SVG Generation 2/3
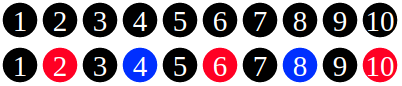
아래와 같은 것을 한번 만들어 보려고 합니다.

가장 쉬운 방법은 하나하나를 SVG 로 만들어서 뿌리면 된다고 했습니다.
서버 사이드에서 SVG generation 하는 방법도 알아봤고, 이에 대한 문제점이 트래픽이라는 점도 이야기를 했습니다.
그럼 이제 브라우저에서 자체적으로 해결하는 방법을 생각해 봅시다.
자바스크립트를 써야겠네요.
우선 하나의 동그라미를 만들어 봅시다.
function Circle(props) {
const { size, color, text } = props
return `
< svg xmlns="http://www.w3.org/2000/svg" width="${size}" height="${size}" viewBox="0 0 44 44">
<circle cx="22" cy="22" r="20" stroke="white" stroke-width="2" fill="${color?color:"black"}"/>
<text id="val" font-size="${size}" fill="white" font-family="Verdana" text-anchor="middle" alignment-baseline="baseline" x="22" y="34.4"> ${text} </text>
</svg>`
}
함수는 props 라는 object 를 받아서 < svg> ... </ svg> 스트링을 반환합니다.
String 을 만드는데 ES6 의 Template Literal 을 사용했습니다.
사실 위의 함수는 React Functional Component 를 약간 수정한 겁니다.
React 에서는 component 를 리턴하지만 여기서는 그냥 String 을 리턴하기로 합니다.
아무튼 이제 < div > 하나를 만들어서 innerHTML 에 넣으면 되겠지요.
JsFiddle 을 참고하세요 : https://jsfiddle.net/1Lohhbnp/
이미지를 다루는 다른 방법은 < img > Tag 를 사용하는 것입니다.
src 속성에 png, jpg, gif 뿐만 아니라 svg 도 넣을 수 있습니다.
< img src='0.svg' />
이렇게 말이죠.
그런데 위의 포맷을 보면 src 에 파일(정확하게 이야기하면 uri) 가 들어갑니다.
URI 는 http ://naver.com/0.svg 와 같은 인터넷 상에서의 주소/위치 정도로 이해하고 넘어갑니다.
src 에 직접 svg 를 넣고 싶다면 앞에 data:image/svg+xml;utf8, 를 붙이고
svg 내용을 직접 입력하면 됩니다.
< img src='data:image/svg+xml;utf8,
< svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 44 44">
<circle cx="22" cy="22" r="20" stroke="white" stroke-width="2" fill="black"/>
<text id="val" font-size="32" fill="white" font-family="Verdana" text-anchor="middle" alignment-baseline="baseline" x="22" y="34.4"> 1 </text>
</svg>' />
위와 같이 사용하면 HTML 내에 이미지가 포함되므로 트래픽을 줄일 수 있습니다.
아쉽지만 Steemit 에서는 이런 식으로 사용할 수가 없습니다.
JSFiddle 을 참고하세요 : https://jsfiddle.net/pge7ron2/
이제 어떻게 하는지 눈치 챘지요?
함수를 만듭니다.
function Circle(props) {
const { size, color, text } = props
return `data:image/svg+xml;utf8,
< svg xmlns="http://www.w3.org/2000/svg" width="${size}" height="${size}" viewBox="0 0 44 44">
<circle cx="22" cy="22" r="20" stroke="white" stroke-width="2" fill="${color?color:"black"}"/>
<text id="val" font-size="${size}" fill="white" font-family="Verdana" text-anchor="middle" alignment-baseline="baseline" x="22" y="34.4"> ${text} </text>
</svg>`
}
그리고 이 것을 src 에 넣으면 됩니다.
JsFiddle 을 참고하세요 : https://jsfiddle.net/nspuvpw2/
이제 여러개를 만들어 보아요.
컨테이너 div 를 만들고, 여기에 < img src = '' /> 10 개를 넣을 겁니다.
JsFiddle 을 참고하세요 : https://jsfiddle.net/nspuvpw2/1
이제 색깔도 바꿀 수 있겠지요?
배열을 사용했고 for 문을 돌면 됩니다.
JsFiddle 을 참고하세요 : https://jsfiddle.net/nspuvpw2/2
이제 SVG 를 다루는 데는 문제 없을 겁니다.
SVG, Javascript 를 이용한 프로그래밍은 정말 재밌답니다.
React 도 개념은 동일합니다.
위 내용을 참고해서 먼저 시도해 보시면 좋을 것 같네요.
아는게없어서 여쭤봅니다.. 이게 뭘 하는건가요? 무슨의미가있는건가요 ㅎㅎㅎ
서울에서 부산을 가는데 기차를 타고 가다가 내려서 점심먹고 또 가다가 내려서 저녁먹고 부산에 도착했는데,
이제는 기차를 내리지 않고 점심 저녁을 다 해결할 수가 있어서 중간에 식당을 들르지 않을 수 있다는 정도의 의미를 갖고 있습니다.
트래픽을 줄일 수 있다는게 포인트네요
좀 더 알아보고 지금 하려는 부분에 적용해봐야겠습니다.
트래픽을 줄이는 것도 중요하지만,
Front End 에서 일을 해결할 수 있다는 점도 중요합니다.
동그라미가 안그려졌네 하면 백엔드도 봤어야 했는데, 이제는 백엔드는 볼필요 없어~~ 이런거죠.
식사하는데 기차에서 내려서 밖에 무슨 식당이 있느 살필 필요가 없다는 뜻이기도 합니다.
하긴 트랙픽 줄인다는게 서버와 통신을 덜 한다는거니 당연한 점이었네요
두군데를 볼껄 한군데만 볼 수 있다는 제일 큰 장점을 놓칠뻔했습니다.
단순한 정보만 배울뻔했네요. 좋은 조언 감사합니다.
SVG가 뭔가요??
검색해보니 이미지 관련인 것은 알겠는데
언제 사용하면 좋은건지 잘 모르겠습니다!
gif같은건가요? 동적이미지?
Scaleable Vector Graphic 입니다.
HTML5 표준으로 지원하는 벡터 이미지 포맷입니다.