[6장7 ] 터치 인터페이스와 UI/UX의 시대
애플이 아이폰을 개발하면서 하드웨어적으로는 휴대용 PC로 컨셉을 잡고 PC의 운영체제에 준하는 스마트폰 OS를 개발하기로 정한다.이를 위해서 OSX의 개발팀을 대거 iOS 팀으로 옮겨서 OSX를 바탕으로 개발을 진행한다. 애플은 자체 OS를 가지고 있었기에 이 작업 자체가 아이폰 개발에 걸림돌이 되지는 않았다. 애플은 아이폰이라는 멀티 터치가 적용된 인터페이스를 최대한 쉽고 직관적으로 사용할 수 있도록 구현하는 것이 성공에 중요한 요소로 여기고 있었다. 스티브 잡스의 인터페이스에 대한 집착도 한 몫을 했을 것이다. 아이폰 이전에 스마트폰으로 분류되는 기기도 있었고, PDA도 존재했지만 모두 인터페이스 측면에서는 부족한 면이 많았다. 피처폰(핸드폰)에서 발전된 형태이거나 PC의 마우스 인터페이스를 그대로 구현한 수준에 불과했다. 지금은 스마트폰의 인터페이스에 익숙해졌지만, 아이폰이 최초로 발표되었을 당시에는 사용자가 최대한 쉽게 적응할 수 있도록 사용자 인터페이스를 구현하는 것은 큰 과제였다.

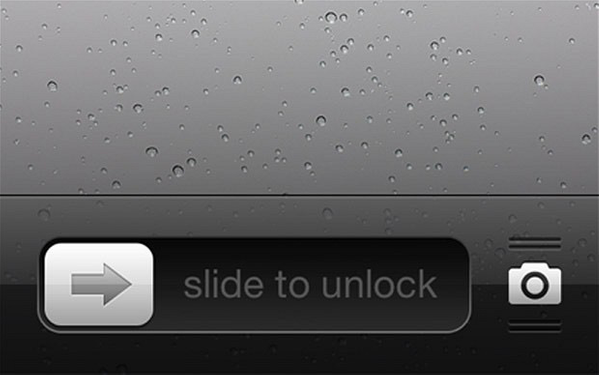
아이폰의 인터페이스는 스마트폰 사용 시작에서 부터 많은 고민과 노력의 흔적이 남아 있다. 스마트폰은 터치 화면을 기본으로 하고, 다양한 인터렉션이 일어나는 기기라서 기존의 PDA나 초기 스마트폰과 다른 출발점을 가지고 있다. 물리적인 버튼으로 기능을 실행하는 대신에, 터치 인터페이스를 고려하여 기능을 수행할 수 있도록 구성해야 했다. 아이폰 사용을 하기 위해서는 앱을 실행할 수 있는 화면으로 진입하기 위한 '밀어서 잠금해제' 기능을 시작 화면에 삽입을 한다. 아이폰이 가진 물리적 버튼은 전원, 볼륨, 홈 키가 전부였기에 보다 확실한 잠금 기능과 편리한 해제 기능은 필수였다. '밀어서 잠금해제'는 실제로 일어나는 행동에 메시지를 추가하여 직관적으로 사용할 수 있는 UI로 구현이 되었다.
2013년 애플은 아이폰 5S를 출시하면서 터치 ID라는 지문인식 기능을 추가한다. 기존에는 비밀번호를 입력하는 보안기능을 사용했지만, 지문인식을 통해 보안을 강화하기 시작한다. 이후에는 iOS가 업데이트 되면서 보다 편하게 잠금해제하기 위해서 홈 버튼 클릭으로 간소화 한다. 홈 버튼에 내장된 터치 ID 기능을 활용하는 경우에는 홈 버튼에 지문을 올려놓기만 하면 바로 사용할 수 있도록 편의성을 증대시킨 것이다. 안드로이드의 경우에는 비밀번호 외에 패턴을 통한 보안 기능을 가지고 있었으며, 아이폰과 동일한 지문 인식 기능을 도입하여 제공하기 시작한다.

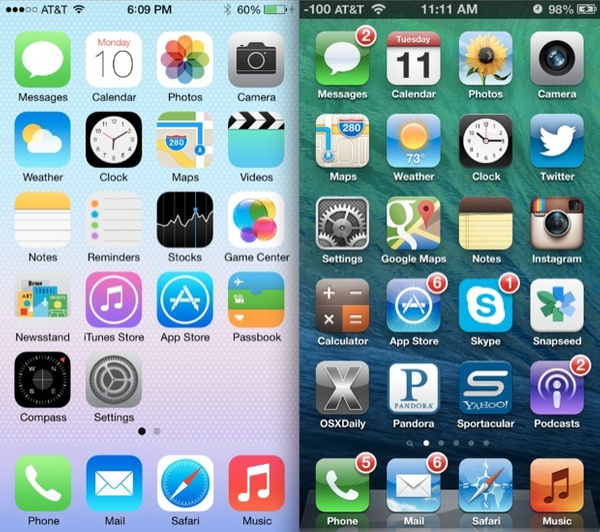
애플이 아이폰을 개발하며 GUI 디자인에 스큐어모피즘(Skeuomorphism)을 적용한다. 스큐어모피즘은 그리스어로 Skeuos는 Vessel(용기) or Tool(도구), morphe는 Shape(형태)을 의미한다. 즉, 원래 도구나 용기이 형태를 그대로 따라가는 디자인을 아이콘과 GUI에 적용을 한다. 예를 들면, 시계 앱의 아이콘은 진짜 시계를 모방한 것 같은 디자인이라든가, 메모의 아이콘은 메모용지의 모양을 따르고, 실제 앱의 GUI도 메모용지와 유사한 배경을 사용한 것들이다. 이러한 스큐어모피즘 디자인은 사용자에게 실제 내가 사용하고자 하는 앱의 아이콘을 보면 직관적으로 어떠한 용도의 앱인지 직관적으로 알아차릴 수 있었으며 앱의 이름을 모르더라도 그 쓰임새를 짐작할 수 있도록 디자인 되었다.

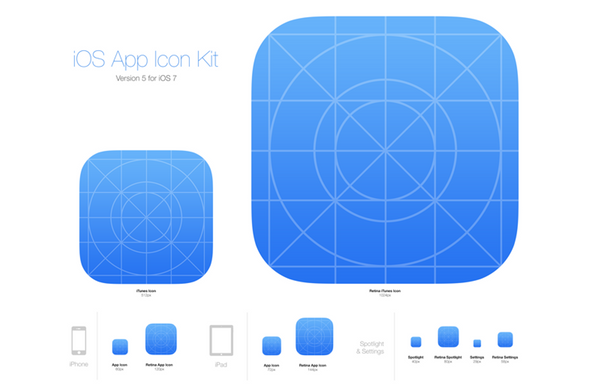
안드로이드는 아이폰에 비해서 보다 자유롭게 아이콘을 디자인 할 수 있었지만, 아이폰의 앱 아이콘을 정해진 규격을 지켜야 했으며 이러한 디자인 가이드를 지키지 않을 경우에는 앱스토어에 등록할 수가 없었다. iOS의 앱은 터치 인터페이스를 고려하여 버튼 모양으로 기획이 되었으며, 사용자가 버튼을 터치한다는 경험을 그대로 적용을 했으며 현재까지도 이러한 디자인을 고수하고 있다. 애플은 iOS7부터 스큐어모피즘이 아닌 미니멀리즘을 적용한 디자인으로 변경을 한다. 변경 이유는 여러 가지가 있지만 스큐어모피증에 입각한 아이콘과 앱 GUI이 디자인 자체에 지나치게 많은 노력이 들어갔기 때문이다. 앱 개발자들 사이에서도 앱 아이콘 디자인이 사용자의 시선을 끌지 못하면 다운로드 받기 힘들다는 인식이 널리 퍼져서 디자인에 많은 시간과 비용을 들였다. 이러한 불필요한 노력을 줄이기 위한 면도 있고, 이제 스마트폰에 많은 세대가 익숙해졌기에 스큐어모피즘을 통해 사용자를 학습 시킬 필요성이 사라졌기 때문이다. 사용자들도 지나치게 화려하고 복잡한 아이콘과 GUI로 인해서 컨텐트 자체에 대한 집중도가 떨어지는 것에 불편함을 느끼고 있었다. 이러한 요인들로 인해서 iOS 7의 디자인을 총괄한 조너선 아이브는 미니멀리즘으로 변경을 한 것이다.

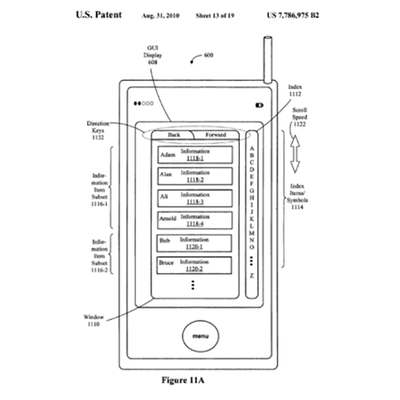
멀티 터치 인터페이스를 내장한 스마트폰이이나 태블릿에서 제스쳐를 이용한 인터페이스는 일반화되어 있다. 확대/축소, 스와이프, 더블 탭 등 한 번이라도 터치 인터페이스를 경험한 사람은 쉽게 적응할 수 있게 되었다. 애플은 아이폰X를 출시하면서 터치 인터페이스 자체를 다시 한번 개선을 한다. 스마트폰 하드웨어 경쟁이 평준화되면서 홈 버튼을 삭제하고 전면 스크린을 채용했기에 여기에 적합한 인터페이스 개발이 필요했다. 이미 여러 테스트를 통해서 최적화한 제스쳐 인터페이스를 통해서 이를 극복했으며 안드로이드도 유사한 제스처 기능을 추가하게 된다. iOS와 안드로이드는 유사한 기능을 상호 도입하면서 비슷한 터치 인터페이스를 제공하고 있다. 그러나 애플은 터치 인터페이스 중에서 안드로이드가 유사한 기능을 구현한 것 중 민감하게 반응하여 소송을 통해서 사용 중지 시킨 기능이 있다. 바로 관성 스크롤에 대한 특허이며, 이중 바운스백(bounce-back)이라는 용어가 주요 이슈로 등장한다.
아이폰을 개발하면서 애플은 작은 화면에서 긴 문서를 읽을 때 스크롤바를 사용하는 것은 PC를 그대로 따라한 것이며 터치와 적합하지 않은 아주 불편한 인터페이스로 혁신을 해야 한다고 생각한다. 스크롤 바를 없애면 문서나 웹페이지에서 현재의 위치를 알 수 없다는 불편함이 생기지만 이를 터치 시에 우측에 표시하면서 불편함을 없앤다. 그리고 아래나 위로 스크롤을 빠르게 한 후에 손을 떼면 관성에 의해서 스크롤이 지속되고 여러 차례 동일 동작을 반복하면 가속도가 붙어서 보다 빠르게 이동할 수 있도록 UI를 구현했다. 이러한 생각은 지금은 일반화되어 있었지만 당시에는 아무도 생각하지 못한 혁신적인 인터페이스였다. PC의 인터페이스에 익숙해져 있기 때문에 더더욱 쉽게 생각할 수 없었다. 이러한 관성 스크롤은 실제와 유사한 방식으로 동작했으며 문서의 끝으로 가면 살짝 튕겨서 올라가는 효과가 발생하는데 이를 바운스백이라 불렀다. 바운스백은 관성에 의해서 움직이는 물체가 벽과 충돌했을 때 발생하는 반동과 같은 느낌의 인터렉션으로 보다 터치 인터페이스에 보다 직관성을 부여해주고 사용자 경험을 풍부하게 해주는 요소이다. 관성 스크롤이 iOS의 인터넷이나 문서 사용 경험에 있어서 중요한 역할을 하고 있으며 일부 아이폰에서 안드로이드로 이동한 사용자들이 불편함과 상이한 사용자 경험을 하게 되었다고 호소하는 인터페이스 중 하나이다.

터치 인터페이스는 다양한 기기에서 사용되고 있다. 터치는 이제 버튼과 같이 돌출된 인터페이스의 자리를 차지하고 있을 정도로 널리 퍼진 상태이다. 애플은 상위 노트북 제품군인 맥북프로에 터치바를 내장하여 출시한다. 멀티 터치가 가능한 스크린을 키보드의 펑션키 위치에 장착한 것이다. 터치바를 통해서 터치 ID 지문인식 기능을 통해 잠금을 해제 할 수도 있고, 사용하는 프로그램에 따라서 다양한 아이콘과 스와이프를 통해서 조작을 할 수 있는 기능을 제공한다. 즉, 기존의 버튼 방식이 고정된 기능을 제공한다면 터치바는 프로그램에 따라서 다양한 버튼과 기능을 개별적으로 지원할 수 있게 된것이다. 예를 들면, 브라우저인 사파리에서 새 탭을 열 때는 즐겨찾기 사이트가 표시되어 바로 이동할 수 있도록 하거나, 사진 앱에서는 사진이나 동영상이 썸네일이 표시되어 빠르게 찾아서 확인할 수는 UI가 표시되는 형식이다. 아직까지 비싼 가격으로 인해서 터치바의 새로운 시도가 성공했다고 논하기는 힘들다. 그러나 애플의 끊임없는 인터페이스에 대한 집념을 보여준 시도로 지켜볼 필요가 있다.
인터페이스 혁신 이전글
6장 손가락이 지배하는 세상 : 터치 인터페이스 전성시대
6장1.PDA의 몰락과 아이폰
6장2.손가락이 혁신을 가져다 주다
6장3.아이패드의 연이은 성공
6장4.태블릿 PC의 귀환
6장5.매직 마우스와 매직 트랙패드
6장6.다시 연필로 돌아가다
5장 검색박스로 인터넷을 지배하는 구글
5장1.최초 인터넷 포털, Yahoo!
5장2.인터넷의 폭발적인 성장과 인터페이스
5장3.검색박스로 인터넷을 지배하는 기업
5장4.네이버 vs. 구글 - 문화와 인터페이스
5장5.구글은 웹 인터페이스 기업이다.
5장6.웹 인터페이스 회사들
5장7.구글의 경쟁자들
2장 급격하게 몰락한 기업이나 기술의 공통점은 ? : 인터페이스 혁신 불감증-글모음
팬까지는 아니지만 아이폰4부터 저 변화 과정을 지켜본 사람으로써 뭔가 추억을 더듬는 것 같기도하고 ☺️ 좋네요!!
아직 맥북은... 가격의 벽을 넘지못하고 써보진 못했지만 그럼에도 터치바는 구매로 딱 이끌기에는 뭔가 아직 좀 망설여지는 부분이긴한 것 같아요 ㅋㅋㅋ 너무 비싸지기도하고....
하지만 물리키보드보다 더 많은 가능성을 가진 것임이는 틀림없을 것 같습니다🤭
주위에서는 esc를 많이쓰는데 물리키보드가 없어져서 일부러 터치바 없는 걸 산 사람도 있어서 뭔가 여러 부분에서 타협점을 찾아야할 것 같기도 하구요!
저도 현재 맥북프로와 맥북을 사용하고 있는데, 터치바에 대해서는 가성비가 안나오는 것 같습니다.
무언가 매력이 있는 것 같기는 한데, 비용만큼 활용도가 있을지 의문이라서요.
레티나와 넓은 트랙패드 정도면 충분히 만족하고 있어서요. 매직 마우스도 잘 안쓰게 되긴 하더라구요.
짱짱맨 호출에 출동했습니다!!
오늘도 출동 감사드립니다.
날씨가 흐리지만 좋은 하루 보내세요.