[kr-dev] Steemit에 특정 태그로 글을 등록할 경우 Slack으로 알림받기
[kr-dev] Steemit에 특정 태그로 글을 등록할 경우 Slack으로 알림받기
안녕하세요, 클레어입니다.
저의 본업은 사실 개발자였답니다.😮
오늘은 작은 개발을 해봤어요.🎉
이 포스팅은 개발에 대한 내용을 다루고 있습니다.
기본적인 개발 지식이 없다면 내용이 이해가 안될 수 있습니다.
Slack(이하 슬랙)과 Steemit(이하 스팀잇) 모두 API를 활용하기 좋다는 장점이 있기 때문에 살짝 도전해봤는데요. 스팀잇에 소속한 회사의 지정 태그를 사용해서 등록된 글이 있을 경우 node.js를 통해 슬랙으로 알림을 받아보고 싶었습니다. 또한 "회사 태그를 써주셔서 감사합니다" 하는 댓글을 달고, 해당 포스트에 보팅이 되도록 하고 싶었어요.
이 예제?에서는 meshkorea라는 태그를 사용해보기로 합니다.(회사가 들켰다🤭)
node.js로 작성하기 때문에
- 일단 steem 이라는 폴더를 만들고,
- npm 을 설정한 다음,
steem과slack-node라이브러리를 활용할 예정입니다.- 그리고
monitoring.js파일을 통해 모니터링과 메시지 보내기를 실행할 예정이므로monitoring.js파일을 만듭니다.
위 과정을 코드로 실행하면 아래와 같겠죠.
$ mkdir steem && cd steem
$ npm init
$ npm install -S steem slack-node
$ touch monitoring.js
그리고 저는 .env를 매우 좋아하므로 dotenv도 설치해줍니다.
예제파일로 .env.example 과 실제로 사용할 .env를 함께 만들어요.
$ npm install -S dotenv
$ touch .env .env.example
.env 작성하기
이제 우리에게 필요한 것은 Secret Posting Key와 슬랙에서 Webhook 으로 사용될 주소입니다.
Secret Posting Key 가져오기
Secret Posting Key는 스팀잇 사이트에서 가져올 수 있습니다.
내 지갑 > Permissions 혹은 아래 링크에 @username을 수정해서 접속합니다.
https://steemit.com/@username/permissions
POSTING 이라는 키가 제일 위에 있습니다. 해당 키의 우측에 SHOW PRIVATE KEY라는 버튼을 눌러 진짜 Posting Key를 복사해서 .env의 POST_KEY에 작성합니다.
Webhook URL 가져오기
아래의 포스트들을 참고해서 가져옵니다. (작성하려니 너무 길어질까봐 다른분들의 포스트로 대체합니다.)
slack(슬랙), incoming webhooks 을 사용해보자. - seotory
Slack 발송에 사용할 Webhook URL은 어떻게 획득합니까? – SmartBeat -ko
이제 가져온 키를 .env에 작성합니다.
// 모니터링을 할 태그 (kr, kr-pet, kr-newbie.. 등)
MONITORING_TAG=YOUR-MONITORING-TAG
// 작성자 author
CREATOR=YOUR-AUTHOR-NAME
// author의 secret post key
POST_KEY=YOUR-SECRET-POST-KEY
// slack channel의 webhook
SLACK_WEBHOOK=YOUR-SLACK-WEBHOOK-URL
그리고 monitoring.js에 필요한 라이브러리와 소스들을 미리 작성해줍시다.
const dotenv = require("dotenv");
const steem = require("steem");
var Slack = require("slack-node");
dotenv.config();
slack = new Slack();
const monitoringTag = process.env.MONITORING_TAG;
const creator = process.env.CREATOR;
const postKey = process.env.POST_KEY;
자 이제 코드를 작성할 준비가 다 되었어요.
그럼 코드를 작성해줍니다.
// process.env 는 .env에 저장된 정보입니다.
const monitoringTag = process.env.MONITORING_TAG;
const creator = process.env.CREATOR;
const postKey = process.env.POST_KEY;
댓글달기
// comment를 작성하는 코드
function comment(post) {
const title = ""; // comment이기 때문에 제목은 달리 없습니다.
const body = `안녕하세요.\`${monitoringTag}\`태그를 사용해주셔서 감사합니다.\n업보팅하고 갑니다.👋`;
const jsonMetadata = { tags: [monitoringTag] }; // 사실 이건 꼭 필요한 것은 아니지만 저는 monitoring tag로 저장되게 했습니다.
steem.broadcast.comment(
postKey,
post.author,
post.permlink,
creator,
steem.formatter.commentPermlink(post.author, post.permlink),
title,
body,
jsonMetadata
);
}
보팅하기
// voting 하는 코드
function voting(post) {
steem.broadcast.vote(
postKey,
creator,
post.author,
post.permlink,
100, // 보팅율 0 ~ 10,000까지 가능
(err, res) => {
if (err) {
console.log("error", err);
} else {
console.log("voted!", res);
}
}
);
}
슬랙에 메시지 보내기
// slac에 메시지를 보내는 코드
slack = new Slack();
function sendMessage(post) {
slack.setWebhook(process.env.SLACK_WEBHOOK);
slack.webhook(
{
channel: "#steemit",
username: "Steemit Bot",
text: `${monitorigTag} tagged post is submitted.\n*${post.title}* - by ${
post.author
}\nhttps://steemit.com${post.url}`
},
function(err, response) {
console.log(response);
}
);
}
특정 태그를 단 글을 모니터링하기
const query = { tag: monitoringTag, limit: 1 };
steem.api.getDiscussionsByCreated(query, function(err, res) {
if (err) {
console.log(err);
} else {
res.forEach(post => {
const voters = post.active_votes.map(vote => vote.voter);
const isVoted = voters.includes(creator);
// 이미 보팅된 글이라면 보팅하지 않습니다.
if (!isVoted) {
comment(post);
voting(post);
sendMessage(post);
}
});
}
});
소스상에는
query의limit을 1로 해두었지만, 최대 100까지 설정가능합니다. 이것은 불러올 게시글의 수를 의미합니다.
이제 코드 작성은 끝났습니다.
작성한 코드를 간단히 실행해봅니다.
$ node monitoring.js
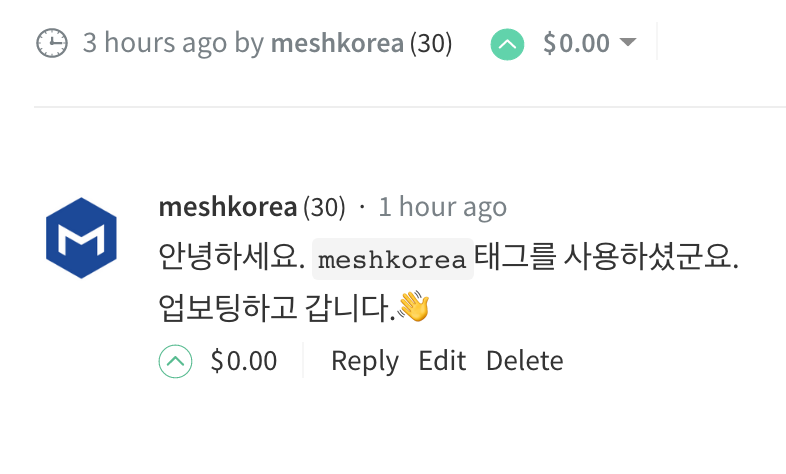
아래와 같이 보팅과 함께 댓글이 작성되었습니다.

게시글: 이 글은 bot test를 위해 작성된 글입니다. — Steemit
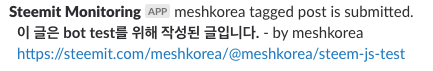
또한, 아래와 같이 메시지가 슬랙에 등록된 것을 확인할 수 있습니다.

전체 소스는 저의 GitHub에서 확인할 수 있습니다.
GitHub - ClareKang/steem-apps
안녕하세요
meshkorea태그를 사용해주셔서 감사합니다.업보팅하고 갑니다.👋
좋은글 감사드려요 ^^ 행복한 하루 되세요~~ 팔로 드리고 갈께요 앞으로도 좋은 글 부탁드려용
안녕하세요! 반갑습니다! 좋은 하루 되세요 :)
좋은 정보 감사해요^^
저도 한번 시도나 해봐야겟다는.
잘 할 수 있을런지는 모르겠지만.ㅎ
ㅎㅎ 프로그래밍을 안하면 어려운 문제죠
dotenv라 설정하기 간단하군요~ 좋은 팁 알아갑니다.
git 같은 버전관리툴을 쓸 경우에는 .env를 직접 올리지 않기 때문에 오픈소스로 활용하기도 좋아요!