[앱 브라우저] 앱을 설치하지 않고 바로 사용하게 할수는 없을까?
오, 이제 두번째 포스팅입니다. 글쓰는게 쉽지는 않지만, 힘내보겠습니다.
지난 번 포스팅에서도 말씀드렸듯이 저희 팀은 현재 DAppPlay라는 이름의 DApp 브라우저를 만들고 있습니다. 지난 글에서 이번 프로젝트의 배경을 설명했는데요, 이번 글에서는 지난 글에 대한 @nhj12311 님의 피드백에 힘입어 DApp 브라우저의 핵심 기술인 <앱 브라우징 기술>을 설명해 보려고 합니다.
"앱을 설치하지 않고 바로 사용하게 할수는 없을까?"
다소 엉뚱한 질문이지만, 저희 팀이 몇 년동안 해결하기 위해 노력한 질문이기도 합니다. 아마 직접 앱을 제작해서 앱스토어나 구글플레이 등에 올려보신 분들은 저 질문에 크게 공감하시리라 봅니다. 앱을 만들어 배포를 해도 사람들이 설치를 하지 않습니다. 왜냐? 귀찮거든요. 앱스토어 리뷰 중에서 가장 많이 올라오는 내용이 바로 "구매기록 삭제해주세요" 입니다. 앱이 눈에 띄길래 설치를 해봤는데 맘에 안들거든요. 웹페이지라면 그냥 백버튼을 누르면 되지만, 앱은 설치를 했고 기록도 남아있는 것 같으니, 얼른 지워달라는 거죠. 이 얼마나 번거로운 과정입니까. 사실 앱 개발사는 구매기록을 삭제해줄 수 없다는 게 반전이기도 합니다.
2012년 말까지만 해도 사람들이 엄청난 기세로 앱을 다운로드했습니다. 2012년에 <닥치고 정치>라는 김어준의 책을 유료 도서 앱으로 만들어서 $6에 팔았는데, 한달 만에 3만 2천개를 팔았습니다. 하루 밤에 3천개가 팔리기도 했습니다. 그만큼 사람들이 앱을 설치하고자 하는 에너지가 매우 높았던 상태였죠. 스팀 파워! 하지만 지금은 그 에너지가 모두 사라졌습니다. 앱은 더 이상 신기한 기술이 아니니까요. 그래서 저희 사업에 암운이 드리워졌습니다. 저희는 작지만 알찬 매력적인 앱을 많이 만들어 내는 것을 목표로 사업을 벌였던 스타트업이었거든요.
생존의 위기에 처하게 되었을 때, 위의 질문을 떠올렸습니다. 앱을 설치하지 않고 바로 사용하게 할수는 없을까? 거기에 더해 앱을 SNS나 메신저로 바로 전달하여 실행하게 만들 수는 없을까? 근데, 이 문제를 해결한 기술이 이미 있더라구요. 바로 웹 브라우저죠. 웹페이지를 설치하지는 않잖아요? 웹 브라우저만 있으면 어떤 웹페이지든지 주소만 입력하면 눈 앞에 똭 나타나니까요. 게다가 웹페이지의 주소는 SNS나 메신저로 친구들에게 바로 보낼 수도 있구요. 아하, 우리도 이 개념을 차용하여 <앱 브라우저>를 만들면 되겠구나!
근데, 앱이란 놈을 잘 들여다보면 데이터를 가져와서 화면에 보여주는 게 하는 일의 대부분이라는 것을 알 수 있습니다. 아니면 화면에서 입력을 받아서 데이터를 변경하거나 하는 거죠. 그렇다면 이 부분을 공통화하여 앱 브라우저를 만들 수도 있겠다 싶었습니다. 앱의 레이아웃과 동작을 담당하는 부분을 따로 떼내어 브라우저의 기능으로 구현해놓는거죠. 그런 다음, 개별 앱은 레이아웃 및 동작을 정의하는 정적인 파일로 만들어서 브라우저가 그 파일을 읽어들여 그 내용대로 동작을 시키면 바로 앱이 실행되는 효과를 얻을 수 있습니다.
게다가 이런 방식으로 앱 브라우저를 만들 때 얻게 되는 장점 중 하나가 개별 앱의 크기를 획기적으로 줄일 수 있다는 점입니다. 어떤 앱의 크기가 10M라고 할 때, 그 중 9M 정도는 앱마다 공통되는 기능을 위해서 필요합니다. 10M짜리 앱을 3개 받으면 18M를 낭비하는 셈이죠. 왜냐? 9M 짜리 공통 기능을 하나만 받고 나머지는 1M 씩만 받으면 되기 때문이죠. 따라서 앱 브라우저가 공통 기능을 담당한다면 나머지 개별 앱의 크기를 확 줄일 수 있다는 결론이 나옵니다.
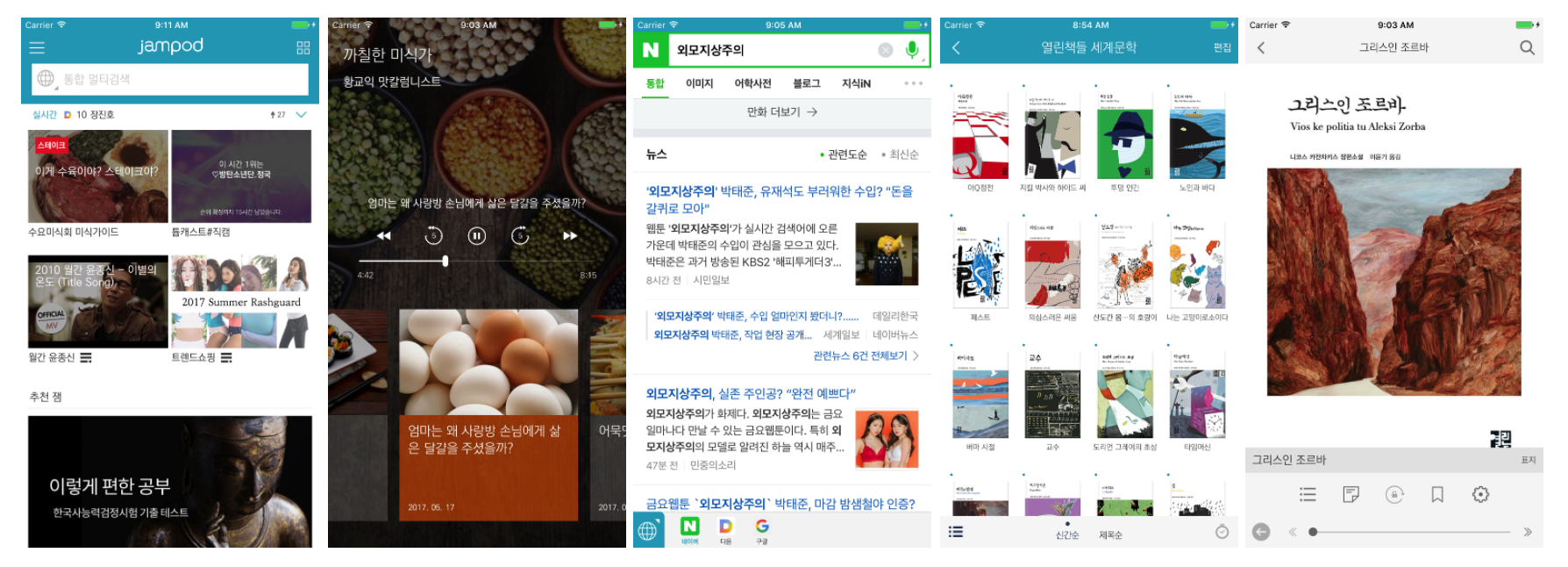
근데, 우리 팀이 이걸 할 수 있을까? 다행스럽게도 저희는 레이아웃 렌더링 기술을 이미 확보해놓은 상태였습니다. 그게 투자받은 저희의 메인 기술이거든요. 그렇게 3년을 개고생한 끝에 저희의 첫번째 앱 브라우저가 탄생했습니다. 다음 주에 iOS부터 출시를 하는 잼팟(jampod) 앱이 그 놈입니다. 백문이 불여일견이라고, 궁금해하실 개발자들이 있다고 굳게 믿으며, 잼팟을 깃헙 페이지에 미리 공개했습니다.

깃헙 페이지의 가이드대로만 따라하면 잼팟을 실행해볼 수 있습니다. 개발자라면 매우 쉽게 따라하실 수 있으실 거구요. 현재는 맥만 지원하는 게 함정이긴 하죠. 개발자가 아니거나 맥이 없다면 다음 주에 공개될 iOS 버전을 사용해보시면 됩니다. 안드로이드요? 2~3주 정도 더 기다리시면 안드로이드 버전도 출시가 됩니다.
다음 포스팅에서는 저희 팀의 <앱 브라우징> 기술이 어떻게 DApp과 연결이 되는 지에 대해서 써보겠습니다.
그럼, 다음 포스팅에서 다시 뵙겠습니다!
다음 기대 됩니다 🙌
오, 감사합니다! 더 긴장되는데요? ㅎㅎㅎ
Progressive Web App(설치가 필요없는 앱)의 목표와 비슷해보이는 것 같은데, 혹시 PWA와 비교해서 어떤 장점이 있을까요?
아, 어려운 주제네요. 저희 팀에서도 많은 논쟁이 벌어졌던 주제입니다. PWA의 목표 대비 저희가 좀 더 신경쓰는 목표를 다음처럼 정리해볼 수 있을 것 같습니다.
(1) 웹(HTML/CSS)보다 더 쉽게 직관적으로 개발할 수 있어야 한다.
(2) 스크립트 언어의 도움 없이도 다양한 형태의 앱을 만들어낼 수 있어야 한다.
(3) 실세계에서 널리 유행하는 서비스(예를 들어 유튜브나 팟캐스트)를 쉽게 임베드할 수 있어야 한다.
(4) 인앱 구매를 쉽게 지원할 수 있어야 한다.
(5) 다양한 형태의 비즈니스 모델(구매,대여,멤버십,프로모션 등)을 지원해야 한다.
위와같은 특징으로 저희 팀 내부에서는 개발자가 아닌 사람들이 앱을 만들고 있습니다. 그게 저희 기술의 장점이자 특징이지 않을까 싶습니다.
네. 다음화도 기대할게요 :)
와우! 다음화도 열심히 써보겠습니다~
먼가 리치 웹 클라하고 비슷하게 느껴집니다.
리소스가 서버에서 배포되지만 웹의 한계를 벗어나니까용. 비슷하게 이해해도 될까요?
그렇게 이해하셔도 무방할 것 같습니다. 다만, 이 기술에서 앱은 pdf 파일처럼 단일 파일로 되어 있기 때문에, 서버에서 보내줄 수도 있지만 그냥 파일로 돌아다닐 수도 있습니다. apk 파일을 설치없이 그냥 클릭해서 사용하는데, 그 크기가 apk의 10분의 1정도라고 생각하셔도 됩니다.