[Ethereum] Smart Contract 개발을 위한 환경 세팅 (Remix, Ganache)

안녕하세요. 개발자 모도리입니다.
오늘은 이더리움 스마트 컨트랙트 개발을 위한 아주아주 간단한 윈도우 환경에서의 개발 도구 세팅을 해 보겠습니다.
이더리움 스마트 컨트랙트를 개발할 때 가장 최소한으로 필요한 두 가지가 있습니다. 첫번째는 컨트랙트 코드를 작성하고 컴파일 할 수 있는 IDE, 두번째는 컴파일 된 바이트 코드를 이더리움 네트워크에 배포할 수 있는 Ethereum Node입니다.
개발 도구 설명
IDE
통합 개발 환경이라고 하며 개발하는 언어에 따라서 사용하는 IDE가 달라집니다. C/C++의 경우에는 Visual Studio, Java는 Eclipse, IntelliJ IDEA, Python PyCharm 등 여러가지 IDE가 존재합니다. 윈도우 상에 설치해서 사용하는 IDE가 있는 반면 그냥 웹 브라우저 상에서 동작하는 IDE들도 존재합니다. 우리는 우선 별도의 설치 없이 사용할 수 있는 Online IDE인 Remix를 사용하겠습니다.
Ethereum Node / Network
보통은 Geth, Parity 등을 이용해서 블록을 모두 동기화 시키고 실제 이더리움 메인/테스트 네트워크에 접속해서 진행을 합니다. 하지만 블록을 동기화 시키는데만 해도 2~3일 정도 걸리고(약 한 달 전 제가 동기화 시킨 기준입니다.), 블록을 채굴하기까지 기다려야 되는 등 개발 중에 불편한 점이 많습니다. 그래서 개발 중에는 Ganache와 같은 가상 혹은 프라이빗 네트워크 상에서 스마트 컨트랙트를 구동해 보고 테스트넷을 거쳐 메인넷에 올라가게 됩니다.
개발 및 배포 과정
TestRPC -> TestNet -> MainNet
- TestRPC : 개발 진행
- TestNet : 개발 완료 후 MainNet과 동일한 환경에서 테스트
- MainNet : 실제 서비스에 사용할 수 있도록 배포
Ganache 설치
"가나슈"라고 읽으면 되고, 가상의 이더리움 네트워크를 생성해서 스마트 컨트랙트를 실행할 수 있도록 해주는 프로그램입니다. 이런 가상 환경을 TestRPC라고 합니다.
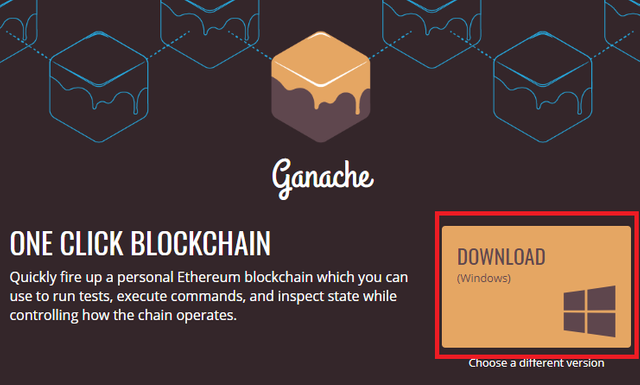
Ganache 다운로드 페이지에 접속하셔서 다운로드를 받고 설치를 합니다.

설치를 하면 먹음직스러운 초콜릿 모양의 아이콘이 생깁니다.
![]()
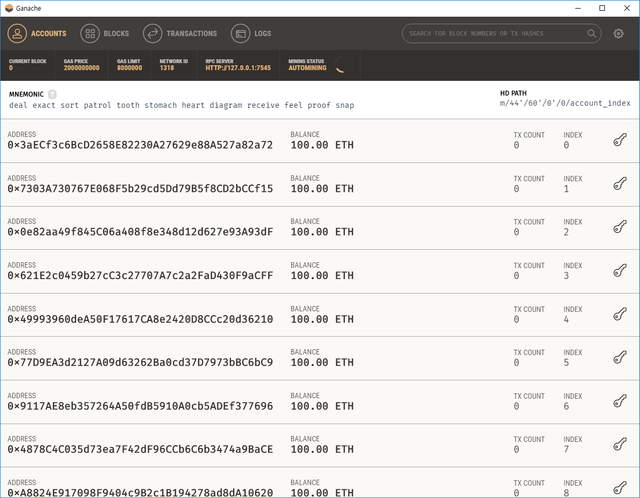
아이콘을 더블 클릭해서 실행을 하면 아래와 같은 화면이 나옵니다.

세부 설정은 제가 조금 변경한 부분이 있는데요, 이 부분은 무시하시고 기본 설정으로 사용하시면 됩니다.
화면에 대해서 간략히 설명 드리겠습니다.
- 현재 가상의 이더리움 네트워크가 운영되고 있습니다.
- 해당 네트워크에 접속하려면 http://127.0.0.1:7545로 접속하면 됩니다.
- 10개의 가상 계정에는 각각 100 이더의 잔액이 충전되어 있습니다. (와우~ *_*)
이 정도로 이해 하시면 충분할 겁니다. 나머지는 그냥 막 누르면서 구경하셔도 됩니다. 어차피 로컬에만 동작하는 가상의 네트워크이니깐요.
우선 여기까지 하면 이더리움 네트워크는 준비 완료입니다.
Remix 접속
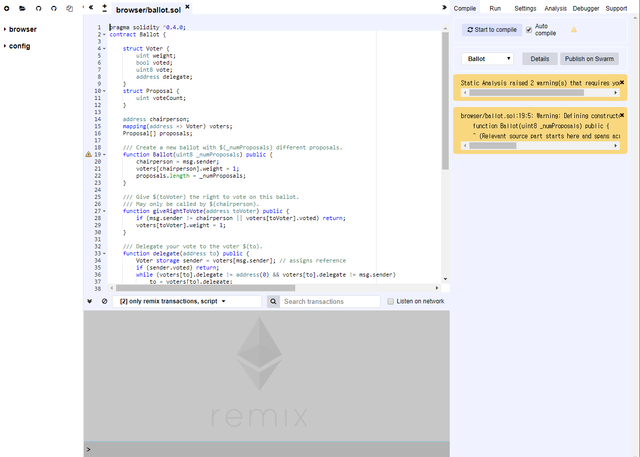
웹 브라우저(Chrome 또는 Firefox 추천)를 실행하고 주소창에 https://remix.ethereum.org 를 입력합니다. 접속이 되면 아래와 같은 기본 화면이 나옵니다.

화면에 나와 있는 코드는 기본 예제 코드이며 무시하셔도 됩니다.
간단히 몇 가지만 세팅을 합니다. 오른쪽에 보면 설정 패널이 있습니다.
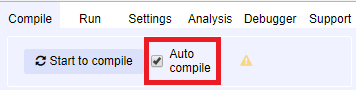
Compile 탭
Auto Compile 옵션을 체크합니다.

Settings 탭
Solidity 버전을 선택할 수 있는데, 뭔가 안정적으로 보이는 버전을 선택합니다. (아직도 활발하게 개발 중인 언어라서 버전마다 추가/삭제 되는 기능들이 꽤 많이 있습니다.)

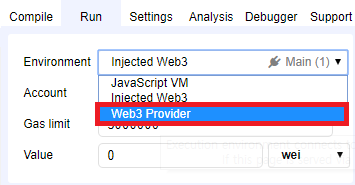
Run 탭
아까 띄워놓았던 Ganache와 연결을 해야 합니다.
Environment에서 Web3 Provider를 선택합니다.

그러면 아래와 같은 확인 창이 뜨는데 OK를 눌러줍니다.

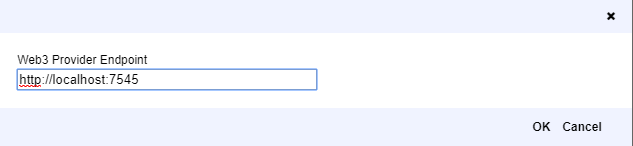
그러면 주소를 입력하는 창이 뜨는데, 아까 Ganache 접속을 위한 주소 기억하시나요? http://127.0.0.1:7545 를 입력해 줍니다. (기본적으로 localhost는 127.0.0.1로 치환됩니다. 만약 접속이 안되시면 127.0.0.1로 직접 입력 바랍니다.)

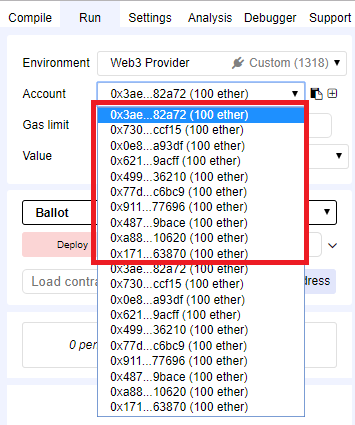
정상적으로 접속이 되었다면 Account 부분에 변화가 생깁니다. 아까 Ganache에서 봤던 10개의 계정이 나타나게 됩니다. (Remix 버그로 인해 10개의 계정이 2번 반복해서 나타나는데 무시하고 위에 10개의 계정만 신경 쓰시면 됩니다.)

이렇게 하면 우선 개발 환경 세팅은 끝이 났습니다. 그러면 간단한 스마트 컨트랙트를 작성해서 실행해 볼까요?
스마트 컨트랙트 예제 실행
컨트랙트 작성
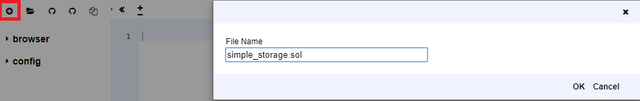
샘플로 열려 있는 ballot.sol 창을 닫고 + 버튼을 눌러서 새 창을 생성합니다. 파일 이름은 simple_storage.sol로 지정하고 OK를 누릅니다.

새로 만들어진 창에 아래 코드를 붙여 넣습니다.
pragma solidity ^0.4.0;
contract SimpleStorage {
uint storedData;
function set(uint x) public {
storedData = x;
}
function get() public view returns (uint) {
return storedData;
}
}
위의 코드는 스마트 컨트랙트 개발의 Hello World!와 같은 코드입니다.
- solidity 0.4.0 버전을 기준으로 작성
- SimpleStorage라는 컨트랙트 한 개를 포함
- storedData라는 상태 변수를 선언
- set을 통해서 값을 저장
- get을 통해서 저장된 값을 확인
그러면 해당 코드를 Ganache에 배포해 보겠습니다.
컨트랙트 배포
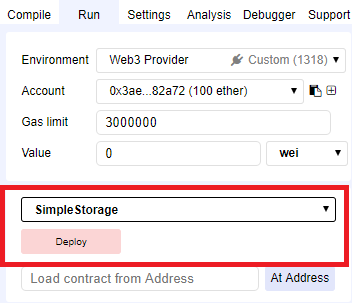
코드를 붙여넣기 한 순간 아까 지정한 자동 컴파일 옵션 때문에 자동으로 소스가 컴파일 되었을 겁니다. 컴파일이 완료되면 포함하고 있는 컨트랙트의 이름을 오른쪽 패널에 표시합니다.

SimpleStorage 컨트랙트가 컴파일되어 있는 것을 확인할 수 있습니다. Deploy 버튼을 누르기 전에 Ganache를 다시 한번 살펴 보겠습니다. Current Block에 0이라고 표시된 게 보이실 겁니다.

이 상태에서 Deploy 버튼을 누릅니다.
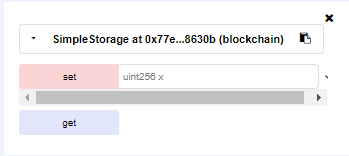
Deploy가 되면 오른쪽 패널 아래 새로운 버튼들이 생깁니다.

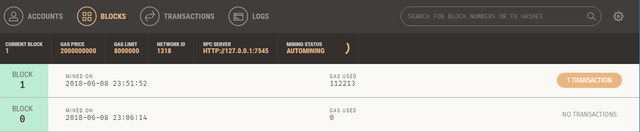
그리고 Ganache의 Current Block를 보면 1로 바뀐 것 확인할 수 있습니다.

Deploy와 동시에 transaction을 Ganache 가상 네트워크에 전송했고, 채굴이 일어나서 블록이 1개 생성된 것입니다.
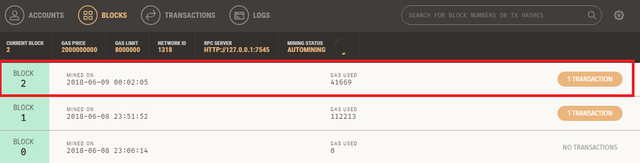
Ganche Blocks 탭에서 자세한 내용을 확인할 수 있습니다.
블록이 하나 더 생성되었고,

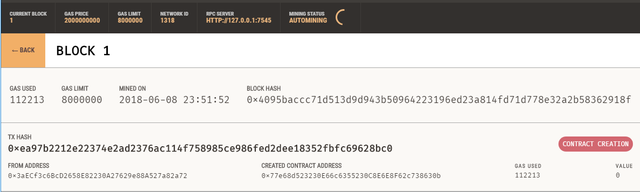
Transaction을 눌러서 들어가면 방금 Deploy를 하면서 발생시킨 transaction이 들어 있습니다.

이렇게 스마트 컨트랙트가 Ganche 네트워크에 배포되었습니다.
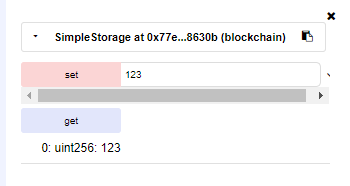
컨트랙트 실행
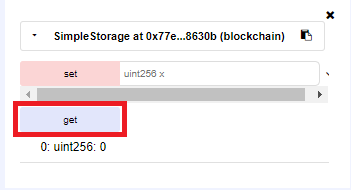
set과 get 버튼이 있는데, set은 상태 변수에 값을 저장 "쓰기" 명령이고 get은 상태 변수의 값을 불러오는 "읽기" 명령입니다. 배포 된 상태에서 get 버튼을 눌러서 상태 변수 값을 확인합니다.

상태 변수의 초기 값은 0으로 세팅되어 있습니다.
그러면 다음으로 set 옆에 입력 간에 원하는 숫자를 입력하고 set은 누른 후 다시 get 을 눌러봅니다.

값이 변한 것을 확인할 수 있습니다.
지금은 Remix 환경의 함수 실행 버튼을 통해서 컨트랙트의 함수를 실행하지만, web3.js를 이용해서 실제 웹 페이지 상에서 실행할 수 있도록 구현을 하게 되면 그게 바로 Dapp이 됩니다.
추가로 Ganache를 한 번 다시 확인해 보시면, 블록이 하나 더 채굴 된 것을 확인할 수 있습니다.

get, set, get 함수를 호출 했는데 왜 하나만 채굴 되었을까요?
이유는 상태 변수가 변하지 않는 "읽기" 명령은 채굴이 일어나지 않으며, 상태 변수가 변하는 "쓰기" 명령을 수행할 때에만 채굴이 일어나기 때문입니다.
이렇게 간단한 개발 환경에서 스마트 컨트랙트를 작성하고 가상 네트워크에 배포하고 실행하는 과정까지 마쳤습니다.
Solidity 문법이나, 스마트 컨트랙트 작성을 조금 더 체계적으로 배우고 싶으시면 Loom Network의 Crypto Zombie를 따라해 보시는 것을 추천드립니다.
오늘은 여기서 포스팅을 마치겠습니다. 감사합니다.
정말 감사합니다. 안그래도 가나슈 사용법을 찾고있었는데, 큰 도움이 됐습니다.
dapp 개발과 관련하여 공부를 하고있는데, 로컬에서 가나슈를 이용해서 직접 여러 노드를 돌리니까 이전에 헷갈렸던 이더리움 시스템에 대해서도 알아가게 되니 좋네요
도움 되셨다니 다행이네요 ^^
가나슈가 생각보다 쉽고 간편하게 사용할 수 있는데, 관련 자료가 많지는 않은 것 같더라고요. 저도 가나슈 사용하면서 잘 이해 안되던 개념들도 쉽게 이해 가 됐습니다.
단... 가끔 발생하는 버그가 있긴합니다. 그럴 때에는 리믹스에서 web provider를 javascript vm으로 변경해서 사용해 보세요~!
감사합니다. 아직 버그랑 부딪히는상황은 나오지않았는데, 나오게되면 말씀해주신대로 해볼게요 !
감사합니다. 덕분에 해결했습니다
도움 되셨다니 뿌듯하네요. 좋게 봐주셔서 감사합니다! ^^