[Servlet&JSP 웹 프로그래밍 - 1 ] Web Programming을 위한 사전 지식
웹 프로그래밍 환경 구성은 잘 구축 하셨나요? 앞으로 이클립스를 이용하여 Servlet&JSP 프로그래밍을 진행 할텐데, 앞으로 수행할 설정들은 더 많이 있습니다.
본격적으로 웹 프로그래밍을 위한 사전 지식에 대해서 알아봅시다.
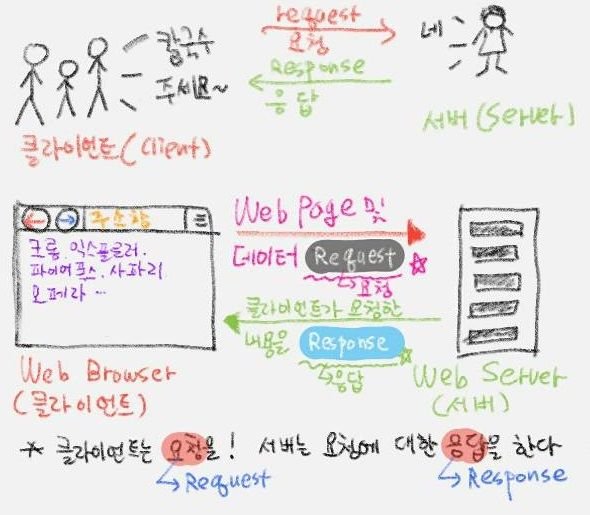
클라이언트(Client)와 서버(Server)
- 클라이언트 : 서비스를 요청 - Request
- 서버 : 서비스를 제공(클라이언트의 요청에 대한 응답) - Response
클라이언트와 서버에 대해서 알아보기 전에, 요청(Request)와 응답(Response)에 대해서 먼저 알아보겠습니다.
식당에 가면 종업원이 있습니다. 밥을 먹기 위해서 우리는 종업원에게 음식을 주문 하죠. 그럼 주문을 받은 종업원의 상황을 보겠습니다.
- 네! 음식을 준비해서 드리겠습니다.
- 죄송한데 재료가 다 떨어져서... 다른 음식으로 주문 하시겠습니까?
- 저희 가게에는 주문하신 음식이 없습니다..ㅠㅠ
식당에 가면 손님은 종업원에게 음식을 주문(Request) 합니다.
주문을 받은 종업원은 손님이 주문한 음식에 대해서 응답(Response) 합니다.
여기서 음식을 주문한 손님을 클라이언트(Client)라 하고, 주문 내용을 받아 손님에게 응답 하는 종업원을 서버(Server)라고 이야기 할 수 있습니다.
지금부터 이야기 해볼 웹 프로그래밍도 비슷한 맥락입니다.
- 사용자가 일반적으로 활용하는 웹 브라우저(Internet Explorer, Chrome, Opera, Safari 등등..)을 클라이언트라 합니다. 우리는 웹 브라우저에 나타나는 화면(보통 웹 페이지 또는 페이지라 한다)을 이용하여 웹 서버에 요청(Request) 합니다.
- 클라이언트인 웹 브라우저를 이용하여 요청 했을 때 요청을 받고, 그 요청에 대한 응답(Response)를 하는 것을 웹 서버라 합니다. 웹 서버는 클라이언트가 요청한 웹 페이지나 데이터를 응답하여 클라이언트가 받아 볼 수 있게 합니다.

제 그림실력이 미천하여...ㅠㅠ
이번엔 우리가 자주 접하는 예를 한번 들어 보겠습니다. 다음과 같은 로그인 화면 많이 보셨을 겁니다.
 [출처 : https://www.naver.com 에서 일부 발췌]
[출처 : https://www.naver.com 에서 일부 발췌]
우리는 네이버에 로그인 하기 위하여 아이디와 패스워드를 입력 하고, 로그인 버튼을 눌러서 로그인을 시도합니다.
그럼 우리는 네이버의 웹 서버에 이렇게 이야기 하는 것과 비슷합니다.
- 로그인을 하기위해 아이디와 비밀번호를 잘 입력 했어~ 로그인 버튼을 눌러서 로그인을 요청할게~(Request)
우리가 로그인 버튼을 누르게 되면 네이버는 다음과 같이 응답 할 것입니다.
- 요청한 아이디와 비밀번호가 일치하는군! 로그인 성공으로 처리 해 줄게. 자 여기 로그인을 성공 했을 때의 페이지야~ (로그인이 성공한 경우의 응답 - Response)
또는
- 미안한데 지금 네가 입력한 아이디와 패스워드가 일치 하지 않아. 다시 정확한 아이디와 비밀번호를 입력해서 로그인을 다시 시도 해줄래?? 여기 로그인이 실패 했을 때의 페이지야~(로그인이 실패한 경우의 응답 - Response)
사용자가 아이디와 패스워드를 잘 입력하면 클라이언트에게 로그인이 완료된 페이지를 보여 줄 것이고, 사용자가 아이디나 패스워드를 잘못 입력 하게 되면 다시 로그인을 하라는 페이지를 보여 줄 것입니다.
요청에 따른 응답에 대한 이해가 조금은 되셨는지요??
그렇다면 우리가 웹 프로그래밍을 한다면 클라이언트, 서버 중 어떤 곳을 프로그래밍 하는 걸까요?
감히 말씀 드리자면 우리는 클라이언트 자체를 프로그래밍 하는 것은 아닙니다.
우리가 직접 크롬이나 사파리, 인터넷 익스플로러를 개발하는 건 아니니까요!
우리가 웹 프로그래밍을 한다.. 라고 이야기 하는 것은 클라이언트가 서버에게 요청을 했을 때 클라이언트에게 보여줄 페이지와 요청이 발생 되었을 때 서버가 어떤 응답을 할 것인가에 대한 프로그래밍을 진행 한다고 이야기 할 수 있습니다.
위에 캡쳐된 네이버의 로그인 화면도 클라이언트의 요청에 대한 응답일까요?? 한번 생각해 보시길 바랍니다.^^
자, 웹 프로그래밍의 가장 기본지식인 Request와 Response에 대한 이야기 였습니다. 본격적으로 다음 포스팅부터는 Servlet & JSP에 대한 이야기와 더불어 간단하게 Database 및 JDBC에 대해 이야기 해 볼까 합니다. 감사합니다
This post received a 77.48% upvote from @jongeun thanks to @jongeun! For more information, click here!
강의 감사합니다.
Congratulations @programmersmh! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
설명이 잘되어있으시네여 ㅎㅎ
Congratulations @programmersmh! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Congratulations @programmersmh! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!