[개발] 스팀앱 사이트 내 포스트, 코멘트, 댓글 정보 확인과 `who mute me?` 기능을 추가했습니다 - 잡탕 사이트 가즈아!

간만에 who mute me? 를 보려고 했는데 즐겨찾기가 안되있어 좀 불편하더군요. 그래서 제가 만드는 스팀 앱스 사이트에 추가하려고 작업 좀 해봤습니다. 근데 mute만 추가하다가 뭔가 썰렁해서 포스팅, 코멘트, 댓글을 탭만 만들어야지 하다가 아 뭐 금방 추가 할것 같은데? 하면서 추가해버렸습니다. ㅎㅎ
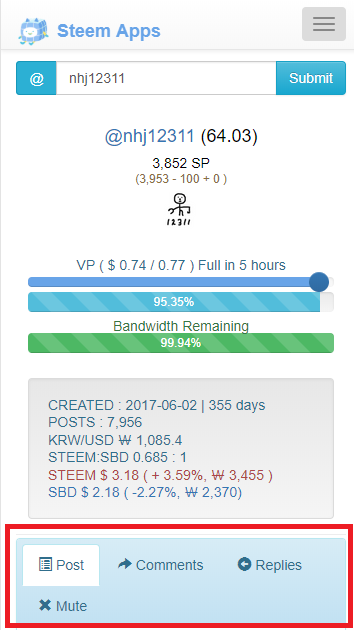
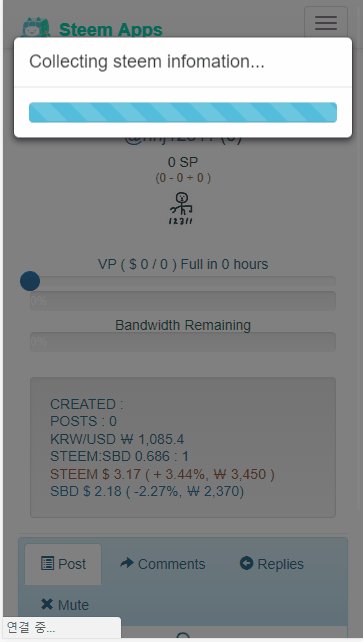
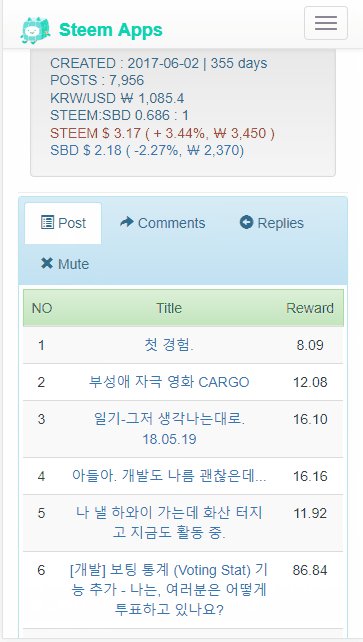
항상 그렇듯 두괄식으로 아웃풋 화면을 먼저 보여드리겠습니다. 😁

접속하면 처음 보이는 저 화면에서 steemd + steemnow + 스팀잇블로그 + who mute me의 정보를 혼합해서 보여주는 짬뽕 홈 화면이 탄생했습니다. -_-;; 저는 귀찮은걸 질색하니까요. 우리 #kr 동무들이 만들어놓은 기능들도 언제 베껴올지 모릅니다.

우선은 30개 정도씩 가져와서 보여주는 화면입니다만... More 버튼을 만들어서 더 가져오게 한다거나 이 사이트 내에서 본문을 보여주는 일 등은 크게 어려운 일이 아닙니다. 아마 스팀커넥트와 연동한다면 busy 처럼 본문을 읽고 보팅을 하거나 댓글을 다는것도 그리 어렵지 않을 것 같습니다.
주소 : https://nhj7.github.io/steem.apps/
그럼에도 불구하고 먼저 오픈하는 건 혹시나 사용해주실 분들의 좋은 피드백을 받아 적용하고 싶기 때문입니다. ( 처음엔 정말 mute 기능을 추가하려고 한 것 뿐입니다. ㅋㅋㅋ )
조금 설명이 필요한 부분이 있을 것 같아 정리합니다.
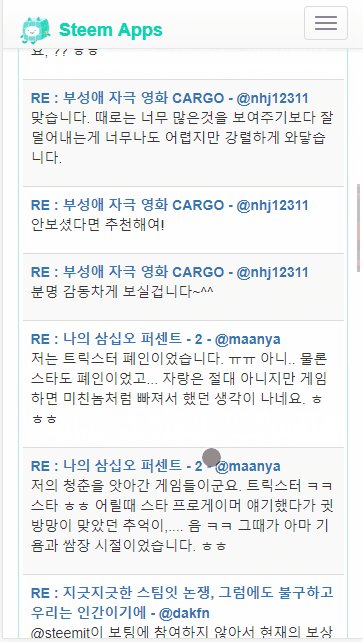
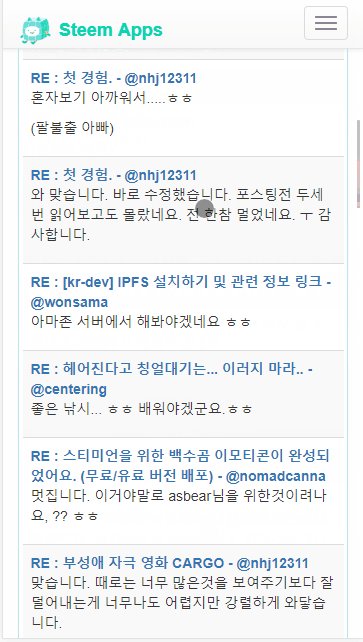
1. 마크다운 뷰어를 이용해서 댓글을 보여줍니다.
현재 스팀잇 내에서는 댓글 전체를 보려면 해당 글로 이동해야만 합니다. 제가 만든 건 전체가 다 보이기 때문에 굳이 이동하실 필요없습니다. 이미지도 보여줍니다.
2. Post에서 마우스를 올리거나(마우스오버) 터치하면 보팅수, 댓글 수, 작성일시가 보입니다.

저는 PC로도 사용 가능하게 만들지만 기본적으로 모바일 화면에 맞게 최적화를 합니다. 귀찮음도 있었겠지만 어느 공간에 저런 것을 보여주면 좋을지 고민하고 있습니다. 별다른 생각이 없다면 현재 스팀잇에서 보여주는

글 제목 밑에 이런식으로 보여주려고 합니다. 사용자가 예측 가능하고 설명이 필요없는 화면, UI, UX가 좋다고 생각합니다. 한가지 더 Post에서는 '리스팀'한 내용은 보이지 않습니다. 해당 저자의 포스팅만 보여줍니다.
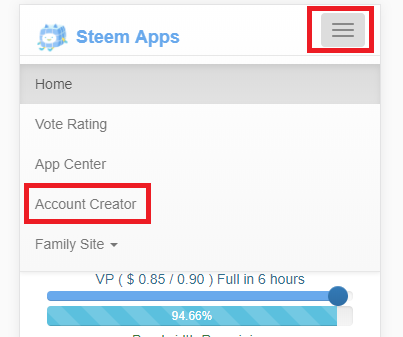
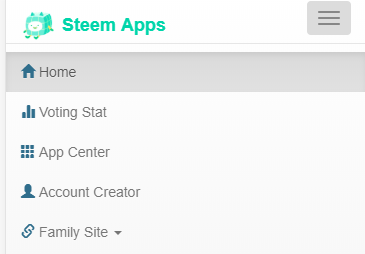
3. 네비게이션 메뉴에 아이콘을 보기 좋게 추가했습니다.


당연히 좌측이 전입니다. 전에보다 보기 좋아지지 않았나요?
당연히 손 볼 것은 꽤나 많아보입니다. 전에도 그렇지만 의견을 주시면 최대한 반영하고 있습니다. 탭을 추가할 수도 있습니다. steemd 처럼 내역을 보여주는 탭이 될수도 있고, 아까 말한대로 스팀잇 이동 안하고 본문을 확인하는 마크다운 뷰어를 장착 시킬 수도 있습니다. 스팀 커넥트를 이용해서 댓글과 보팅이 가능해질지도 모릅니다(아직 할줄 모르는데;;)
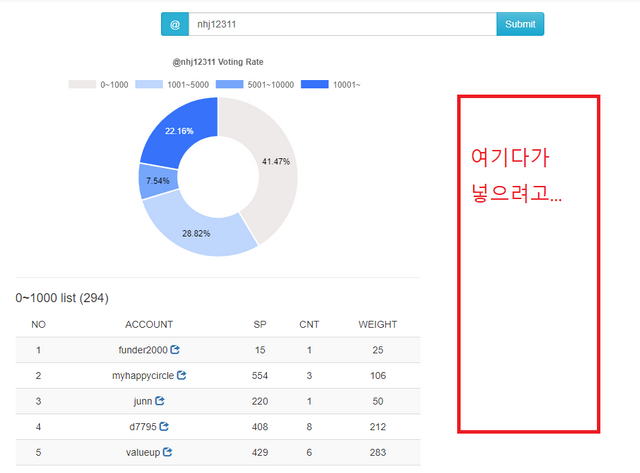
두번째. 보팅통계에서 주고 받는 비율을 표시하는 것을 추가개발한다고 했는데 안하는 것이 아니라... 계속 생각 중입니다. ㅎㅎ 저는 구상을 하다가 잘 안되면 다른거 조금 하다가 다시 하고 왔다 갔다 합니다. 아직 어떤 레이아웃으로 보여줄지 좋은 생각이 떠오르지 않았습니다.
PC 버전으로 보신분은 아시겠지만 우측을 비워놓은 이유는 Voting Pair 라는 이름으로 주고 받은 내역을 넣기 위함이었습니다.

ps. 마크다운 뷰어는 처음 붙였기에 제대로 안보이는 댓글이 생길 수 있습니다. 제보해주시면 최대한 잡아보겠습니다.
간략 후기.
간만에 미친듯이 작업한 것 같음. mute 한 사람만 보는게 다른 사이트 가는게 귀찮아서 넣으려다가 밑에 부분이 너무 썰렁하길래 처음에 post만 넣었다. post를 채워넣고 나서 스팀잇 사이트를 보다가 post가 있으면 코멘트, 댓글도 있어야겠지? 하고 처음에 탭만 추가하고 기능 오픈 없이 (미구현)이라고 써놓고 포스팅 하려다가...
에이씨 얼마나 걸린다고~ 마저하자. 난 남자라고! 하고. 급하게 marked.js를 붙이고 간단하게 보여주는 기능을 만들었다.
이렇게 만들어놓고 보니 스팀커넥트 붙여서 본문 보여주고, 댓글 달고, 보팅만 하게 하면 스팀잇에 접속을 안해도 될것 같다는 생각이 들었다. 스팀잇을 사용하면서 제일 불편한 점은 페이징 처리다.
스크롤을 내리고 글을 하나 읽고 이전으로 돌아갔을 때 라우팅의 문제인지 이전 스크롤을 기억하고 있지 못하고 첫 페이지로 돌아간다거나 이상한 지역으로 스크롤 이동되버리는 ... 아주 글을 읽기 싫게 만드는 고질적이고 고약한 문제가 있다.
쉽게 글을 읽을 수 있게 만들고 싶다는 생각이 든다. ㅎㅎㅎ 끝.
함부로 알기 무서운 기능들을 추가하시는군요 ㅎㅎㅎㅎ
좋은글 감사합니다
나혼자님 사이트를 자주들르는 저로서는 ㅠㅠ 자연스럽게 mute 눌러보게 되었네요 ㅋㅋ
오. 자주 들러주시다니 구글 통계에 잡히시는분중에 한분이시군요 ㅎㅎ
오오 짱빠르고 좋아요!! +_+ 미친듯이 작업하셨다니... 왠지 공감이갑니다. ㅎㅎㅎ vue.js 쓰시나요?
넵 vue.js 처음 써봅니당. 리액트, 앵귤러 3대장 중에 젤 쉽다고 하길래... ㅎ그 왜 잇자나여 가끔 삘 받을때. ㅎㅎㅆ
ㅎㅎ 맞습니다. 게다가 뷰나 리액트는 확실히 재밌죠 구조적인 개발이 가능하다보니 .. 화이팅!!
감사합니당. 저도 조만간 계정 생성하는 기능을 유토피안을 통해 소개해볼까 하는데 번역기 사용의 한계로 걱정되는군여 ㅜㅜ.
잡탕사이트 감사합니다. 알쓸신잡 같기도 하구 ㅎㅎ
알쓸신잡 좋네요 ㅎㅎㅎ 이름을 쓰고 싶을정도네요.
멋진기능이군요^^ 자주 사용할 듯 합니다. 언제나 감사드립니다.
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)
ㅎㅎ 감사히 잘 쓰겠습니다. 뮤트 목록은 볼 때마다 슬퍼여 ㅋㅋㅋㅋ
드랍다운 메뉴로 1뎁스 더 숨길 예정입니다. ㅋㅋㅋ
좋은 사이트 좋은글 감사합니다^^
잘 이용할게요 ㅎ
오 들어가자 깔끔한게 저번보다 더 보기 편하거 같습니다!!nhj12311님^^
멋지십니다!!!!
스팀스팀달러 시세에 클릭한번씩만하면 다볼수 있네요 우와~~가 바로 나옵니다^^
감사합니다. 프로댓글러님 ^^ 필요하신 잡탕 있으면 말씀만 하세영