hello

Disclaimer
Before understanding this tutorial, you must have a little knowledge of SASS and Bootstrap 4
In our last tutorial we were a able to understand parent to child component interaction, how to create and inject a service and also sending request to an API
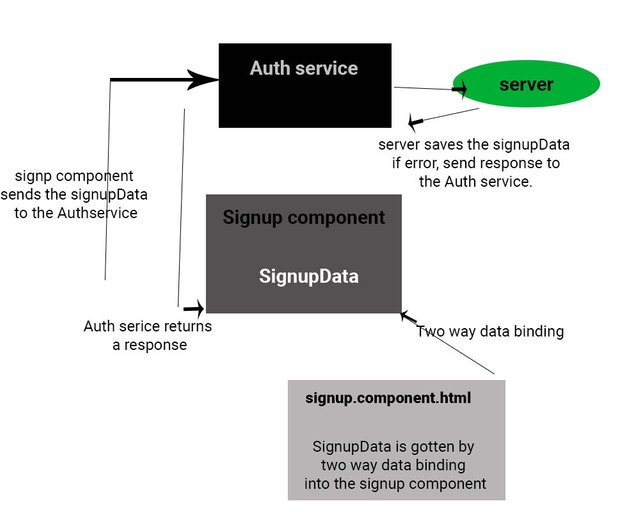
In this series, we are going to work with forms and user input, and build the component responsible for signup a user into the database.
Project structure.
- node_modules/
- src/
- app
- app-navbar/
- item/
- items-feed/
- signup/
- app-routing.module
- app.component.html
- app.component.sass
- app.component.ts
- app.module.ts
- item.service
- asset/
- environments/
- item.ts
- user.ts
- app
- .angular-cli.json
- .editorconfig
+.....
Rating
This tutorial is rated Intermediate.
Requirement.
- Typescript version 2.4.2
- Node version version 8.9.4
- Npm version 5.6.0
- Bootstrap 4.0
- Visual Studio Code IDE
- Voltront front client Repository
What would i learn? / Table of content.
- Recap of the previous tutorial.
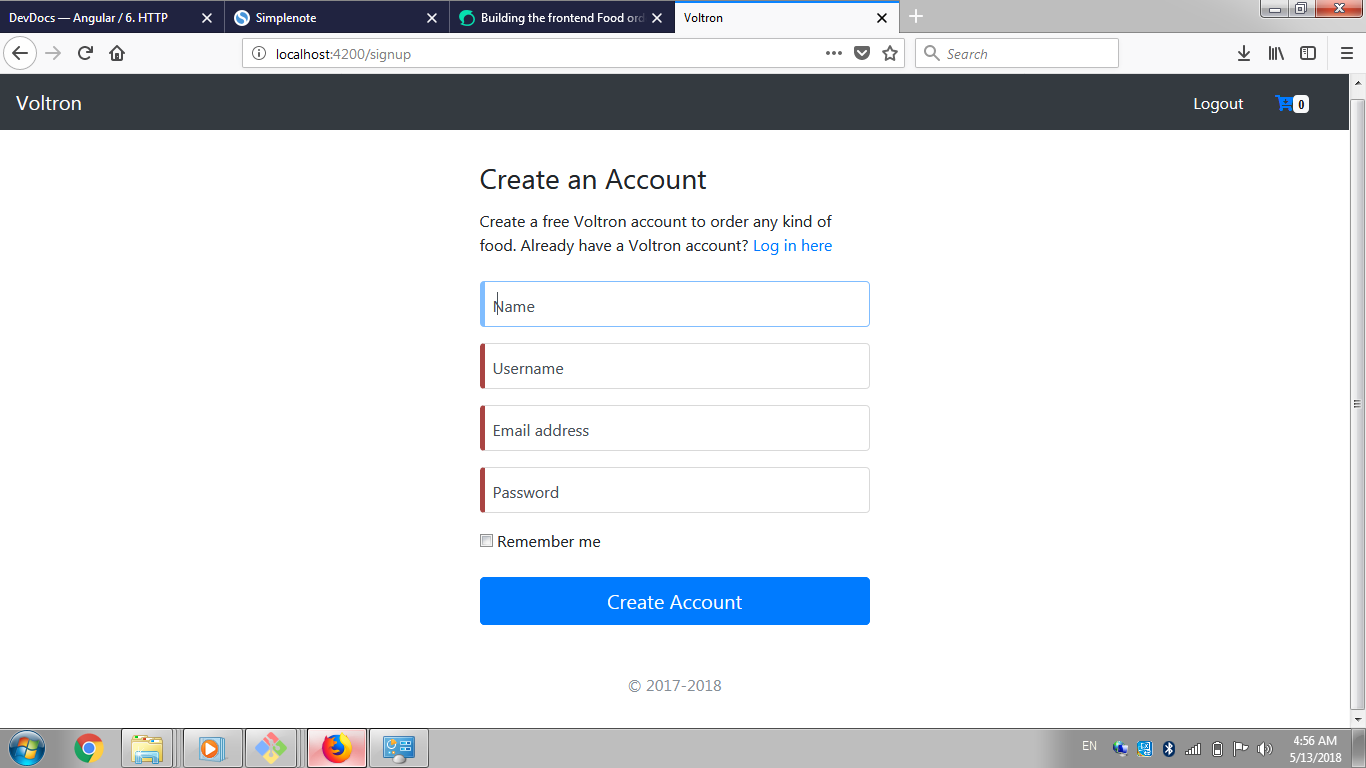
- Creating the Signup Component.
- Creating the markup and styles for the Signup component.
- Building the signup method.
- Two way data binding.
- Showing error flash messages
Recap of the previous tutorial.
We were able to create the item-feed and the item component and send request to the Voltron server to get all items, the items were iterated and displayed on the item-feed using a directive *ngFor and binding the data to the item component, we also created an item service responsible for using the HTTP module for requesting data from the voltron API.