Programming Diary #26: Displaying voting power on Steemit.com and other condenser sites
Summary
This post describes my Steem-related browser extension programming activities from September 14 to September 28. During this time, I have made improvements for both the Steem Conversation Accelerator (SCA) and the Steem Curation Extension.
During this fortnight, I especially appreciate the additional assistance that I received from @moecki, and also from a Steem commenter who I haven't been able to find again, but who made a suggestion that spurred much of the activity that's described here. (I believe it's probably someone I follow, since I suspect that I saw the comment in the SCA😉, but unfortunately didn't save the link.)
This post also covers my goals for the next fortnight, which will again include work on both the SCA and the Steem Curation Extension.
Background
As-of Programming Diary #25, two weeks ago, I had updated the Steem Conversation Accelerator (SCA) to have a nicer look and feel, and also to address some issues that had been brought to my attention by @o1eh.
At that time, my goals for the fortnight were posted, as follows:
I'll be running this version of the extension today and tomorrow, and assuming I don't find any roadblocks I'll merge it into the master branch tomorrow.
Beyond that, I hope to pick up with the goal from last week's post, to monitor recent conversations that the observer account has participated in and deliver a notification when there is new activity.
After that, however, I read a comment somewhere (can't find it again now) where someone wished for a display of voting power on the Steemit.com web site. So, I thought, "This is a job for the Steem Curation Extension!", and I added that to the front of my list.
As a result, I didn't make the progress I had planned in the SCA, but the Steem Curation Extension now displays voting power. I had an extra day free this week, so I had a little bit of extra programming time. Read on for a description of the progress.
Activity Descriptions
Overall, I made about 15 git commits: 4 in the SCA, and 11 in the Steem Curation Extension (eyeballing the counts). Here's what they did:
Steem Conversation Accelerator
- As planned, I merged in the changes that had been implemented before Programming Diary #25
- I also started work to include replies to the observer account from unfollowed accounts in the activity list.
I'm thinking posts and comments don't need to be included, because the observer would already know about that activity. But, the observer would probably want to know about replies, regardless of whether the replying account is being followed.
Steem Curation Extension (Look! A squirrel!)
I made a bunch of changes here, and received some additional help from @moecki.
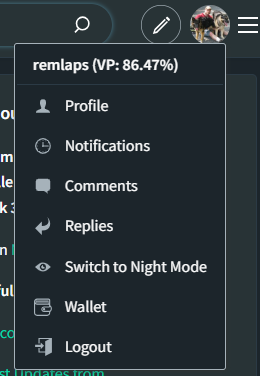
- As previously mentioned, the first change was that I wanted to display the voting power of the logged in account. At first, as suggested by Claude or ChatGPT, I used a tooltip for this purpose, but that was quickly improved upon by @moecki to actually blend it into the page, itself. With @moecki's revision, it will now look like the screencap at the right. @moecki is continuing with testing that branch, and when he's satisfied, I'll merge it in.
- @moecki and I both noticed that the first implementation of displayed voting power is not accounting for regeneration after the last vote. @moecki solved this by using SDS from @steemchiller. I solved it in a now dead branch by implementing the actual calculation. Eventually, maybe I'll incorporate both methods, where one backs up the other, in case of network/availability problems.
- Reorganized some of the code to help remember how it works after a long time away.
- I started building on top of @moecki's branch in order to address two other issues:
4.1 If I logged out and back in, the voting power would not be displayed on the first click.
4.2 There are some situations where the highlighting doesn't get painted on until after the browser operator scrolls or clicks in the window. It has always been that way, but I didn't know how to solve it until one of the AIs told me how to solve 4.1 - with a mutation observer.
- By using a mutation observer, I was able to detect (1.) if the dropdown menu is first created after login - which offered a solution to the issue with no display on the first click; and (2.) if any list on the page updated (loading posts) it can run the routine to paint on the colors. This solved the highlighting issue and also meant that I was able to remove all the other event handlers.
- By using a mutation observer, I was able to detect (1.) if the dropdown menu is first created after login - which offered a solution to the issue with no display on the first click; and (2.) if any list on the page updated (loading posts) it can run the routine to paint on the colors. This solved the highlighting issue and also meant that I was able to remove all the other event handlers.
So, as soon as I can merge @moecki's changes into the main branch, I'll merge mine in on top. As far as I can tell, this will put the issue to bed where posts were being loaded but the coloring wasn't being applied until forced by a mouse click or scroll action.
Acknowledgements
- Thank you very much to @moecki. His display of voting power is definitely more attractive than the one I had implemented.
- Thank you very much, too, to whoever posted the comment wishing for a display of voting power. Sorry that I can't find it again to give you credit, but I appreciate that you spurred me to action.
- Lastly, github traffic metrics show that one of these extensions has had page views from 6 unique visitors, and the other has had page views from 8. So, thank you very much to anyone who is checking these out.
Next up
- Developer Delegation Day for October is coming up in a week, on October 5. As with September, I'll be deciding who to support with 5 SP delegations.
- I'm going to finish up with the SCA changes for displaying replies to the observer account, and hopefully start on adding notifications about conversations that the observer has participated in.
- Hopefully, I'll be able to merge the existing changes into the Steem Curation Extension and I'll start thinking about ways that mouseover and/or clicks can be used in the browser extension to complement the Steem curation experience with supplemental information for the curator. This exercise with voting power spurred my thinking about other things that might be possible.
- (For example, the browser operator could click on a certain location in the post container and get a lightweight popup message to display info like word count, follower network strength, and the number of votes from delegation bots)
- (For example, the browser operator could click on a certain location in the post container and get a lightweight popup message to display info like word count, follower network strength, and the number of votes from delegation bots)
- Also, not related to programming, but it's nearly the end of the quarter, so I'll probably be posting the Q3/2024 inflation post tomorrow.
Reflections
Ever since 2022 when I first experimented with browser extensions, my long term vision was to create a sort of a curator's dashboard. The @null post highlighting was just meant to be an entry point. Unfortunately, the vision has been constrained by my limited knowledge in the subject area.
As I continued work with the SCA and the Steem Follower Checker - and with the emergence of AI programming partners, I'm plodding along towards developing the skills I'd need to make that a reality. Overall, I'm frustrated by the slow progress, but when only nights and weekends are available, it's the best I can manage. Still, with the skills that I've developed on those projects, and with the availability of Claude and ChatGPT, I'm able to see other achievable possibilities for the curation extension that didn't really exist the last time I worked on it.
If anyone has anything that you'd like to see included in the Steem Curation Extension (or any of the tools), feel free to let me know in comments or to post an issue on the github site.
While researching for a loosely related post this week, I learned that one of the things that a supplier can offer in the attention economy is "Personalization", which is further described as "tailored just for you". It occurs to me that the use of a browser extension may be one of the best ways to provide this feature in the Steem ecosystem, so I hope that tools like these will continue grow in capability and popularity.
Conclusion
Thank you very much for your time and attention while reading this article. I think this was a productive fortnight, with a very useful new feature in the Steem Curation Extension and with a minor update in the SCA that I think will also be useful.
Hopefully, I'll see you again in a couple more weeks with some more useful additions!
Addendum
Just for fun, here are Leo's (Claude) curation scores😉
| Dimension | Score |
|---|---|
| Novelty/surprise | 7/10 |
| Organization | 8/10 |
| Grammar/spelling | 9/10 |
| Relevance | 7/10 |
| SEO score | 7/10 |
| Other factors | 8/10 |
| Overall score | 8/10 |
Here's the prompt:
Evaluate this article in the following dimensions and score each dimension from 1-10. The dimensions are:
- Novelty/surprise: Does the article provide unique information or perspective?
- Organization: Is the article structured in a way that motivates the reader to read the whole thing?
- Grammar/spelling: Are there any mistakes?
- Relevance: Is the topic relevant to a wide audience?
- SEO score: Look at the URL and the post structure. Will this draw visits from search users?
- Any other factors that you think should be considered.
Also, provide an overall score from 0-10.
Finally, I'm going to vote on 40 articles today with an average percentage of 25%. From 0-100, what percentage should I allocate to this article?
Explain your scoring.
(Note that I'm posting under the "javascript" tag, instead of the Steem Dev community for SEO reasons. I'm still in a quandry about how to use communities effectively, given the SEO challenges that were highlighted by @the-gorilla.)
Thank you for your time and attention.
As a general rule, I up-vote comments that demonstrate "proof of reading".
Steve Palmer is an IT professional with three decades of professional experience in data communications and information systems. He holds a bachelor's degree in mathematics, a master's degree in computer science, and a master's degree in information systems and technology management. He has been awarded 3 US patents.

Pixabay license, source
Reminder
Visit the /promoted page and #burnsteem25 to support the inflation-fighters who are helping to enable decentralized regulation of Steem token supply growth.



Thanks for the mention and processing.
I tested your version ... and then adapted it a little. :-)
I had noticed that you called the
modifyUserElementfunction with every mutation. That was a bit much and should be stopped. So I added a check so that the function is only called if it is the element we need. I also passed it to the function so that we don't have to search for it again.Also, you had the call to
highLightin both thethenandelsebranches, which wasn't necessary. I have now placed the call outside the mutation loop so that the function is not executed for every mutated element.I have also removed my test API node again. It shouldn't actually be there. :-)
I made a PR on your fix-branch. So you can merge it.
https://github.com/remlaps/Steem-Curation-Extension/pull/4
This cooperation is fun... and makes me want more :-)
Nice. The mutation observer is very-much improved. I knew it was checking too much, but my main focus was on getting rid of the event handlers. I'm glad you took the next step and cleaned it up. Thank you.
I'm actually not sure if any of those host permissions are necessary at all... I don't remember when or why I put them in there, but when I remove that whole section, it seems to keep working without issue. Is that section needed for Firefox?
I can't really finish testing right now 'cause Steemit seems to be having site issues, but maybe I'll take a look at removing that block in manifest.json(?). In any case, I think SteemWorld is the only one that would be in active use at this point.
I totally agree. Thanks again!
The
host_permissionsshould ensure that the fetching of data from these sources is permitted. The servers used should therefore be included there.However, there is a difference between Firefox and Chrome. Firefox complains about violation of CORS guidelines, while Chrome runs the extension without any problems.
I've just thought of something I need to check.
Something else occurred to me this morning: We don't actually need the
mutationloop at all. When mutations are done, we can only look for theusermenuDropdownelement and continue working with it if it exists. We don't have to go through the individual mutations at all.By the way, I actually wanted to write yesterday that the idea of the
MutationOberserverwas very brilliant!What I forgot yesterday at a late hour: The
disconnectshould not be done, otherwise theMutationOberserverwill not register the changes when logging off and on again.Update:
Firefox cannot be persuaded to ignore the CORS policies of the Condenser for the extension. I will add the domain sds.steemworld.org to the CORS policies on my server next time.
I merged your changes into my branch the other day, and then merged into main tonight. Thank you very much. The solution without looping is a huge improvement!
I wish I could take credit, but it came from one of the AIs. Claude, I think, but maybe ChatGPT. I didn't even know that mutation observers existed before that. My part was just stumbling into the right question. ;-)
Yeah, that's how I understood it, but my browser doesn't seem to care whether those settings are actually there or not. I left them in, and added justyy's load balancer, too - just in case we want to use them later. I'm still not clear on why it doesn't really seem to be needed in Brave, though.
I think this is good progress. I uninstalled the Steem Curation Extension and installed a newer version.
In my opinion, SCA has become much more readable. I like it.
I look forward to further updates. It seems to me that in the future it would be good to combine all these extensions into one, with the possibility for the user to choose which functions he wants to activate.
Thanks for the feedback!
Yeah, I agree. Maybe there should be two extensions: 1 with a user focus and 1 with a curator focus, but 3 is too many. I think it'll take a while to get to that point, though. This is the drawback of "learn as you go."
Greetings @remlaps , I hope your week started well! I still haven't tested the Extension, but plan on trying it soon and maybe get around to writing more useful comments about your projects here in the Programming Diaries.
This note in the end really got my attention. I've been reading about a lot that's been happening that you pointed out on your last post about the concept and possibilities to implement Proof-of-Attention, but did not see this comment by @the-gorilla on the other post and I started thinking about how the communities influence SEO as well. Not that I have any revolutionary ideas to aid in it in a macro perspective, but in a micro perspective via my personal blog ecosystem, I've enjoyed posting outside communities and this point makes me want to continue it for this SEO and visibility perspective... Maybe the next few months reserve some surprises for the whole community. Cheers!
Hi, and thanks for the reply! Please let me know how you make out if you try out any of the browser extensions.
FYI, I also posted another article on the specific SEO topic the other night: Communities vs. Blogs. There's a lot to consider, and I still don't have any solid guidelines for deciding which posts should go where😉.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Thanks for the updates!
This post has been upvoted/supported by Team 7 via @httr4life. Our team supports content that adds to the community.