Javascript and Node.Js based on Javascript V8 Engine
It is just my opinion, so don't you attack me. please!
But if this posting has some incorrect informations, you comment about that
Please!!
Features of Javascript and Node.Js what i think
DOM
· DOM이란 무엇인가?
유효한 그리고 올바른 형식의 HTML, XML 문서를 위한 API (Application Programming Interface).
✔︎ API - 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
✔︎ DOM은 BOM(Browser Object Model)의 하위 모델로 생각할 수 있고, DOM은 tree 구조로 되어 있다.
✔︎doucment.getElementById();에서Document는 인터페이스로서 DOM1 Core에서 정의한 첫 번째 인터페이스이고document는 Document 인터페이스를 구현하는 host 개체입니다.Javascript
· JS는 Client 단에서 돌아가기 때문에 Client 측 컴퓨터 성능에 따라 속도가 결정되고 Web server에 부담을 덜 준다.
· JS는 미리 작성된 코드로 page에 있는 DOM 개체에 접근할 수 있고, 동적으로 DOM을 제어할 수 있다.
· JS는 single thread 기반이다.
· Jquery는 javascript를 편하게 사용하기 위한 일종의 library이다.
· JS는 client browser에서 즉시 실행되므로 악용되어 user system에 영향을 미칠 수 있다.
· JS는 렌더링에 따라 다르게 적용이 될 수 있다. 따라서 범용적이지 못한 단점이 있다.Javascript Engine

출처: https://developer.mozilla.org/ko/docs/Web/JavaScript/EventLoop
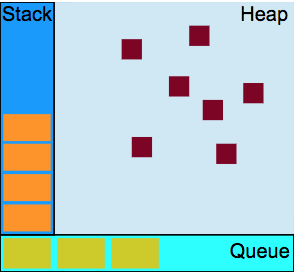
·JS Engine은 위와 같은 메모리 구조를 가지고 있다.
·Stack과Heap은 여타 다른 언어들과 마찬가지로 함수와 변수는Stack에 객체들은Heap에 저장하는 형태를 갖는다.
· 메모리에Queue가 있는 것이 신기한 점인데, 이 것은 바로message queue로서 다음에 실행할message들이 들어있고, 각message는 함수와 연관이 되어 있다.
·Stack이 비어 있으면Queue에서 하나의 메시지가 꺼내지고 처리 됩니다.Why JS is single-thread?
· JS는single-thread기반이라고 이야기 한다. 그런데 어떻게Asynchronous communication을 할 수 있으며setTimeout(),setInterval()을 이용하여 마치 multi-thread 환경인 것처럼 보이게 만들 수 있을까?
✔︎ JS를single-thread라고 하는 이유는JS code가 실행되는 곳이 무조건같은 thread이기 때문이다. 즉,JS process는 하나의thread를 가지고 있는 것이 아니라는 여러 개의thread를 가질 수도 있다는 이야기이다.
✔︎ 실행중인JS code는JS process가event-loop(message queue)에서 가장 최근에 POP한 것이거나Stack에 있던 것일 수 있다. 종합적으로 정리해서 말하자면,JS process내에event-loop를 확인하는native code가 존재하고,JS code를 실행하는thread와는 다른another thread가Stack이 비엇으면 다음 실행할JS code또는event를 결정해주는 것이다.
✔︎ EventListener의 경우에도 마찬가지이다. JS code를 보면서 EventListener가 있으면 해당 event를 queue에 넣는다. 이후 그 event가 발생하면, queue에서 POP을 하여 실행한다. 이로써 multi-thread인 것처럼 보여질 수 있는 것이다.
✔︎ 만약 이벤트를 실행하는데 시간이 오래걸린다면 어떨까? JS code의 실행은 하나의 thread에서 처리하기 때문에, 오래 기다리게 될 것이다. 이벤트의 실행시간이 길어서는 안 된다.

<출처: https://webapplog.com/you-dont-know-node/>Node.Js based on JS Engine
· 일반적인 PHP, JSP, ASP 등의 웹서버는 구동 시, Client의 요청을 대기하는 구조로 되어 있다. Node.Js의 장점은 바로요청과 대기에서 찾을 수 있다.
· Apache 웹서버는 Client의 요청이 있을 때까지 대기하다가 요청이 들어오면 새로운 thread를 생성하여 분기하는 구조를 가지고 있다. 이는 process 또는 thread 생성에 대한 overhead와 공유자원의 복사에 대한 낭비가 발생될 수 있는 구조이다.
· Node.Js의 경우에는 CPU와는 상관없이, I/O 작업같이 시간이 걸리는 작업들은 eventListener로 처리하기 때문에 흐름이 끊기지 않고 빠르게 응답 할 수 있다. 이러한 이유로 1개의 process로 동일한 작업을 더 빠르게 처리하는 것이 가능하다.
· 단점으로는 순차적으로 실행되는 방식에 비해서 코드를 구현하고 흐름을 이해하는 것이 어렵다는 것이다.