Understanding npm in Nodejs

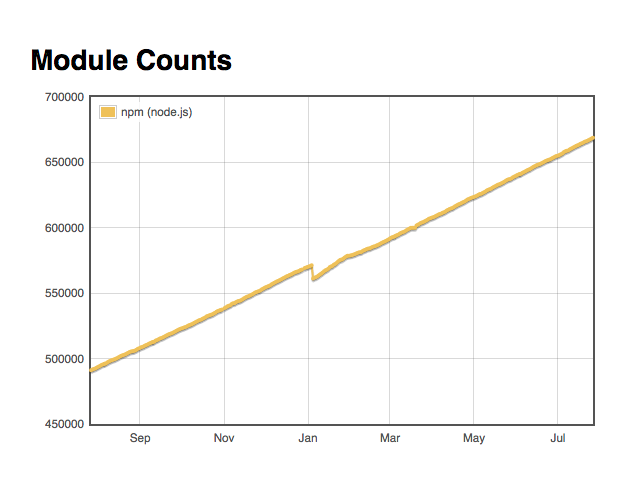
I think npm was one of the reasons for quick adoption of nodejs. As of writing this article there are close 7,00,000 packages on npm. If you want more details about packages across different platforms you can checkout http://www.modulecounts.com/ I know it is comparing apples to organges when comparing packages across different platforms. But at-least it should give you some sense of adoption of node and javascript.
 npm package growth
npm package growth
Finding the right node package
Since there are so many packages we have a problem of plenty. For any given scenario we have multiple packages and it becomes difficult to identify the right fit for your use case. I generally look up github repos of popular projects to finalise which package to use. This may not scale up always and need more work.
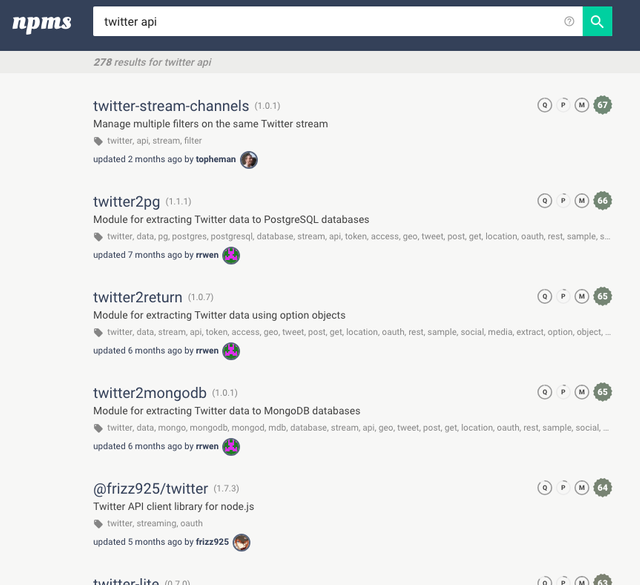
So I have stuck to using http://npms.io/ for now. It has better search features and also has rating of various packages based on different parameters. You can read the rating logic on https://npms.io/about
For example if you want to use twitter api packages you can search for the same which gives you an output like

Do let me know if there is a curated list of node packages or some help groups which help us identify the right packages.
Using additional features of npm
If you are a node developer I am pretty sure that you have already used npm and you are comfortable with the popular commands npm init andnpm install So let us look at a few other handy commands and features.
Since there are more than 7,00,000 packages in node I wanted to make sure that there was a simple way to keep track of my favourite packages. There seems to be a way but not very user friendly.
Getting started
Create an account on https://www.npmjs.com/
From the interface I didn’t find any option to start my favorite packages. For now looks like we will have to make do with npm cli.
Login on command line with your credentials.
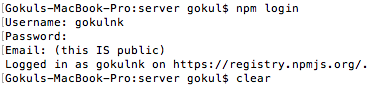
npm login
One you hit the command enter your credentials. Currently it asks for email id which is public. I think npm figures out a way to mask the user email ids. I am not comfortable sharing my email id.
 npm login
npm login
Once you are logged in, you can checkout if it was successful using the whoami command.
npm whoami
 outptu of whoami
outptu of whoami
Starring a package
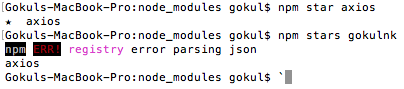
npm star axios
 Starring a package
Starring a package
If you want a list of packages you have starred then you can use npm stars
npm stars
The command gives you the output like show in the above image.
npm list
Most of the packages in npm have dependencies on other libraries and that is a good thing. It means that packages are modular. For example if you are using axios(https://www.npmjs.com/package/axios) package you can checkout https://www.npmjs.com/package/axios?activeTab=dependencies see the packages axio is using. If you want to see different packages that are using axios you can checkout https://www.npmjs.com/package/axios?activeTab=dependents
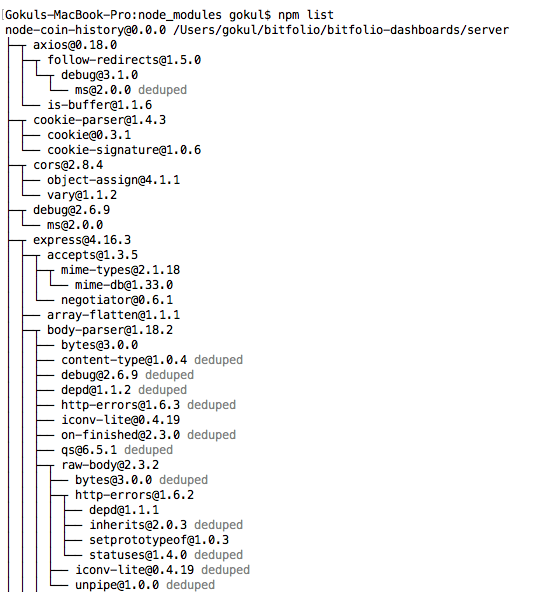
If you want the complete dependency list you can use npm list which gives a tree output like below.
 npm list tree view
npm list tree view
Most of the times this is overwhelming and the first level packages should be a good enough check.
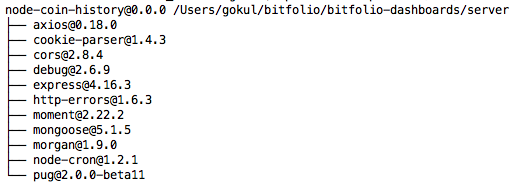
npm list --depth=0 2>/dev/null
If you use the above command you will get the list of first level packages in your project.
 npm list first level
npm list first level
To go global or not
As a rule of thumb I have tried to reduce the number of packages I install globally. It always makes sense to install the packages locally as long as they are related to the project. I only consider installing a package globally if its utility is beyond the project or has nothing to do with the project. You can run the following command to see your list of globally installed packages.
npm list -g --depth=0 2>/dev/null
In my case the output is
 npm list global packages
npm list global packages
As you can see from the list most of the packages are general purpose and have got nothing to do with individual projects. I am not sure why I installed jshint globally. My atom editor is setup with jshint and I think that should be sufficient. I will spend some time over the weekend to see why I did that.
Security Audit
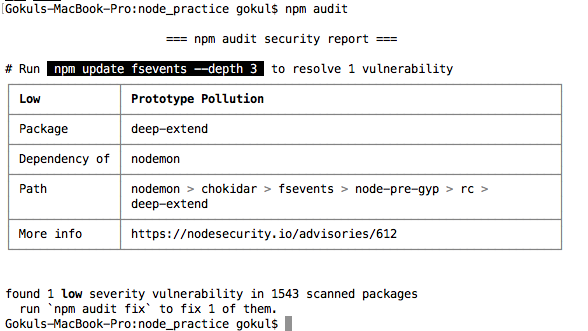
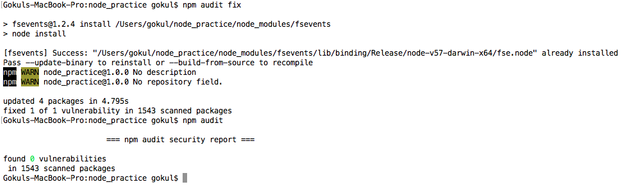
In latest npm versions if there are any security concerns they get displayed when you run npm install command. But if you want to do an audit of your existing packages run npm audit
 npm audit
npm audit
This command gives you details of vulnerabilities in the package. It gives you details of the path so that you can judge the potential damage if any. If you want more details you can checkout the node security advisory.
You can run a command like npm update fsevents — depth 3 to fix the individual vulnerabilities as suggested or you can run npm audit fix to fix all the vulnerabilities at once like I did.
 npm audit fix
npm audit fix
NPX
Another problem that I have faced with installing packages globally is that every time I run one of these packages it would have a latest version released. So it kind of doesn’t much sense to install them in the first place. npx comes to your rescue.
To know more about npx read the following article.
Introducing npx: an npm package runner
_[You can also read this post in Russian.]_medium.com
For example to run mocha on a instance all you need to do is npx mocha Isn’t that cool. The packages you saw on my instance are the ones that I had installed before coming across npx I haven’t installed any packages globally once I started using npx.
Licence crawler
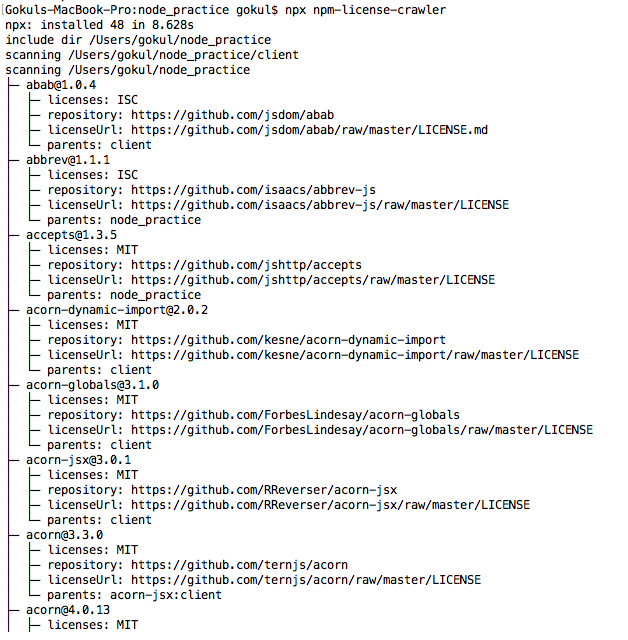
Let us look at one sample use case for using npx While most of the packages on npm are generally under MIT licence, it is better to take a look at the licences of all the packages when you are working on a project for your company.
npx npm-license-crawler
 npm licence details
npm licence details
npm, yarn or pnpm
Well npm is not the only option out there. You have yarn and pnpm which are popular alternatives. Yarn was more like a wrapper around npm by facebook for addressing the shortcomings of npm. With competition heating up npm has been quick in implementing the features from yarn. If you are worried about disk space you can use pnpm. If you want a detailed comparison of these three you can checkout https://www.voitanos.io/blog/npm-yarn-pnpm-which-package-manager-should-you-use-for-sharepoint-framework-projects
My learning Series
Last month I made a resolve to make some conscious changes to my learning rhythm and have started this series as a part of that.
Dear @gokulnk, it is a very pleasure to have such genius like you in our Steem-bounty family, sorry if i cannot give you my opinion about such deep technical post, i hope you will help us to develop too...;)
To be honest I don't understand this but I want to try. I bought a package in digitalocean and try to make a bot but my knowledge is very poor so it is unsuccessful. It is really good to know.
Reading this i want to live in the future - so many possibilities
what the hell...i feel like noob while reading this.
Hola @gokulnk, te felicito por tu aprendizaje, te doy las gracias por la información que compartiste, me falta mucho por aprender para entender toda esa información, un fuerte y cariñoso abrazo
Another useful information.
I will check it out thanks for the insight.
Very good information
Holy shit dude, as good as this post is, I think it went a little to far and deep, You should have done a TLDR (too long didn't read) section, or at least one less specifical/technical and more noob friendly.
@gokulnk has set 5.000 STEEM bounty on this post!

Bounties are a new way you can earn rewards irrespective of you Steem Power. Go here to learn how bounties work.
Earn the bounty by commenting what you think the bounty creator wants to know from you.
Find more bounties here and become a bounty hunter.
Happy Rewards Hunting!
Congratulations to the following winner(s) of the bounty!
Find more bounties here and become a bounty hunter.
Find more bounties here and become a bounty hunter.
Find more bounties here and become a bounty hunter.
Find more bounties here and become a bounty hunter.
Find more bounties here and become a bounty hunter.
Find more bounties here and become a bounty hunter.
Thanks a lot for posting this useful article. I recently started looking into NPM and NodeJS. I feel this would information would definitely help in learning it better.