Angular 4 Material UI 적용하기
Angular를 다룬다는건 꽤 힘든일이다. 그도 그럴 것이 Angular라는 건 일단 TypeScript로 개발되었고 TypeScript는 ECMA Script(이하 ES)의 최신버전을 따라 만든 것이고 이건 기존의 ES5 버전의 javascript와는 판이하게 다른 언어로 보이기 때문이다.
Class 개념과 함께 등장한 Abstract, Implements, Extends 등등의 기능부터 다양한 변수의 활용과 enum 객체의 등장과 심지어 Decoration 패턴도 구현되어있다.(Java에서는 Annotation이라고 하면 이해하겠지)
게다가 Javascript의 고질적인 문제라고 지적받았던 애매한 호이스팅 이슈(Hoisting Issue)도 let 이라는 변수 선언 방식 덕택에 많이 해소되었다.
이건 뭐 거의 고급언어 수준의 스펙을 다 따라간것이나 다를게 없는 수준이 되어버렸다. 그 덕택에 기존 자바스크립트를 이용했던 프론트 앤드 개발자들은 다리를 크게 한번 찢어야하는 상황에 맞닥들이게 된거다.

아무튼 우리가 알던 Javascript는 떠났고 이제 새롭고 어려운 TypeScript를 맞이해야하는 시기가 도래했다고 생각하자.
.jpg)
TypeScript에서 요즘 가장 많이 공부하고 사용하는 프레임워크는 내가 보기엔 Angular 라고 생각을 하는데 이 프레임워크를 사용하면 개발부터 배포까지 CLI를 제공하기 때문에 굉장히 사용하기 편리하고 컨포넌트 생성부터 모듈까지 죄다 CLI에서 제공하고 MVC(Model-View-Controller)의 분리가 확실해서 업무 분장과 협업하기에 이만한 프레임워크가 없다고 생각하지만 어디까지나 주관적인 생각이다. 오해 ㄴㄴ.
그리고 Material UI 라고 Angular에 최적화된 UI 라이브러리도 제공하고 있다. 이 UI를 보는 순간 알게 될거다. "구글 네 이놈들 이걸로 홈페이지 다 만들었구나?" 하고 말이다.
일단 AngularJS Material 홈페이지를 가보자(https://material.angular.io)

Angular 전용 UI 프레임워크인 것이 팍팍 느껴지는 대문이다. 이 대문에서 우리가 가장 먼저 눌러볼 것은 "Get Started" 버튼이지만 데모들을 좀 보고 싶다면 Components 메뉴를 들렀다 가는것도 나쁘지 않다. 나는 이미 Components 메뉴를 다 둘러봐서 궂이 들렀다 가지 않겠다.
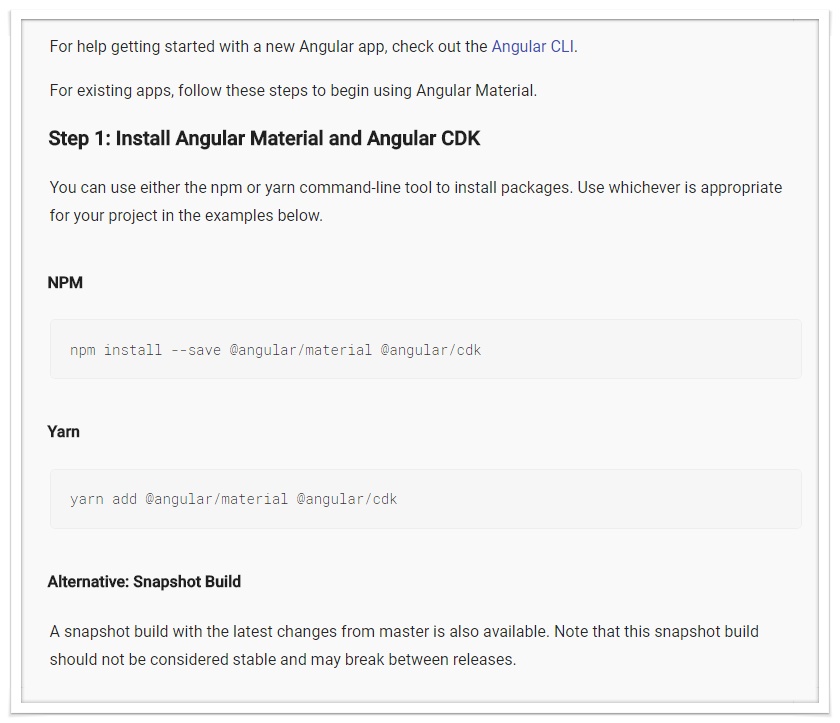
Get started 를 클릭하면 단계별로 따라하라면서 영어로 설명이 잘 되어있다.
.jpg)
여기에 나온대로 하기전에 전제조건은 일단 현재 Angular CLI 가 본인의 개발환경에 셋팅이 되어있음이 전제된다. 그걸 어떻게 하는지 모르는 분은 아래의 링크를 따라가서 확인하도록 한다.
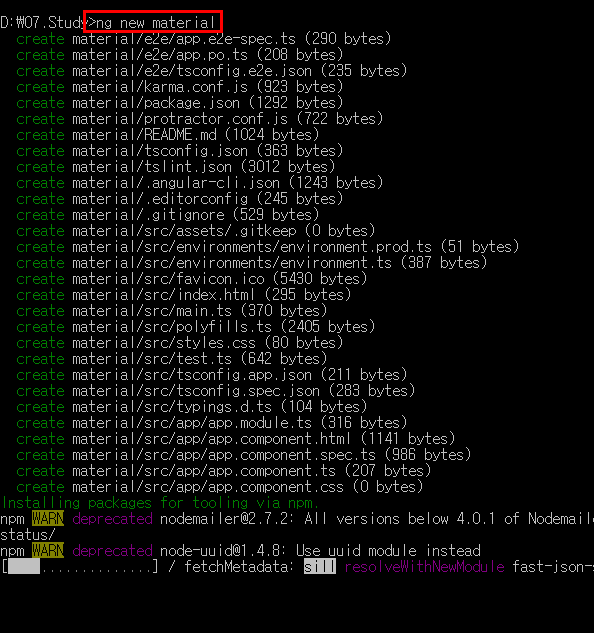
일단 angular 프로젝트를 만들자.
.png)
나는 ng new material이라는 명령어로 material 이라는 프로젝트를 만들었다. cd material 명령어를 통해 material 프로젝트 폴더로 이동하자.
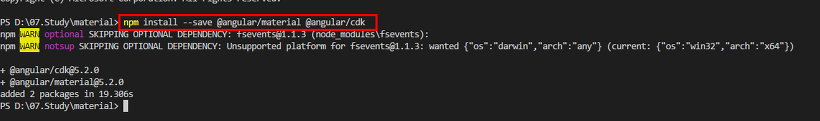
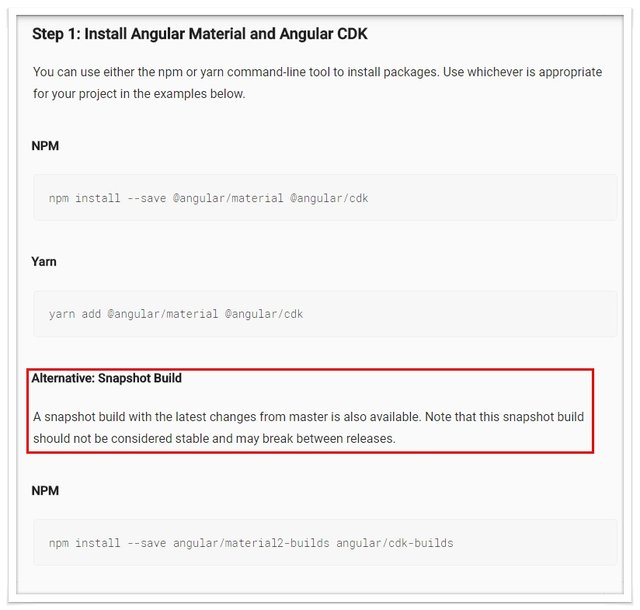
위의 작업이 마무리되면 메뉴얼에 나온대로 명령어를 입력해 material을 사용할 준비를 하자.
.png)
홈페이지에 있는 내용 중에 최신 버전의 material을 사용하고 싶다면 스냅샷을 인스톨하라고 하는데 최신버전의 라이브러리를 이용할 수 있는 반면 단점은 언제 지원이 끊길 지 모른다는 문제점이 있다.
.jpg)
우리는 안정적이고 지원도 계속 되는 위의 stable 버전을 이용하도록 하자.
.png)
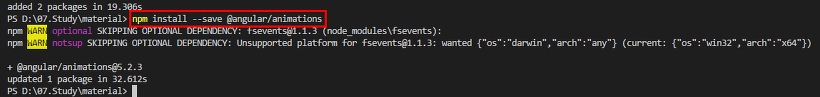
angular/animations 라이브러리까지 다운로드 했다면 일단 필요한 내용들은 모두 설치한거다.
이제 material을 사용할 수 있도록 셋팅을 진행한다.
프로젝트 폴더 아래 src/app/app.module.ts 파일을 수정한다.
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
이렇게 기존 코딩에 BrowserAnimationsModule을 추가하게 되면 Material에서 제공하는 에니메이션 효과를 볼 수 있다. 하지만 본인의 프로젝트에 Animtaion 효과가 필요없다면 NoopAnimationsModule을 추가하면 된다.
이렇게 작업이 되었다면 일단 Material UI를 사용할 준비가 마무리 된거다. 이제 필요한 기능을 추가해보도록 하자.
만약 내가 버튼이 필요하다고 생각이 된다면 MatButtonModule을 추가한다.
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MatButtonModule } from '@angular/material';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
이렇게 작업을 했다면 HTML에 버튼을 하나 만들어보자. app.component.html 파일을 열고 그 안의 내용을 전부 지운뒤에 버튼 태그 하나 넣어보자.
<a mat-raised-button href="javascript:void(0);">안녕하세요</a>
a 태그 옆에 mat-raised-button이라고 속성을 넣었다. 그러면 angular에서는 관련 모듈을 탐색해서 컨포넌트와 연결시켜준다.
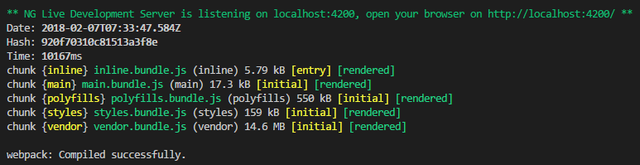
저렇게 작업을 했으면 터미널에 npm start 명령을 입력하고 angular 서버를 기동한다.
.png)
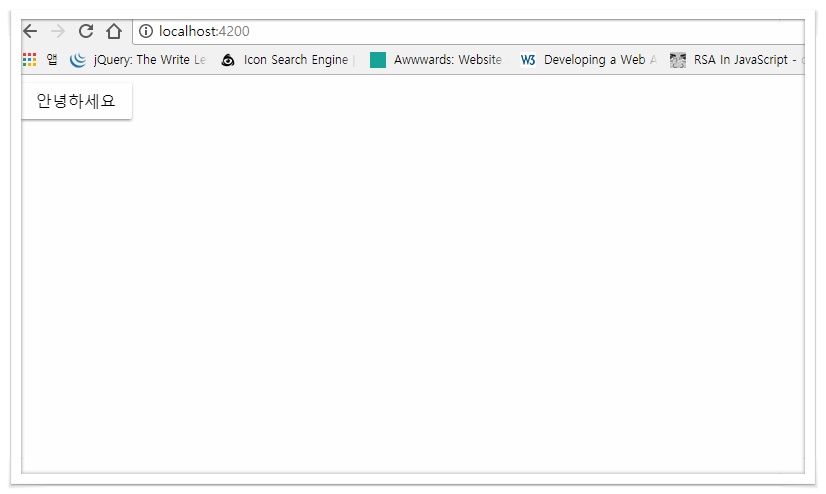
이렇게 하고 localhost:4200에 접속해보면 아래와 같은 화면을 보게될거다.
.jpg)
뭔가 느낌이 이상하다. 클릭을 해봐도 뭔가 Material 홈페이지에 있는 버튼처럼 역동적이지 않다. 라고 생각이 든다면 마지막 작업을 추가하면 된다.(테마를 적용시켜줘야한다)
src 폴더 밑에 style.css 파일 찾아서 열고 아래의 코드를 추가해보자.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
이렇게 코드를 추가하고 다시 버튼을 클릭해보자. 그 전보다 좀 더 역동적인 버튼이 된 것을 확인할 수 있다.
버튼 컨포넌트 추가하는건 이렇게 마무리 되었지만 Material UI에 있는 기능 모두를 사용하고 싶다면 어떻게 해야할까?
위의 코드를 보고 이해가 빠른 사람은 알겠지만 각각의 컨포넌트를 사용하기 위해서는 각 컨포넌트의 모듈클래스를 추가해야 사용할 수가 있다. 그리고 Material UI에는 약 24개 정도의 컨포넌트 모듈들이 있고 이를 전부 일일이 추가하기란 힘든일이다. 그래서 나는 아래와 같은 꼼수를 종종 이용한다.
일단 src/app 폴더에 가서 아래의 명령을 통해 module 클래스를 추가한다.
ng g module material
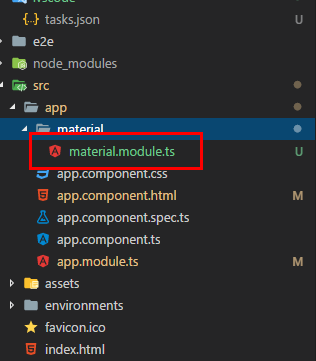
그러면 아래와 같이 폴더가 하나 생기면서 모듈 클래스가 생성된다.
.png)
material.module.ts 파일을 열고 그 안의 내용을 아래의 코드로 수정한다.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatAutocompleteModule, MatButtonModule, MatButtonToggleModule, MatCardModule, MatCheckboxModule, MatDatepickerModule,
MatDialogModule, MatGridListModule, MatIconModule, MatInputModule, MatListModule, MatMenuModule, MatNativeDateModule,
MatProgressBarModule, MatProgressSpinnerModule, MatRippleModule, MatSelectModule, MatSidenavModule, MatSliderModule,
MatSlideToggleModule, MatSnackBarModule, MatTabsModule, MatToolbarModule, MatTooltipModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule
],
declarations: [],
exports: [
MatInputModule,
MatTabsModule,
MatIconModule,
MatListModule,
MatButtonModule,
MatToolbarModule,
MatDialogModule,
MatMenuModule,
MatGridListModule,
MatCardModule,
MatSnackBarModule,
MatTooltipModule,
MatSliderModule,
MatAutocompleteModule,
MatDatepickerModule,
MatSlideToggleModule,
MatSidenavModule,
MatCheckboxModule,
MatNativeDateModule,
MatProgressBarModule,
MatProgressSpinnerModule,
MatSelectModule,
MatRippleModule,
MatButtonToggleModule
]
})
export class MaterialModule { }
이렇게 작업하고 app.module.ts 파일에 아래와 같이 모듈을 추가하면 된다.
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MaterialModule } from './material/material.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MaterialModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
그리고 Material UI 사이트에 나와있는데로 UI를 적용시키면 된다.
참.. 쉽죠?
.jpg)