트를 해주세요. Command Line Tools 도 마찬가지입니다.
모든 설치 과정이 잘 진행되었다면...
App 을 한 번 만들어봅시다 ~ 두둥 !!
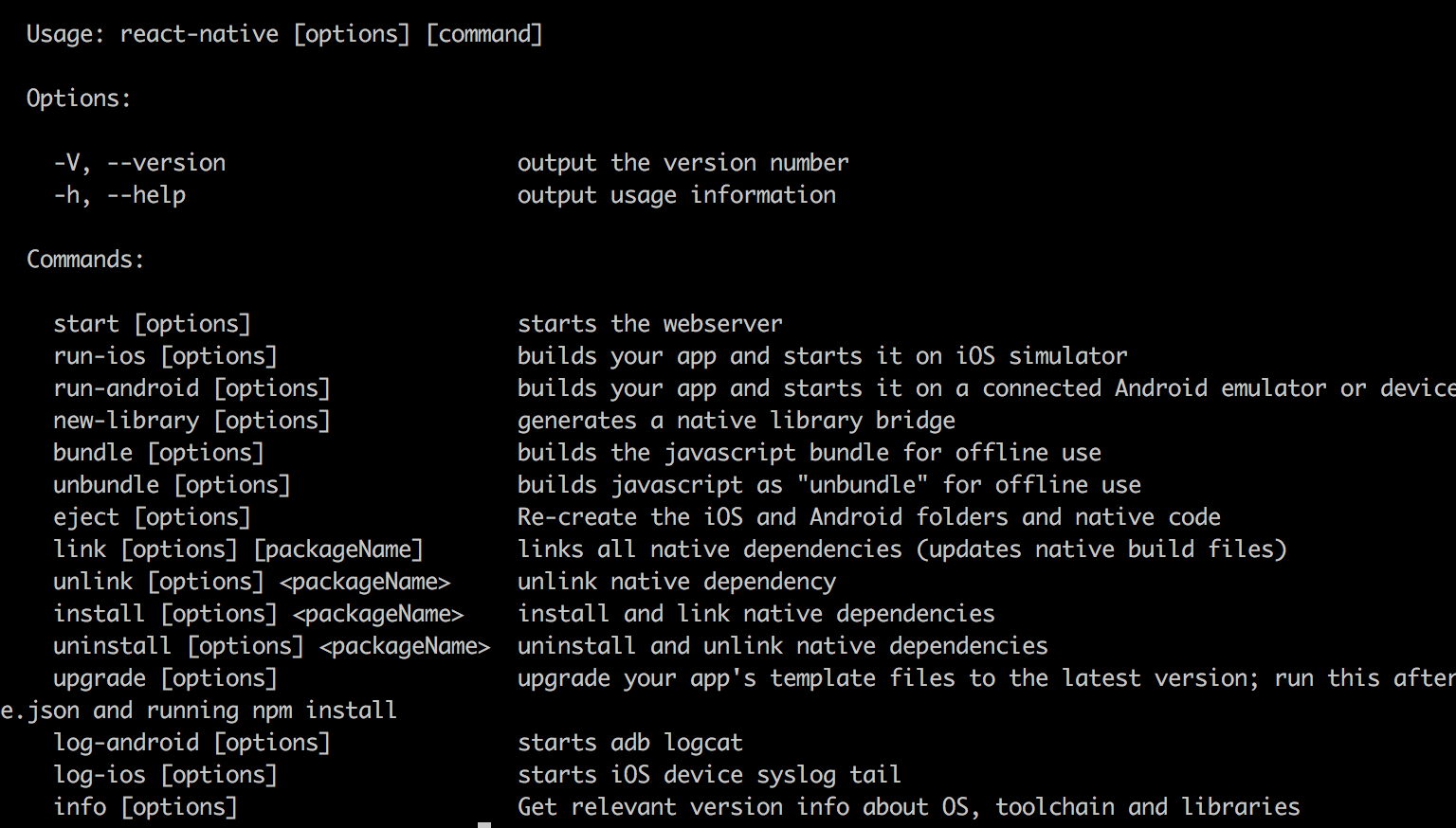
react-native 라는 커맨드 라인 툴을 활용해서 스켈레톤 App 을 뚝딱 만들어낼 수 있습니다. --help 옵션을 줘서 무엇에 쓸 수 있는 도구인지 좀 더 자세히 확인해보면...

start, run-ios, run-android, new-library, bundle, eject, link, install, log-ios, log-android, info 등의 기능을 확인할 수 있네요. 어찌된 일인지 init 는 보이질 않는군요. 숨겨진 기능인 것인가? +______+;; help 에서는 확인할 수 없지만 아래처럼 init 기능을 사용할 수 있습니다.
> react-native init AwesomeProject
이렇게 init 을 하고 나면 AwesomeProject 디렉토리가 생성되고 최소한의 App 코드들이 자동으로 생성됩니다. 생성된 주요 디렉토리와 파일들의 내용을 살펴보면...
- ios : IOS App 을 위한 xcode 프로젝트
- android : Android App 을 위한 Java 프로젝트
- node_modules : node 모듈들 설치 경로
- tests : App.js 에 대한 테스트 코드가 생성된 경로
- App.js : App 의 React 코드
- index.js : react-native 모듈과 App.js 를 import 하고 있는 javascript index 파일
- app.json : app version 등을 관리하는 json
- package.json : node 모듈 의존성 관리를 위한 json
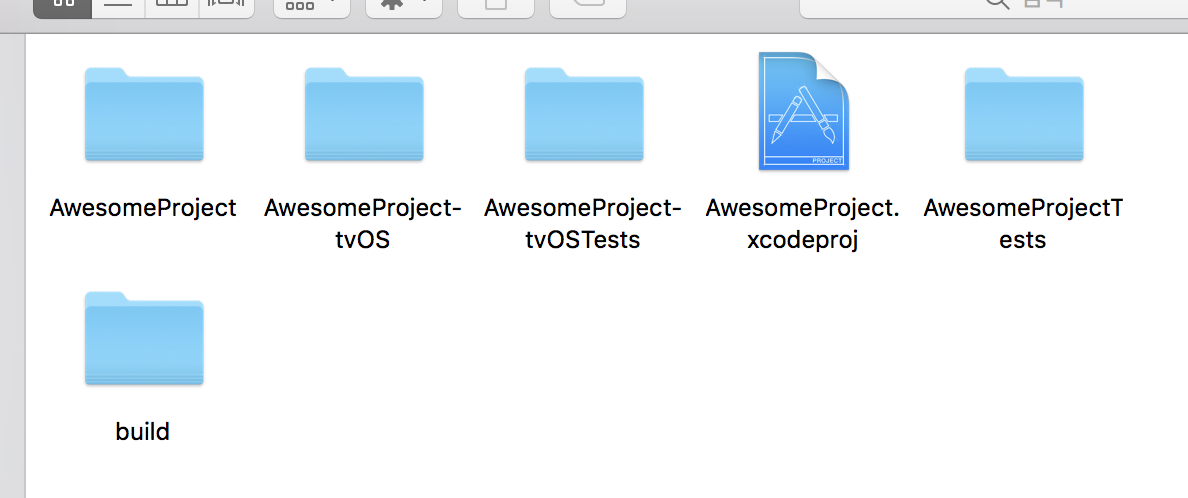
실제로 Android, IOS 각각을 위한 Native 코드들이 생성된 것이 확인되네요. 신박합니다. ㅎㅎ
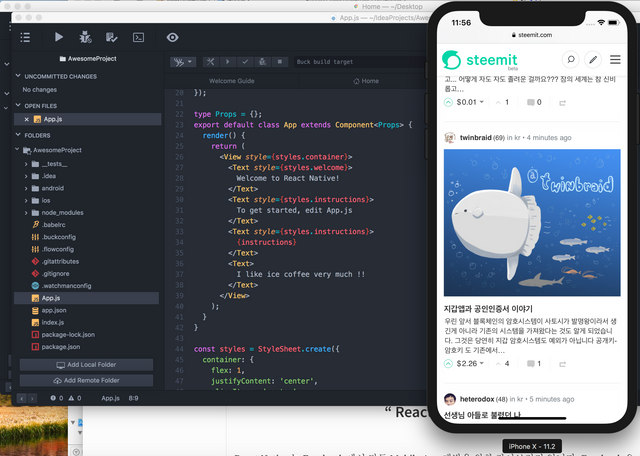
그렇다면 ios 시뮬레이터를 구동해봅시다.
> cd AwesomeProject
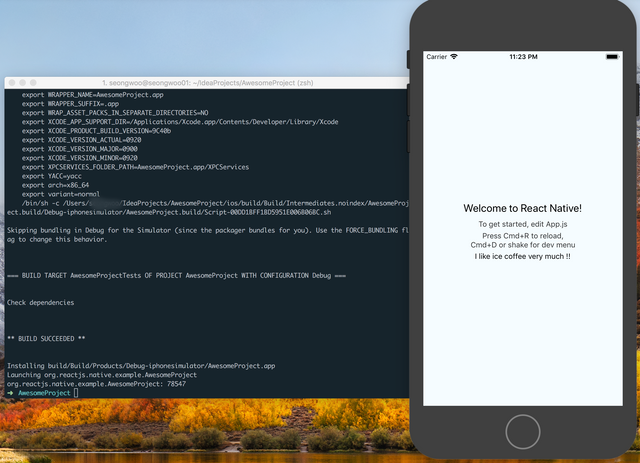
> react-native run-ios

시뮬레이터를 보니 뭔가 꽁짜 폰이 하나 더 생긴 듯 기분이 좋습니다. 크ㅇ ㅏ!! 저는 iPhoneX 유저니 IOS 디바이스와 버전을 최신 것으로 변경해봅시다.
> cd ios
> open .
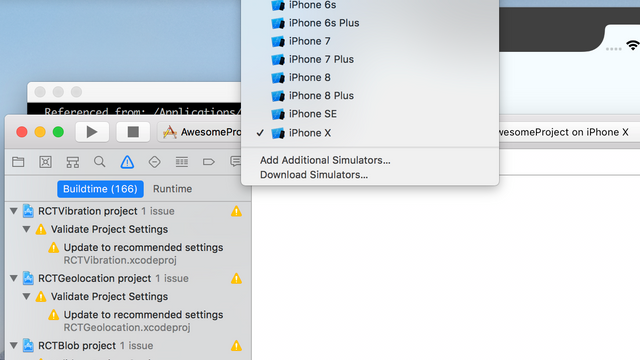
을 입력하면... 아래와 같은 finder 창이 열립니다. AwesomeProject.xcodeproj 를 클릭하면 xcode 에서 ios 프로젝트가 로딩됩니다.


좌측 상단에서 IOS 디바이스를 iPhone X 로 변경하고 다시 빌드 ( 좌측 최상단 > 버튼) 합니다.

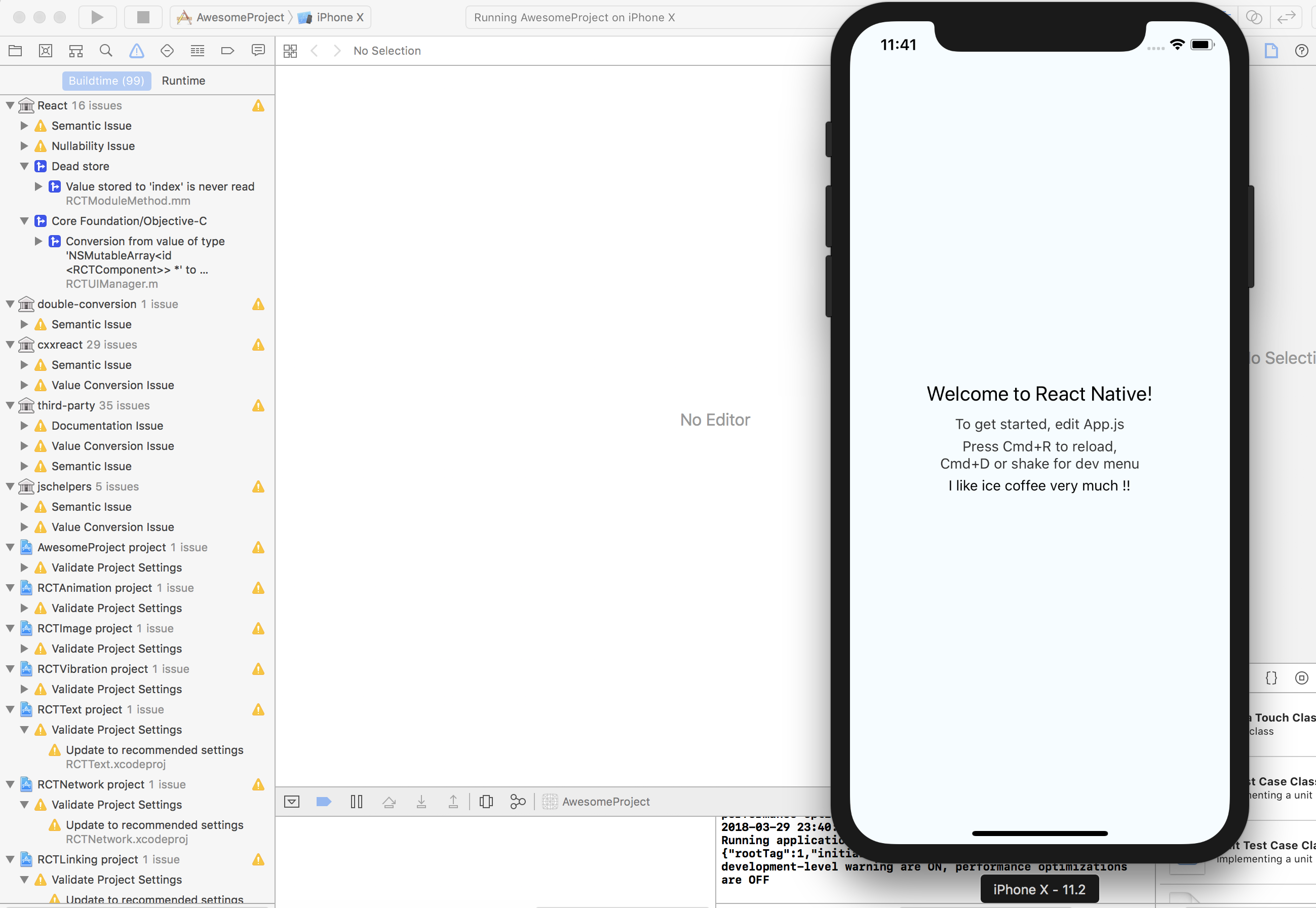
iphone X 로 바뀐 시뮬레이터입니다. +______+
App.js 에서 코드를 수정한 후 [Command + R] 를 누르면 시물레이터가 새로고침 되는데요. 매번 단축키로 반영할 필요 없이 코드 수정시 자동으로 반영되도록 Hot Reload 를 설정해 봅시다.
시뮬레이터에서 [Command+D] 를 누르면 Developer Menu 가 아래에서 올라옵니다. Enable Hot Reloading
을 클릭해서 해당 기능을 활성화하고 App.js 코드를 수정해봅시다. 아래 GIF 에서 일련의 과정을 확인하실 수 있습니다.

React Native 로 스마트하게 App 을 개발할 수 있는 기본적인 환경이 구축된 것 같네요.
쉽게 잘 설명해 주시네요^^
댓글 감사합니다 ^^
tom333님의 수동보팅머신이 보팅해드립니다.
안드로이드든 iOS든 하나의 소스코드로 올릴 수있다는 장점을 가지고 있긴 하죠 ^^
SNT도 이걸 올려서 개발중입니다. 다만 확실히 네이티브앱보다는 좀 무거워요.
https://github.com/status-im/status-react?files=1
tom333님의 수동보팅머신이 보팅해드립니다.
heejae님의 [700팔로워 기념 이벤트] 미산가 실팔찌 마감 & 추첨 완료! ( 페이아웃 전까지 당첨자분들 연락바랍니다!! )
700팔로워이벤트 때문에 연락드립니다! ㅎㅎㅎ 6번미산가 당첨자분이 연락이 안와서 당첨자변경으로 당첨되셧습니다! 글에 있는 카톡방에 들어와서 주소,연락처,성함 좀 남겨주세요~ ㅎㅎ
@heejae 댓글 남겼습니다!
좋은 이벤트 감사해요 ㅋ 대기순위 당첨이라 더 기쁘네요 ㅋㅋㅋㅋ
web app + android/ios 를 모두 고려한다면 괜찮은 플랫폼이긴 합니다만,
생각보다 수월하진 않더라고요.
어떤 어려움들을 겪으셨나요? 먼저 지나가신 분의 조언은 항상 큰 도움이 된다는 ~
Web app 을 만들어 놓고 모바일로 포팅하는 것을 고려했을때,
개념은 같지만 UI 관련 부분은 재작성 해야 합니다. Learn once write anywhere 라고 하지요.
expo 를 사용하면 ios/android 관련 통합된 환경을 제공하지만, 이 방법이 맞는 건지 잘 모르겠네요^^
그냥 순수한 react native 로 가기에는 부담이 좀 있는 편이고요...
네 ~ 결국 플랫폼 별로 ui optimizing 이 필요하다는 말씀이시군요 잘 참고하겠습니다 ^^
theuxyeti님의 SugarSteem - Final Home Page for Development
오홋!! 오늘 저도 웹개발자인데.. 앱을 만들어보고 싶다는 생각을 많이 했었습니다. 주신 정보를 보고 한번 해봐야겠네요. 감사합니다.
한번 해보세요 !! 일단 재미납니다 ㅋ
짱짱맨 부활!
호출감사합니다
부활감사합니다 !!