Table colspan, rowspan
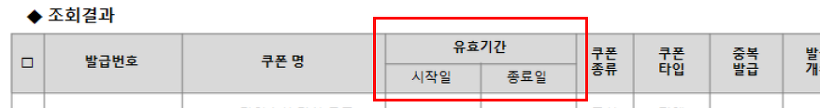
Table 태그를 쓰다보면 만나는 레이아웃이 하나 있는데

이렇게 뭔가 엑셀에서 사용되는 병합셀이다.
도대체 이걸 어떻게 만들지 "html table 셀 병합"이라고 검색을 해보면 colspan 이나 rowspan을 사용하라고 하는데
뭔소린지 잘 모르겠다면 아래를 참고해주길 바란다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
table {
border-collapse: collapse;
border-spacing: 0;
}
.tbl {
width: 100%;
}
.tbl th {
font-size: 12px;
background-color: #CCC;
border: 1px solid #666;
text-align: center;
vertical-align: middle;
padding: 5px;
}
</style>
</head>
<body>
<table class="tbl">
<thead>
<tr>
<th rowspan="2"><input type="checkbox"></th>
<th rowspan="2">발급번호</th>
<th rowspan="2">쿠폰명</th>
<th colspan="2">유효기간</th>
<th rowspan="2">쿠폰종류</th>
<th rowspan="2">쿠폰타입</th>
<th rowspan="2">중복발급</th>
<th rowspan="2">발급개수</th>
<th rowspan="2">상태</th>
<th rowspan="2">등록일</th>
</tr>
<tr>
<th>시작일</th>
<th>종료일</th>
</tr>
</thead>
</table>
</body>
</html>
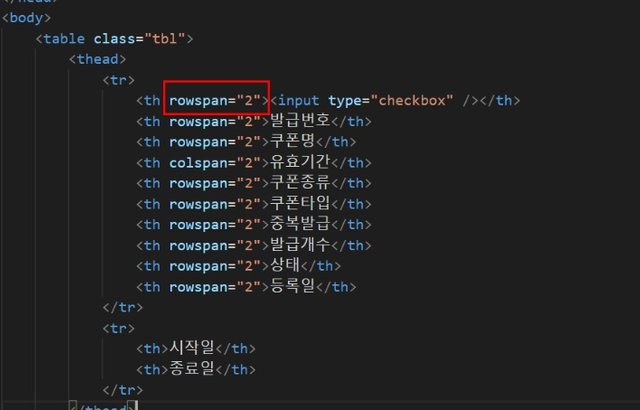
일단 완성된 코드를 보자.
우리의 참고 디자인은 thead 부분의 레이아웃이라 thead에서 샘플을 제작했다.
th코드에 rowspan="2" 또는 colspan="2"라고 쓴 것을 확인할 수 있다.
이 속성이 어떤 역할을 하느냐 이해하기 전에 row와 column의 차이를 이해해야하는데
row는 우리 말로 "줄"을 의미한다.
column은 "칸"을 의미한다.

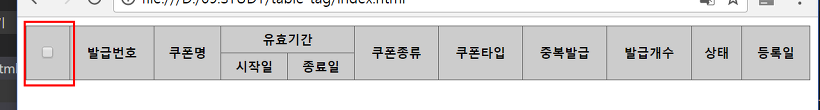
이렇게 rowspan="2"를 적용시키면
.png)
2개의 tr을 이용해서 두줄로 만든 테이블이지만 rowspan="2" 덕택에 위아래 "줄"이 사라지고
병합되어있는걸 확인할 수 있다.
그렇다면 숫자는 무슨 의미냐 하면
"자신을 포함한" 병합할 셀의 갯수를 의미한다.
.png)
그리고 colspan="2"을 적용시키면
.png)
이렇게 두개의 "칸"을 병합시킨다.
colspan의 col은 column의 앞 세글자를 따온 것이다.
그래서 colspan="2"에서 2의 의미는
"자신을 포함한" 병합될 셀의 갯수를 의미한다.
.png)
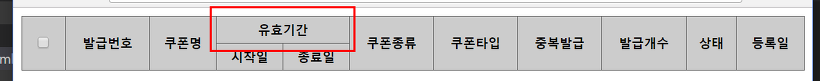
그리고 다음 tr엔 이렇게 유효기간 아래 들어갈 시작일과 종료일을 입력한다.
.png)
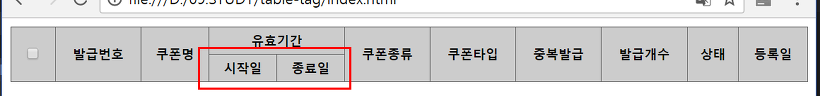
그러면 이렇게 시작일과 종료일이 쏙 들어가게된다.
아주 간단 샘플을 예로 colspan과 rowspan을 설명했는데 정리하자면 아래와 같다.
- rowspan은 "줄"을 병합한다.
- colspan은 "칸"을 병합한다.
- 적용하는 수치값은 "자신을 포함한" 병합할 셀의 갯수를 의미한다.
- 병합하는 셀의 기준은 "자신"을 중심으로 오른쪽으로, 아래로 병합된다.
- 이렇게 병합하면 본래 해당 위치에 들어가야할 셀의 위치가 "밀려"서 다음 셀이 위치해야할 곳으로 이동해버린다.
- colspan과 rowspan을 이용하면 전체 셀의 갯수를 셈할 때 햇깔리기 쉬운데 이것을 방지하는려면
- 전체 줄의 갯수와 칸의 갯수를 셈한 뒤 칸의 갯수는 colspan 속성이 없는 것은 셀의 갯수를, colspan속성이 있으면 속성값을 더해 비교하면 정신건강에 도움이 된다.
- rowspan의 경우엔 tr의 갯수와 rowspan의 속성값을 비교하면 정신건강에 도움이 된다.(예를 들어 샘플의 전체 칸의 갯수는 11개고 줄의 갯수는 2개다)
- 처음 하면 꽤나 햇깔리기 좋기때문에 연습을 하면서 감을 익히는게 최선이다.(머리가 좋으면 금방 원리를 이해할 수 있다. 머리가 좋지않다면 연습만이 살길이다. 참고로 나는 능숙하게 쓰기까지 한 3개월쯤 걸린것 같다......)